JqueryEasyUI动态显示数据后台数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JqueryEasyUI动态显示数据后台数据相关的知识,希望对你有一定的参考价值。
1.代码介绍:
前台使用jsp,JqueryEasyUI制作前台界面,后台使用Servlet实现逻辑编码
2.代码展示:
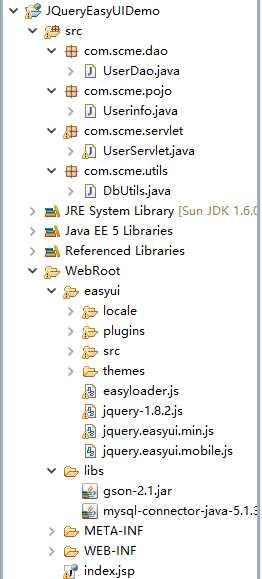
2.1结构展示:

注:WebRoot目录下的easyui是自己在网上下载JqueryEasyUI库文件复制进去的,其他的jar包,自己导入,不做赘述。
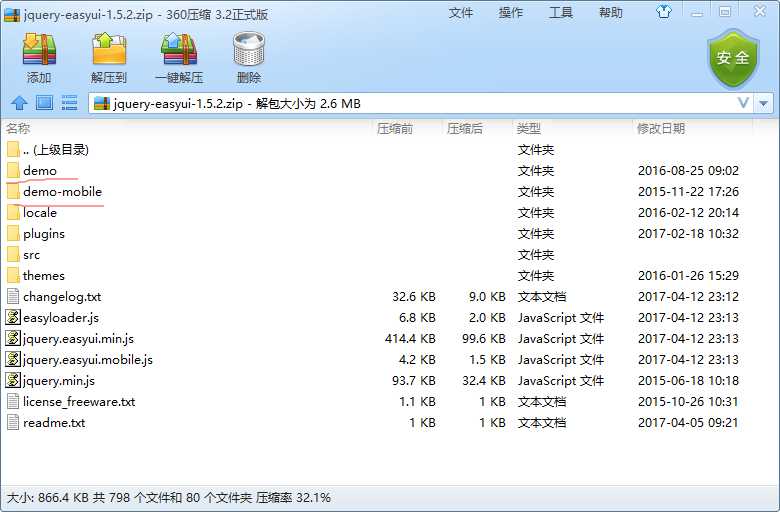
2.2JqueryEasyUI库文件下载:下载网址:http://www.jeasyui.com/download/index.php

