VUE 创建页面浮窗,拖拽事件与点击事件共存
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE 创建页面浮窗,拖拽事件与点击事件共存相关的知识,希望对你有一定的参考价值。
参考技术A解决思路:
vue 的点击事件怎么获取当前点击的元素
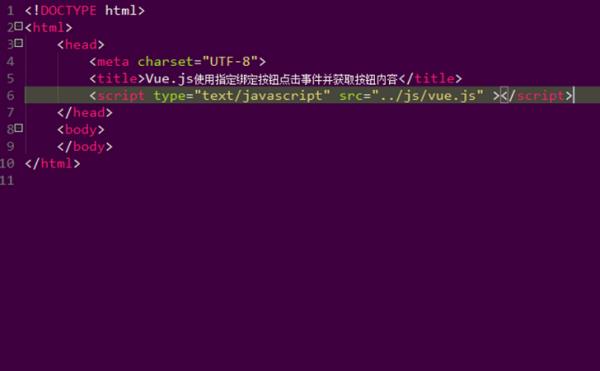
一、首先,在编辑器中创建一个web项目,并在目录中创建一个新的静态页面buttonclick.html:

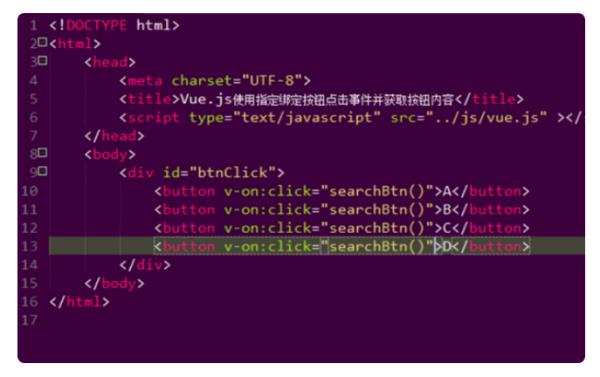
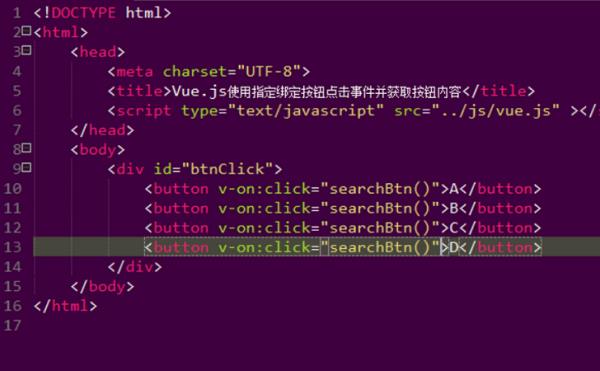
二、然后在title标签中介绍准备好的vue.js库文件。在这里,将JS文件放在JS目录中,然后在body标记中插入一个div和四个按钮,将click事件与Vue中的v-on标记绑定:

三、接下来,插入脚本标记,在标记中写入事件函数,在事件中传递参数,然后打开浏览器查看结果:

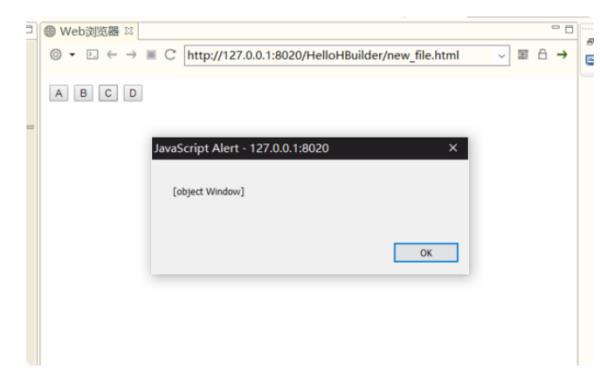
四、打开浏览器并单击其中一个按钮以打开窗口返回的元素对象。以上是如何使用Vue获取click事件元素:

1、首先在编辑器中创建好Web项目,在目录下新建静态页面buttonClick.html:

2、然后在title标签引入准备好的vue.js的库文件,这里是将js文件放在js目录中,接着在body标签内,插入一个div和四个button,用vue中v-on标签绑定点击事件:

3、接下来插入script标签,并在标签内编写事件函数, 在事件中传参数,然后可以打开浏览器查看结果:

4、打开浏览器,点击其中的一个按钮,就会弹出窗口返回的元素对象了。以上就是用vue获取点击事件元素的方法:

首先 vue的点击事件 是用 @click = “clickfun()” 属性 在html中绑定的
在点击的函数中 添加$event 参数就可以
比如
<button @click = “clickfun($event)”>点击</button>methods:clickfun(e)
// e.target 是你当前点击的元素
// e.currentTarget 是你绑定事件的元素
本回答被提问者采纳 参考技术C event.currentTarget
谢谢望采纳
以上是关于VUE 创建页面浮窗,拖拽事件与点击事件共存的主要内容,如果未能解决你的问题,请参考以下文章