转:Windows Phone 7 设计简介
Posted 谢维开
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了转:Windows Phone 7 设计简介相关的知识,希望对你有一定的参考价值。
英文原文:smashingmagazine
导读:Windows Phone 7 引进了一个全新的内容管理和用户界面,命名为Metro的设计语言和理论。微软这次所看准的市场和用户群也与之前的老一代 Windows 不同(终于转变了):从针对商业和技术用户到普通用户,线上,线下的生活紧密链接的新兴用户。
对话设计人员
我们就不强调设计在手机应用上有多重要了。WP7是个非常不同于其他手机平台的操作系统,虽然现在还在起步阶段,业内对它还是很看好的。设计人员应该走在开发之前对它的平台和用户界面进行了解。其二,微软最终将会把 Metro 引入 Windows 8,打造一致性的手机、电脑界面。Windows 7.5,AKA 芒果,在九月发布了,紧接着,Nokia 发行了他们第一部 WP7 操作系统的手机。我们有理由相信,WP7在这个智能手机市场会扮演一个越来越重要的角色。
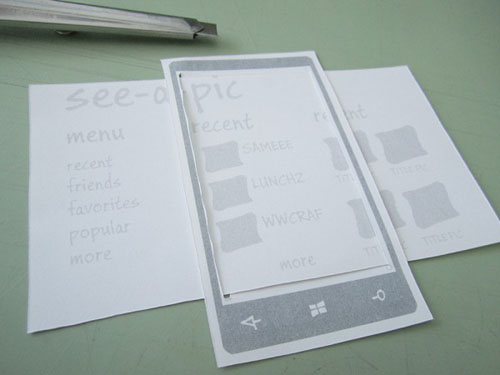
另辟蹊径的设计
Windows 小组的灵感来自于路牌设计。在这些指路标识设计中,很重要的一点是,他们去除了所有不必要的元素,并且把内容作为设计核心;他们把这一点引入了 WP7 的设计,让内容说话。界面消失了,内容是新的界面。现在的界面不是一个获取内容的途径,而就是内容本身。减少视觉设计强调了用户与内容的直接互动(direct interaction with the content)。

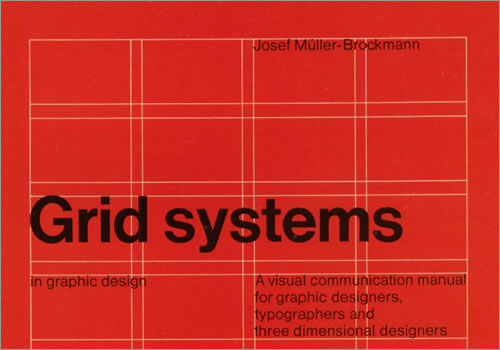
方格系统设计(Grid Systems in Graphic Design, by Josef Müller-Brockman)
WP7的图像设计秉承了印刷字体的风格,吸取了图像设计师 Josef Müller-Brockman 的设计理念:在画布上的纯粹的印刷字体,简洁的颜色和正方格子。图标完全融入背景,甚至包括了内容本身,成为了导航的一部分。
简洁设计和印刷字体, 应用 Cocktail Flow 和 Fuse.
所有这些设计让人们联想到专业制图. 地图式的铺陈方式提供了指向性;文本简单明了,让用户可以轻松导航;除此之外,没有多余的视觉元素。
全新的内容方格
Metro 设计强调刚性的内容组织.联想一下一张地下铁的地图,它的信息架构逻辑性极强。没有多余的图像元素,这个板块的内容只运用了信息本身 (题外话:电路设计图是基于这个逻辑的)当用户在浏览页面的时候,就只有信息和内容和他们之间的逻辑联系。对于设计师来说,这里内容运用的视觉较轻,而如何联系内容、导航整个应用的设计采用浓墨重笔。
米兰地铁 (Image: Wikipedia)
根据内容的重要性,或者基于应用希望如何向用户呈现信息,他们应该被归类在一个层次系统,环环相扣. 正如其他很多手机应用一样,找准对话的用户群是至关重要的。
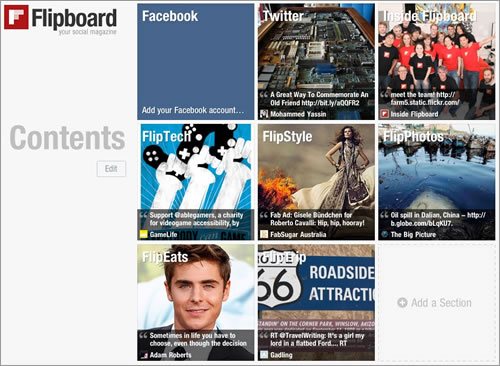
Flipboard :内容作为承接界面.
