如何调整UIButton里面的文字位置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何调整UIButton里面的文字位置相关的知识,希望对你有一定的参考价值。
关键在:[m_iknowBtn setTitleEdgeInsets:UIEdgeInsetsMake(0, 10, 18, 0)];
其中
UIKIT_STATIC_INLINE UIEdgeInsets UIEdgeInsetsMake(CGFloat top, CGFloat left, CGFloat bottom,CGFloat right)
UIEdgeInsets insets = top, left, bottom,
right;
return insets;
表示
这个表示title往右边偏移10像素,往上面偏移18像素。
第一个参数top如果为正表示往下偏移,第二个参数left如果为正表示往右偏远,第三个参数bottom如果为正表示往上偏移,第四个参数right如果为正表示往左偏移。
//右对齐
[login_bt setContentHorizontalAlignment:UIControlContentHorizontalAlignmentRight]; 参考技术A 对齐方式
对齐方式是段落内容在文档的左右边界之间的横向排列方式。Word共有5种对齐方式:左对齐、右对齐、居中对齐、两端对齐和分散对齐。
左对齐是将文字段落的左边边缘对齐;
两端对齐是将文字段落的左右两端的边缘都对齐;
两者异同:
这两种对齐方式的左边都是对齐的,而一般来说,如果段末最后一行字数太少,那么最后一行“两端对齐”的效果与“左对齐”的效果一样;又由于我们的阅读习惯基本上都是从左到右,且中文文章中的行尾相差不,不注意看不出其中差别,因此,人们就会觉得“左对齐”与“两端对齐”的效果一样。
其实呢,两者之间是有区别的,“两端对齐”的段落的右边也是对齐的,而“左对齐”的右边一般情况下不会对齐。做个试验:你在word中输入一段比较长的英文文字,分别使用两种不同的对齐方式,仔细观察,就会发现两者之间的差别了。
因为一般来说,我们有这样的书写规则:
大部分标点符号不能放在行首,比如句号“。”、问号“?”等;
一串字符(一个英文单词、一串数字)不能拆开或割断放在不同的两行;
于是,在这样的书写规则下,我们常常会遇到文章各行的文字(字符)数不相等的情况,这时采用“左对齐”的方式,就会出现每行行尾不整齐的情况,而采用“两端对齐”的方式,就会把超出的行压缩、减少的行拉伸,使整个段落各行右端也对齐(末行除外),这样的文章看上去就比较美观些。
在两端对齐方式中,由于通常每段最后一行都比其他行短,文本会显得没有两端对齐。要使具有两端对齐格式的段落中的最后一行也两端对齐,请将插入点置于最后一行末尾,然后按 Shift+Enter。请注意,如果对齐的行很短,会在单词间插入大段的空白,因而会使该行显得不美观。
UIButton图片文字控件位置自定义(图片居右文字居左图片居中文字居中图片居左文字消失等)
在开发中经常会碰到需要对按钮中的图片文字位置做调整的需求。
第一种方式是通过设置按钮中图片文字的偏移量。通过方法setTitleEdgeInsets和setImageEdgeInsets实现
代码如下:
/*!**方式一***/ - (void)updateBtnStyle_rightImage:(UIButton *)btn { CGFloat btnImageWidth = btn.imageView.bounds.size.width; CGFloat btnLabelWidth = btn.titleLabel.bounds.size.width; CGFloat margin = 3; btnImageWidth += margin; btnLabelWidth += margin; [btn setTitleEdgeInsets:UIEdgeInsetsMake(0, -btnImageWidth, 0, btnImageWidth)]; [btn setImageEdgeInsets:UIEdgeInsetsMake(0, btnLabelWidth, 0, -btnLabelWidth)]; }
这种方式对普通的需求是可以满足的,但是操作起来麻烦,不是那么直观。对于像修改图片子控件的宽高这种高度自定义的行为是很难实现的。
第二种方式则可以像布局子视图一样自由调整图片和文字的位置,简单方便。可以调出需要的任意布局方式。
代码如下:
1.在.h文件中:
自定义类ZFButton,继承自UIButton。定义枚举ZFButtonType说明不同的类型。定义实例更新方法- (void)updateButtonStyleWithType:在需要的时候,根据自己的意愿更新成自己想要的样式。