注:划线部分为demo案例,可忽略,将其他除txt之外的文件复制到项目中,若所有文件报错,就改变项目的编码格式,若jquery.min.js报错,则重新下一个jquery的js文件。楼主这里是没有报错的。
2.3jsp代码展示:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘index.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery-1.8.2.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script> </head> <body> <table id="mTb" class="easyui-datagrid" width="100%" url="UserServlet?f=query" toolbar="#toolbar" pagination="true" rownumbers="true" fitColumns="true" singleSelect="true" > <thead> <tr> <th field="id" width="50" data-options="hidden: true">编号</th> <th field="name" width="50">姓名</th> <th field="pass" width="50">密码</th> <th field="sex" width="50">性别</th> <th field="age" width="50">年龄</th> <th field="xueli" width="50">学历</th> <th field="address" width="50">地址</th> </tr> </thead> </table> </body> </html>
2.4Servlet代码展示:
package com.scme.servlet; import java.io.IOException; import java.io.PrintWriter; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import com.google.gson.JsonObject; import com.scme.dao.UserDao; import com.scme.pojo.Userinfo; public class UserServlet extends HttpServlet { /** * Constructor of the object. */ public UserServlet() { super(); } /** * Destruction of the servlet. <br> */ public void destroy() { super.destroy(); // Just puts "destroy" string in log // Put your code here } /** * The doGet method of the servlet. <br> * * This method is called when a form has its tag value method equals to get. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } /** * The doPost method of the servlet. <br> * * This method is called when a form has its tag value method equals to post. * * @param request the request send by the client to the server * @param response the response send by the server to the client * @throws ServletException if an error occurred * @throws IOException if an error occurred */ public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); response.setContentType("text/html"); PrintWriter out = response.getWriter(); UserDao dao = new UserDao(); String flag = request.getParameter("f"); if(flag.equals("query")) { List<Userinfo> mlist = dao.queryAll(); out.write(new Gson().toJson(mlist)); } out.flush(); out.close(); } /** * Initialization of the servlet. <br> * * @throws ServletException if an error occurs */ public void init() throws ServletException { // Put your code here } }
重点代码:
List<Userinfo> mlist = dao.queryAll();
out.write(new Gson().toJson(mlist));
注:queryAll()为查询所有信息的方法,自己创建。
2.3数据库代码
/* Navicat mysql Data Transfer Source Server : aa Source Server Version : 50519 Source Host : localhost:3306 Source Database : test Target Server Type : MYSQL Target Server Version : 50519 File Encoding : 65001 Date: 2017-05-10 09:51:58 */ SET FOREIGN_KEY_CHECKS=0; -- ---------------------------- -- Table structure for `user` -- ---------------------------- DROP TABLE IF EXISTS `user`; CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_INCREMENT, `username` varchar(20) NOT NULL, `password` varchar(20) NOT NULL, `sex` char(2) NOT NULL, `age` int(11) NOT NULL, `xueli` varchar(30) NOT NULL, `address` varchar(30) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8; -- ---------------------------- -- Records of user -- ---------------------------- INSERT INTO `user` VALUES (‘1‘, ‘张三‘, ‘123‘, ‘男‘, ‘12‘, ‘本科‘, ‘湖北十堰‘); INSERT INTO `user` VALUES (‘2‘, ‘李四‘, ‘123‘, ‘男‘, ‘21‘, ‘专科‘, ‘湖北武汉‘); INSERT INTO `user` VALUES (‘3‘, ‘韩梅梅‘, ‘111‘, ‘女‘, ‘22‘, ‘本科‘, ‘湖北襄阳‘); INSERT INTO `user` VALUES (‘4‘, ‘静香‘, ‘123‘, ‘女‘, ‘18‘, ‘本科‘, ‘日本东京‘); INSERT INTO `user` VALUES (‘5‘, ‘大熊‘, ‘111‘, ‘男‘, ‘18‘, ‘专科‘, ‘日本东京‘); INSERT INTO `user` VALUES (‘8‘, ‘滕金豹‘, ‘111‘, ‘男‘, ‘21‘, ‘本科‘, ‘浙江温州‘);
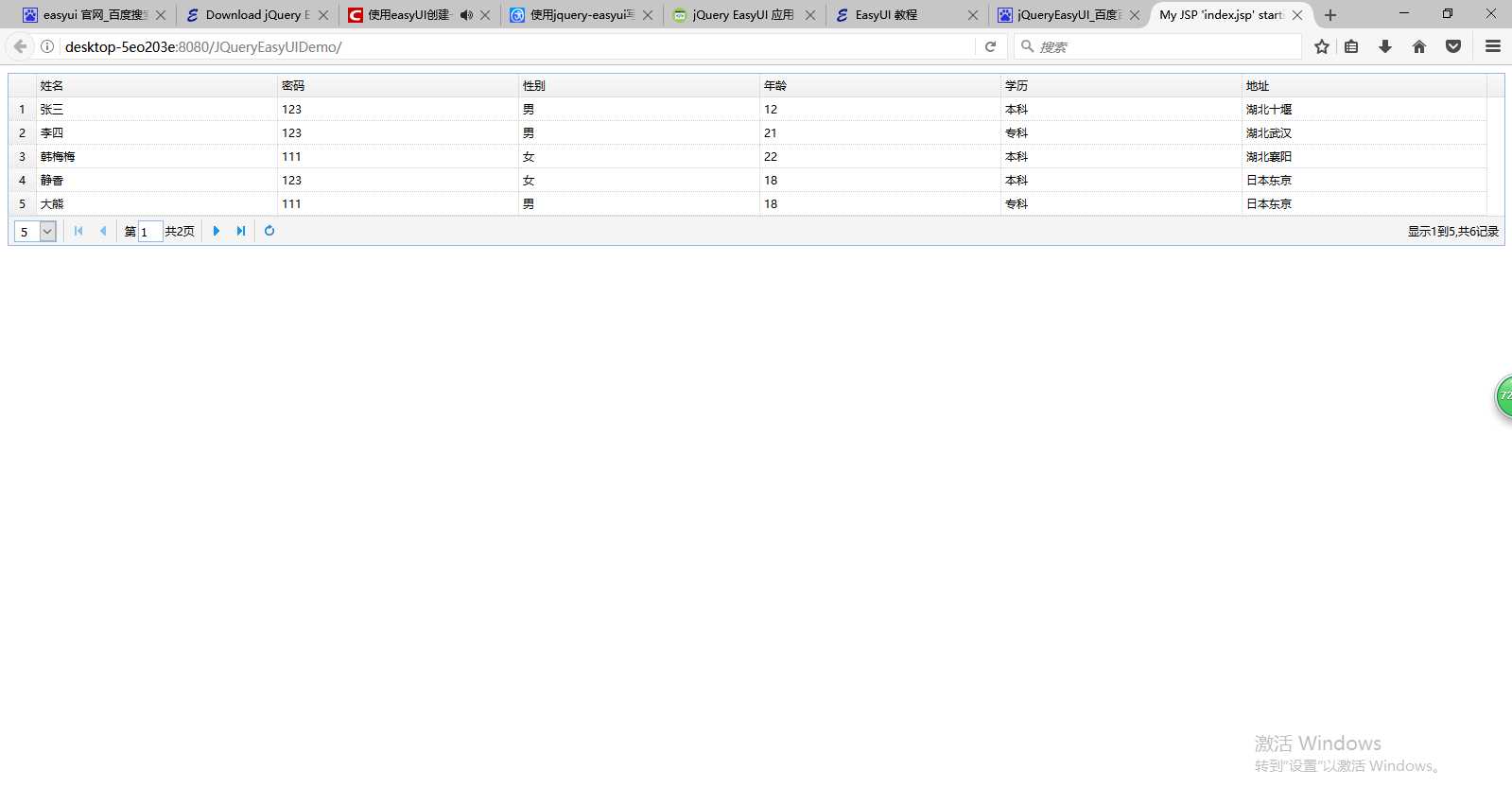
3.效果展示

以上是关于JqueryEasyUI动态显示数据后台数据的主要内容,如果未能解决你的问题,请参考以下文章