Windows Phone开发:室内装修
Posted 谢维开
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows Phone开发:室内装修相关的知识,希望对你有一定的参考价值。
为什么叫室内装修呢?呵呵,其实说的是布局,具体些嘛,就是在一个页面中,你如何去摆放你的控件,如何管理它们,你说,像不像我们刚搬进新住所,要“装修”一番?买一套什么样的茶几和杯具(我说的“杯具”指的是原意,不要理解错了),或者沙发什么的,该怎么放,摆在哪里好看,其实,我们做界面设计也是差不多这个道理。
相信我们下过象棋就知道,棋盘上有横向的,纵向的很多网格线,而棋子就是参照这些网格线来放置的,对,在WP页面布局中我们把这样的布局称为网格布局,对应的控件为Grid。
千万别小看这个Grid控件,它可是非常好用的,而且也比较灵活,对的,当我们创建一个新页面时,VS为我们生生的XAML中,正是使用了Grid控件进行布局的。
既然是网格了,肯定会有行和列的,而我们的控件就是按需要放到由这些行和列共同产生的单元格中,就是我们在做网页排版时用到的table标签,应该说是非常类似的。
下面我们一起动手做个小练习,通过这个练习,我们可以从一种更直观的角度去了解Grid控件的用法。
1、启动VS,新建一个WP应用程序,不用我多说了,都会了。
2、删除页面中的根Grid,整个删除。如下图所示。
3、然后,替换为以下XAML代码。
- <Grid x:Name="Root">
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="*"/>
- <ColumnDefinition Width="*"/>
- </Grid.ColumnDefinitions>
- <Grid.RowDefinitions>
- <RowDefinition Height="*"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- </Grid>
这样我们就定义了一个两行两列的网格布局,也就是整个页面被划分为4个方块。
先简单说一下行的高,列的宽的表示方法,如果你用过WPF,你应该很清楚了。
(1)可以用数值,double类型,如120.667,这个数字与屏幕分辨率无关,运行运行库会自行调整;
(2)*:这个星号是什么意思呢?就像上面的例子,我都用了*,这么说是说不清楚的,我举个例子吧。
比如,我把一个网格分为3行,而每一行的高度都是*,则表示三个行的高度是平均分配的,都占整个网格高度的1/3.
如果我第一行的高为2*,第二行的高为*,第三行的高为3*,那么又该如何分配呢?
先别急,把上面的代码改一下,我们就可以直观地看到效果了。为了方便观察,我把ShowGridLines的值改为True,这样网格线就会显示。
- <Grid x:Name="Root" ShowGridLines="True">
- <Grid.RowDefinitions>
- <RowDefinition Height="2*"/>
- <RowDefinition Height="*"/>
- <RowDefinition Height="3*"/>
- </Grid.RowDefinitions>
- </Grid>
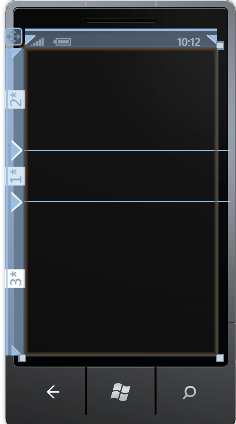
好,现在我们看看设计视图上面显示的结果。
其实上面三行的高分别为2*,1*和3*,1可以省略,它的意思就是把整个网格的高度平均分成2 + 1 + 3 = 6份,而2*就占其中2份,1*就占其中1份,3*就占其中3份,也就是说,它们分别占总高度的2/6,1/6,3/6.
怎么样,找到规律了吗?
再来一例。
- <Grid x:Name="Root" ShowGridLines="True">
- <Grid.RowDefinitions>
- <RowDefinition Height="3*"/>
- <RowDefinition Height="7*"/>
- </Grid.RowDefinitions>
- </Grid>
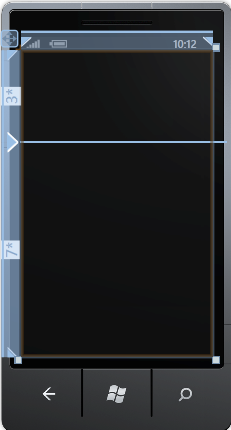
这时候,我们再看看设计视图有啥变化?
上面的示例是把整个容器的高度平均分为 3 + 7 = 10 份,而第一行的高度占总高度的3/10,第二行的高度占总高度的7/10.
现在明白了一些了没?
再看看下面的例子:
- <Grid x:Name="Root" ShowGridLines="True">
- <Grid.RowDefinitions>
- <RowDefinition Height="86"/>
- <RowDefinition Height="5*"/>
- <RowDefinition Height="3*"/>
- </Grid.RowDefinitions>
- </Grid>
同理,第一行固定86,这是一个绝对的值,然后呢,把剩下的高度,就是除了86之外的,平均分为 5 + 3 = 8 份,第二行占了剩下的高度的5/8,第三行占了剩下的高度的3/8.
