实践关于p 标签内嵌 p标签的bug
Posted Stitch晨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实践关于p 标签内嵌 p标签的bug相关的知识,希望对你有一定的参考价值。
项目中遇到了一点小问题:
是这样的,在输入框包裹元素 p标签中想内嵌一个p 标签用作显示提示字符,谁知发生了一下一幕:
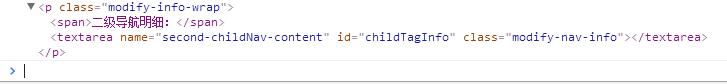
页面结构:
<p class="modify-info-wrap"> <span>二级导航明细:</span> <textarea name="second-childNav-content" id="childTagInfo" class="modify-nav-info"></textarea> <p id="modify-childNav-hint"></p> </p>
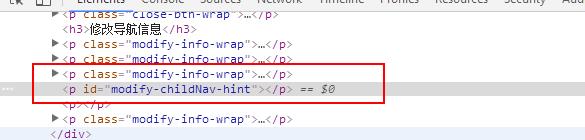
浏览器效果如下:

提示元素 p标签不见了,变成在外层的包裹标签外面

于是百度了一下,发现原来p 标签里面是不可以内嵌块状元素的,p标签自身也是块状元素,于是里面的p 标签便飙出去了,又是一次很好的经验教训
以上是关于实践关于p 标签内嵌 p标签的bug的主要内容,如果未能解决你的问题,请参考以下文章