分针网—每日分享: 根据屏幕大小,加载不同大小的图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分针网—每日分享: 根据屏幕大小,加载不同大小的图片相关的知识,希望对你有一定的参考价值。
引言
今天要介绍的东西,很简单,但是对于前端响应式的时候是个很重要的知识;
我们在用bootstrap这类前端框架时,
虽然页面局部通过media query实现了,页面始终无滚动条,响应式页面。
但是,bootstrap里面的img-responsive类只是通过设置图片100%,
并没有真正的实现在手机上和电脑端加载不同大小的图片。
代码其实很简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Document</title>
<script>
document.createElement( "picture" );
</script>
</head>
<body>
<picture>
<source srcset="pic1.png" media="(max-width: 600px)">
<source srcset="pic2.png" media="(max-width: 800px)">
<img srcset="pic3.png" alt="pic">
</picture>
</body>
</html>
下面是在浏览器中的结果,我们打开Chrome浏览器,按f12后查看网络请求
首先是三张图片

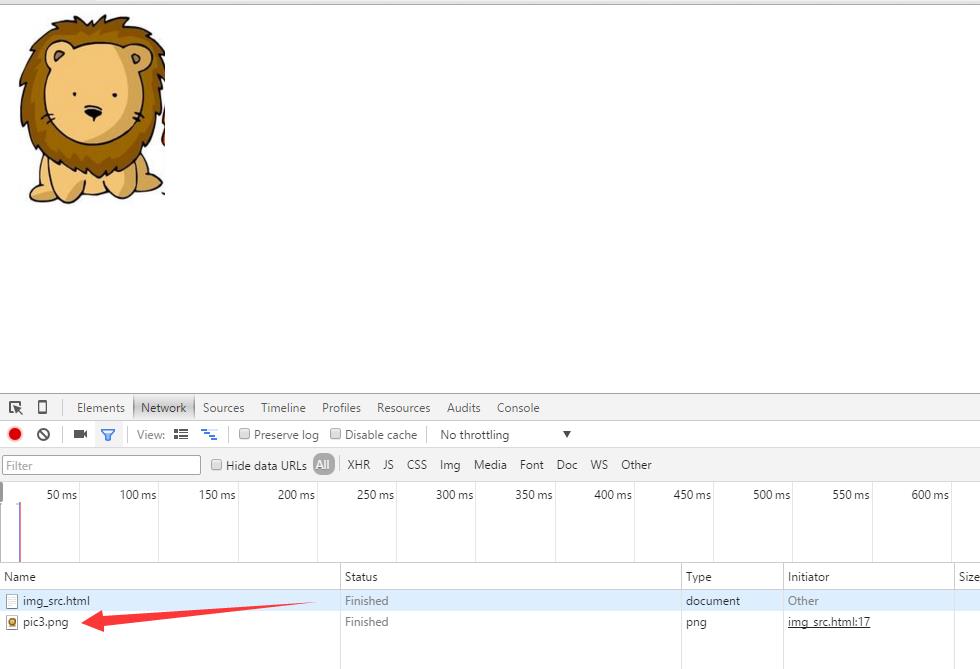
默认情况下,屏幕全屏,宽度大于800

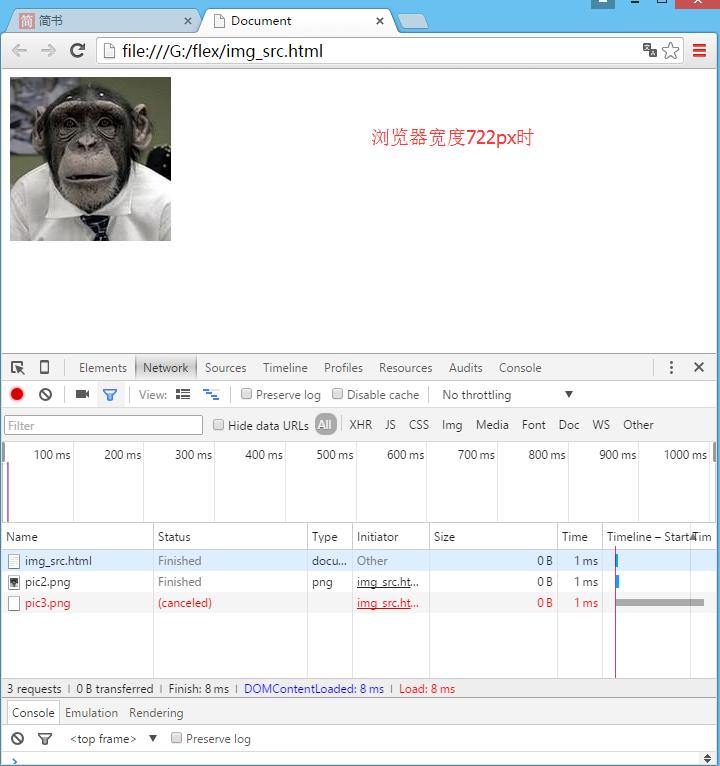
当页面宽度在600px-800px((600,800])之间时

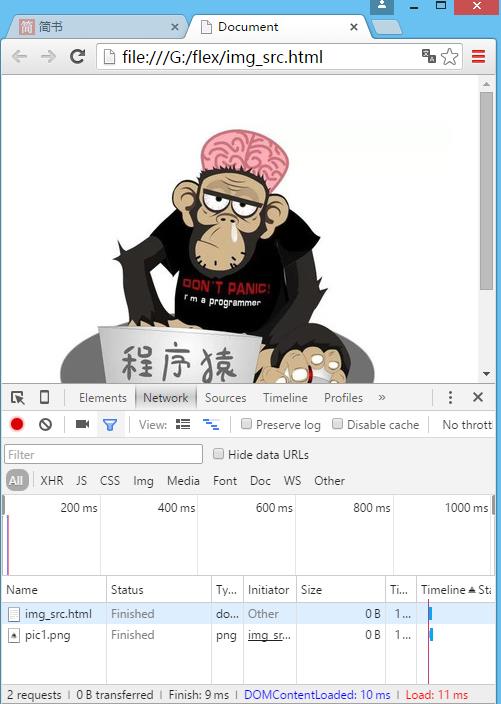
最后是页面小于等于600px

针对上面的代码,我们解释一下:
其中的img元素是默认情况下显示的图片源,
在其上面的两个source元素则是在特定媒体查询(media queries)条件下显示的图片。
这样我们只需要通过像写熟悉的css的媒体查询一样写代码,就能实现根据浏览器窗口大小,动态加载图片。在手机上,就不用加载一个电脑端才显示的大图。
GitHub上有位大神,基于以上的原则,编写了一个picfill的项目,大家有兴趣的可以去git上查看。
以上是关于分针网—每日分享: 根据屏幕大小,加载不同大小的图片的主要内容,如果未能解决你的问题,请参考以下文章