#import <UIKit/UIKit.h> typedef enum : NSUInteger { ZFButtonTypeCenterImageCenterTitle,//图片,文字都居中 ZFButtonTypeRightImageLeftTitle,//图片右,文字左 ZFButtonTypeLeftImageNoneTitle,//图片左,文字无 } ZFButtonType; @interface ZFButton : UIButton + (instancetype)zfButtonWithType:(ZFButtonType)buttonType; - (void)updateButtonStyleWithType:(ZFButtonType)buttonType; @end
2.中.m文件中:
重写方法- (void)layoutSubviews,根据不同的类型生成不同的布局。
- (void)layoutSubviews { [super layoutSubviews]; if (self.type == ZFButtonTypeCenterImageCenterTitle) { [self resetBtnCenterImageCenterTitle]; } else if (self.type == ZFButtonTypeLeftImageNoneTitle) { [self resetBtnLeftImageNotTitle]; } else if (self.type == ZFButtonTypeRightImageLeftTitle) { [self resetBtnRightImageLeftTitle]; } }
工厂方法zfButtonWithType:创建不同类型的ZFButton。
实例更新方法- (void)updateButtonStyleWithType:更新成不同UI类型的Button
+ (instancetype)zfButtonWithType:(ZFButtonType)buttonType { ZFButton * btn = [ZFButton buttonWithType:UIButtonTypeCustom]; btn.type = buttonType; return btn; } - (void)updateButtonStyleWithType:(ZFButtonType)buttonType { self.type = buttonType; [self layoutSubviews]; }
具体算法如下:
#pragma mark - 私有方法 /*!**方式二***/ - (void)resetBtnCenterImageCenterTitle { self.imageView.frame = self.bounds; [self.imageView setContentMode:UIViewContentModeCenter]; self.titleLabel.frame = self.bounds; self.titleLabel.textAlignment = NSTextAlignmentCenter; } - (void)resetBtnLeftImageNotTitle { CGRect frame = self.bounds; frame.size.width *= 0.5; self.imageView.frame = frame; [self.imageView setContentMode:UIViewContentModeCenter]; self.titleLabel.frame = CGRectZero; self.titleLabel.textAlignment = NSTextAlignmentCenter; } - (void)resetBtnRightImageLeftTitle { CGRect frame = self.bounds; frame.size.width *= 0.5; self.titleLabel.frame = frame; self.titleLabel.textAlignment = NSTextAlignmentCenter; frame.origin.x = (self.bounds.size.width - frame.size.width); self.imageView.frame = frame; [self.imageView setContentMode:UIViewContentModeCenter]; }
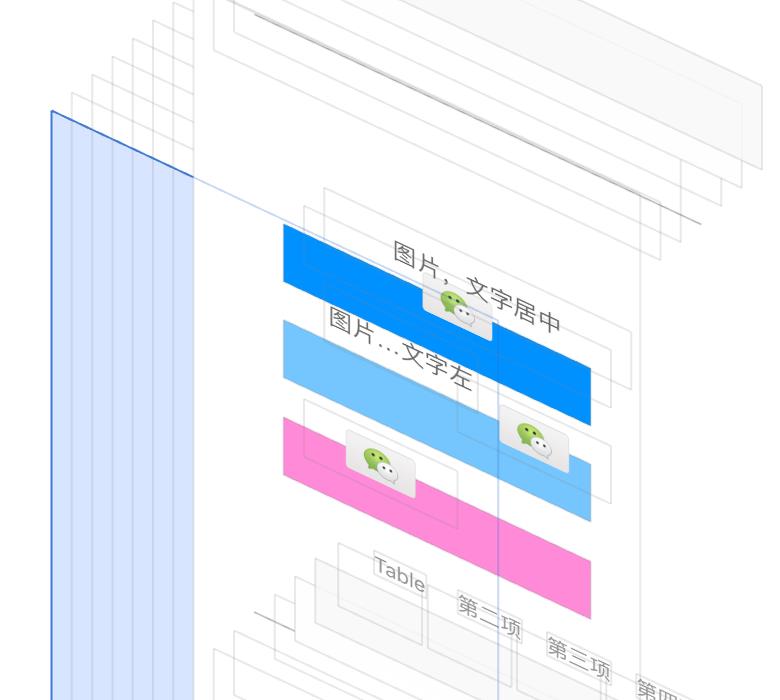
效果图和层级图展示如下:


以上是关于如何调整UIButton里面的文字位置的主要内容,如果未能解决你的问题,请参考以下文章