promise对象
Posted 我爱小明
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了promise对象相关的知识,希望对你有一定的参考价值。
1、特点
A、对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:Pending(进行中)、Resolved(已完成,又称 Fulfilled)和Rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
B、一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从Pending变为Resolved和从Pending变为Rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
2、基本用法
ES6规定:Promise对象是一个构造函数,用来生成Promise实例。
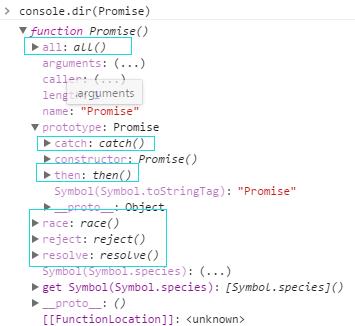
console.dir(Promise)

var promise = new Promise(function(resolve, reject) { // ... some code if (/* 异步操作成功 */){ resolve(value); } else { reject(error); } }); promise.then(function(value){ console.log(\'成功!\'); },function(error){ console.log(\'失败!\'); })
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由javascript引擎提供,不用自己部署。
resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”(即从Pending变为Resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”(即从Pending变为Rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
Promise实例生成以后,可以用then方法分别指定Resolved状态和Reject状态的回调函数。
then方法可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为Resolved时调用,第二个回调函数是Promise对象的状态变为Reject时调用。其中,第二个函数是可选的,不一定要提供。这两个函数都接受Promise对象传出的值作为参数。
3、Promist.prototype.then()
a、Promise实例的方法;
b、作用:为Promise实例添加状态改变时的回调函数;
c、参数:第一个参数是Resolved状态的回调函数,第二个参数(可选)是Rejected状态的回调函数;
d、返回值:返回一个新的Promise实例(不是原来的那个),因此可以进行链式操作。
getJSON("/posts.json").then(function(json) {
return json.post;
}).then(function(post) {
// ...
});
依次指定了两个回调函数。第一个回调函数完成以后,会将返回结果作为参数,传入第二个回调函数。
4、Promise.prototype.catch()
a、Promise实例的方法,是.then(null, rejection)的别名;
b、作用:指定发生错误时的回调函数
getJSON(\'/posts.json\').then(function(posts) { // ... }).catch(function(error) { // 处理 getJSON 和 前一个回调函数运行时发生的错误 console.log(\'发生错误!\', error); });
getJSON方法返回一个 Promise 对象,如果该对象状态变为Resolved,则会调用then方法指定的回调函数;如果异步操作抛出错误,状态就会变为Rejected,就会调用catch方法指定的回调函数,处理这个错误。另外,then方法指定的回调函数,如果运行中抛出错误,也会被catch方法捕获。
5、Promise.all()
a、作用:降多个promise的实例,包装成一个新的Promise实例;
var p = Promise.all([p1, p2, p3]);
b、参数:接收一个数组作为参数,数组的每个成员都是一个Promise对象的实例,如果不是Promise对象的实例,将调用Promise.resolve方法,将参数转为Promise实例,再进一步处理;
c、注意:Promise.all() 方法的参数可以不是数组,但必须具有Iterator接口,且返回的每个成员都是Promise实例;
d、p的状态由p1,p2,p3决定
只有p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数;
只要p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数。
// 生成一个Promise对象的数组 var promises = [2, 3, 5, 7, 11, 13].map(function (id) { return getJSON("/post/" + id + ".json"); }); Promise.all(promises).then(function (posts) { // ... }).catch(function(reason){ // ... });
//
promises是包含6个Promise实例的数组,只有这6个实例的状态都变成fulfilled,或者其中有一个变为rejected,才会调用Promise.all方法后面的回调函数。
6、Promise.race()
a、将多个Promise实例,包装成一个新的Promise实例。
var p = Promise.race([p1, p2, p3]);
只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给p的回调函数。
Promise.race方法的参数与Promise.all方法一样,如果不是 Promise 实例,就会先调用下面讲到的Promise.resolve方法,将参数转为 Promise 实例,再进一步处理。
7、Promise.resolve()
a、作用:将对象转换成Promise对象
b、参数:
(1)、参数是一个Promise实例,则原封不动的返回这个Promise实例;
(2)、参数是一个thenable对象,Promise.resolve方法将这个对象转换成Promise对象,然后立即执行thenable对象的then方法;
let thenable = { then: function(resolve, reject) { resolve(42); } };
(3)、参数不是具有then方法的对象,或者根本就不是对象,则返回一个新的Promise对象,状态为resolved,所以回调函数会立即执行。注意:Promise.resolve方法的参数,会同时传递给回调函数。
(4)、不带任何参数:直接返回一个resolved状态的Promise对象。注意:立即resolved的Promise对象,是在本轮“事件循环”的结束时,而不是下一轮“事件循环”开始时。
setTimeout(function () { console.log(\'three\'); }, 0); Promise.resolve().then(function () { console.log(\'two\'); }); console.log(\'one\'); // one // two // three
setTimeout(fn,0)是在下一轮事件循环时开始执行;
Promise.resolve()是在本轮事件循环结束执行;
console.log(\'one\')是立即执行。
8、Promise.reject()
作用:返回一个新的Promise实例,状态为rejected,因此回调函数会立即执行。
9、done()
Promise对象的回调链,不管是then还是catch方法结尾,要是最后一个方法抛出错误,都有可能无法捕捉到。因此提供一个done方法,处于回调链的最底端,保证抛出的任何错误会被捕捉到,并且抛向全局。
done方法的使用可以像then那样,提供resolved和rejected状态的回调函数。
asyncFunc() .then(f1) .catch(r1) .then(f2) .done(); //实现 Promise.prototype.done = function (onFulfilled, onRejected) { this.then(onFulfilled, onRejected) .catch(function (reason) { // 抛出一个全局错误 setTimeout(() => { throw reason }, 0); }); };
10、finally()
finally方法不管Promise状态是什么,都会执行的操作。接受一个普通的函数作为回调函数,这个函数一定会执行。
参考:http://es6.ruanyifeng.com/#docs/promise
以上是关于promise对象的主要内容,如果未能解决你的问题,请参考以下文章