Sublime Text 3配置浏览默认路径为localhost
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sublime Text 3配置浏览默认路径为localhost相关的知识,希望对你有一定的参考价值。
1、在 Sublime Text 3 中,安装 SideBarEnhancements 侧边栏增强插件。(注意:安装插件之前需要安装包管理工具,参考这里)
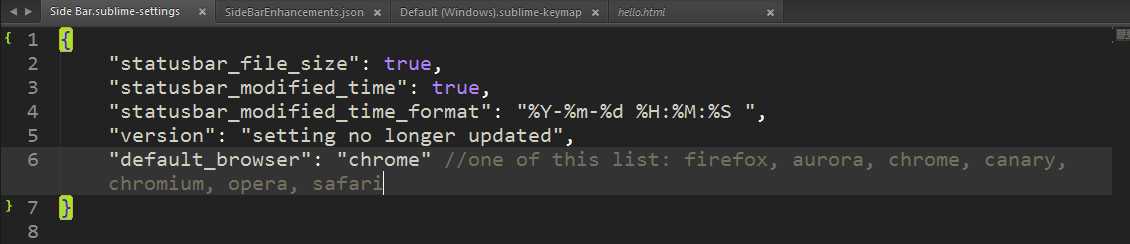
2、SideBarEnhancements 插件安装完成后,首先为 SideBarEnhancements 指定默认浏览器。打开 ” Preference –> Package Settings –> Side Bar –> Settings User-User”

3、在打开的文件中添加:
{
“default_browser”: “chrome” //one of this list: firefox, aurora, chrome, canary, chromium, opera, safari
}
默认的浏览器可以是列表中的任意一种,在这里我选择的是Chrome,可以根据自己的情况进行选择。
4、为 SideBarEnhancements 指定默认localhsot目录。在侧边栏任意文档上点击鼠标右键,选择 “Project –> Edit Preview URLs”
5、在打开的文件中添加如下内容:
{
"C:/wamp/www": { // 服务器入口
"url_testing": "http://localhost:80/", //测试服务器地址
"url_production": "http://www.xuzhou.com/" //上架之后服务器地址,随意设定
}
}
其中“C:/wamp/www/” 是项目在磁盘中的路径,请修改为你的项目地址(集成开发环境wamp的www路径下)
“url_testing” 是你本地的 localhost 地址
“url_production” 是项目线上地址,可以随意设定
6、为浏览器绑定快捷键。
在 Sublime Text 3 中,打开 “Preference –> Package Settings –> Side Bar –> key Bindings-User”,在打开的文件中添加如下内容:
[
{
"keys": ["f2"],
"command": "side_bar_open_in_browser",
"args": {
"paths": [],
"type": "testing",
"browser": ""
}
},
]
在此,我为浏览器绑定的快捷键是 “F2”,可以根据自己的使用习惯进行修改。
至此,所有设置已经完成,可以在页面中按相应的快捷键,调用在配置文件中设置好的浏览器进行浏览。
注意事项:
Package Control 安装的 SideBarEnhancements 只支持 Sublime Text 3,不支持旧版本的 Sublime Text 2
原文地址:http://jingyan.baidu.com/article/15622f2419ce79fdfcbea5ea.html
以上是关于Sublime Text 3配置浏览默认路径为localhost的主要内容,如果未能解决你的问题,请参考以下文章
sublime text3装了open in browser 怎么html文档还是不能在浏览器中显示