(3)Auto,不用多解释,从单词的含义就知道了,就是根内容自动调整。
列的定义与行是相类似的,只不过列定义宽度,行定义高度而已。
如果以上三种值同时出现呢?原理是一样的,自己思考一下吧,不懂的就多写代码观察。
那么,我们如何把内容放到对应的单元格内呢?Grid的行序号和列序号是从0开始的,如第一列就是0,第二行就是1等,具体怎么操作呢?
在声明其内容时,通过附加属性来确定内容应放在哪个单元格,如下面例子。
- <Grid x:Name="Root" ShowGridLines="True">
- <Grid.RowDefinitions>
- <RowDefinition Height="*"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="*"/>
- <ColumnDefinition Width="*"/>
- </Grid.ColumnDefinitions>
- <!-- 内容 -->
- <TextBlock Grid.Column="0" Grid.Row="0" Text="第1行第1列" FontSize="35"/>
- <Rectangle Fill="Yellow" Grid.Column="1" Grid.Row="0" Margin="68"/>
- <Button Grid.Column="0" Grid.Row="1" Content="第2行第1列" FontSize="32"/>
- <Ellipse Fill="Blue" Height="95" Width="180" Grid.Column="1" Grid.Row="1"/>
- </Grid>
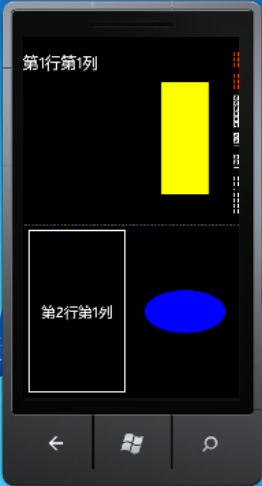
运行效果如下:
好了,网格布局就吹到这里,下面接着看另一个较简单的布局——StackPanel,嗯,它是一个面板,它的子内容的布局非常简单,就两种方式:横向和纵向,它是沿直线分布的,要么水平,要么垂直,反正是线性分布,就类似于我们说的数据结构中的栈队列,先进后出。
例一,水平布局。
- <StackPanel Orientation="Horizontal" Height="100">
- <Button Content="按钮1"/>
- <Button Content="按钮2"/>
- <Button Content="按钮3"/>
- </StackPanel>
效果如下:
例二:垂直布局。
- <StackPanel Orientation="Vertical" Width="300">
- <TextBlock Text="文本一" FontSize="80"/>
- <TextBlock Text="文本二" FontSize="80"/>
- <TextBlock Text="文本三" FontSize="80"/>
- </StackPanel>
运行效果如下:
(图6)运行效果如下:
最后,我们来看看还有一种通过绝对定位的布局控件——Canvas。
它就像我们的二维坐标系,但与我们在平面几何中不同的是,Canvas的原点在左上角,相信写过可视化程序的朋友都知道了。
要注意的是,Canvas不知道具体要为哪些子内容设置坐标,所以,它的Top和Left值视具体情况而定,因此这两个属性都是附加属性,也就是它附加在放置在Canvas中的子元素要设置的具本位置而使用,所以每个子元素的定位都通过附加的Canvas.Top和Canvas.Left来设置。
- <Canvas>
- <Rectangle Fill="Orange" Canvas.Left="37" Canvas.Top="116" Height="165" Width="220" />
- <Path Data="M0,0 L0,8 L12,8 Z" Fill="Silver"
- Canvas.Left="127"
- Canvas.Top="204"
- Width="260"
- Height="235" Stretch="Fill"/>
- </Canvas>

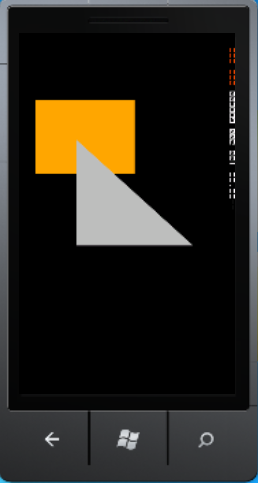
还有的是,ZIndex是用于设置子元素的顺序,从0开始,默认为0,值越大,它越在顶层,比如上面的例子,我们发现,后面添加的三角形把前一个矩形挡住了,那如何让矩形在其它图形之上呢?对,把ZIndex设置一个较大的值就行了,如:
- <Canvas>
- <Rectangle Fill="Orange" Canvas.Left="37" Canvas.Top="116"
- Height="165" Width="220"
- Canvas.ZIndex="1"/>
- <Path Data="M0,0 L0,8 L12,8 Z" Fill="Silver"
- Canvas.Left="127"
- Canvas.Top="204"
- Width="260"
- Height="235" Stretch="Fill"/>
- </Canvas>

以上是关于Windows Phone开发:室内装修的主要内容,如果未能解决你的问题,请参考以下文章
Windows Phone 中的 MPNS 有啥替代方案吗?
windows phone 8 和 10 的 windows phone 应用程序开发