正如 Flipboard 的设计理念,Metro 的 UI 设计把重要的内容直接放在板块中。在 Windows Phone 的主页,他们运用了一个 8 大板块的主页导航,覆盖手机通信,联系人,短信,email,xbox 等,用户可以通过需求更新这 8 大板块(这个跟其他手机是一样的)。不同的是,它每个板块都显示了最新内容。譬如:email 图标上会显示最近收到的邮件。这种 UI 的目的是给了用户一个选择:基于信息,选择是否继续浏览。 设计师们应该要充分利用这个特性。
组织内容
微软为此引进了一个 Hub 概念(枢纽),作为内容管理中心.它由三个重要的设计概念来实现: “panorama”(全景) 、“pivot”(枢轴转动)和live tile (实时更新板块)。
Panorama(全景模式)
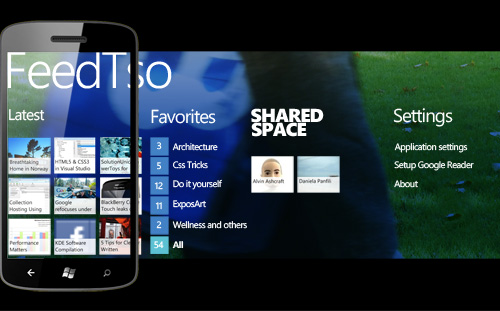
当用户启动应用,他们登陆到了一个全景模式,应用中所有的信息都放在了一个屏幕上 (通过水平滑动,用户可以预览所有内容)。这个在 WP 设计里面要特别注意,设置,目录等应该尽量放在整个屏幕上,而不是独立窗口。
应用 FeedTso,全景模式
正如上图所示,全景模式给了用户一个直观的内容之间的联系。
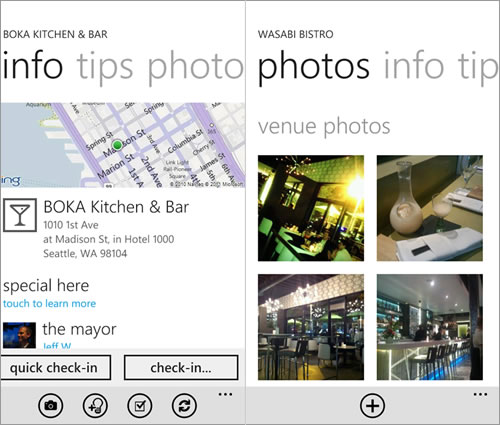
Pivot(枢轴转动)
枢轴转动逻辑编排内容,把信息划分归类,显示了同样内容的不同方面
如上图所示,这个导航控制就像选项卡。
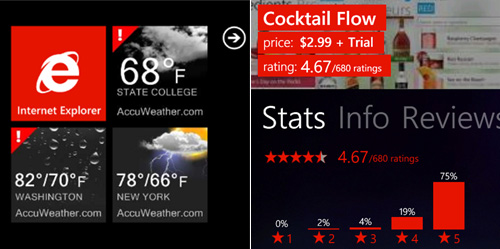
Live Tiles (实时更新板块)
正如前文所介绍的,这个实时更新板块是 WP7 另外一大特色。如下图所示,天气板块显示了当前的天气状况。用户不用打开应用就可以查看最新信息。
设计
可点击文本
WP7的文本是可以点击的,没有所谓的点击安全区域。所以在设计上要注意使用合适的视觉导向。
动画
WP7强调页面切换或者内容转换的动画效果,这样可以抓住用户的注意力。
图标
WP7 对于图标设计有严格的规定,我们建议设计师仔细阅读他们提供的设计指导。图标只能出现在application bar (应用底部)。
色系
WP7 在设置页面有个深色、淡色(dark/light)色系选择项。在设计上要考虑到用户会在两种色系间切换,为此,你需要两套方案。除非你的产品色系是品牌标志,我们强烈建议使用两套色系。考虑到 wp7 的应用是要审核的,色系是很多应用被拒的主要原因。
设计工具
除了常规工具:Balsamiq, Adobe Illustrator, Fireworks, Photoshop 等等,还可以使用 Expression Blend.
以上是关于转:Windows Phone 7 设计简介的主要内容,如果未能解决你的问题,请参考以下文章
windows phone 8 和 10 的 windows phone 应用程序开发