css3学习笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3学习笔记相关的知识,希望对你有一定的参考价值。
1、透明度:opacity rgba
<div id="one"></div>
<div id="two"></div>
<style type="text/css">
#one {
width:100px;
height:100px;
background-color:rgb(0,0,0);
opacity:0.5;
}
#two {
width:100px;
height:100px;
background-color:rgb(0,0,0);
background-color:rgba(0,0,0,0.5);
position:relative;
top:-50px;
right:-50px;
}
</style>
效果:
2、颜色实例
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Color</title> <style type="text/css"> body { background-color:silver; color:white; padding:20px; font-family:Arial,Verdana,sans-serif;} h1{ background-color:#ffffff; background-color:hsla(0,100%,100%,0.5); color:#64645A; padding:inherit; } p{ padding:5px; margin:0px; } p.zero{ background-color:rgb(238,62,128);} p.one{ background-color:rgb(244,90,139);} p.two{ background-color:rgb(243,106,152);} p.three{ background-color:rgb(244,123,166);} p.four{ background-color:rgb(245,240,178);} p.five{ background-color:rgb(246,159,192);} p.six{ background-color:rgb(245,176,204);} p.seven{ background-color:rgb(0,187,136);} p.eight{ background-color:rgb(140,202,242);} p.nine{ background-color:rgb(114,193,240);} p.ten{ background-color:rgb(84,182,237);} p.eleven{ background-color:rgb(48,170,233);} p.twelve{ background-color:rgb(0,160,230);} p.thirteen{ background-color:rgb(0,149,226);} p.fourteen{ background-color:rgb(0,136,221);} </style> </head> <body> <h1>pH Scale</h1> <p class="fourteen">14.0</p> <p class="thirteen">13.0</p> <p class="twelve">12.0</p> <p class="eleven">11.0</p> <p class="ten">10.0</p> <p class="nine">9.0</p> <p class="eight">8.0</p> <p class="seven">7.0</p> <p class="six">6.0</p> <p class="five">5.0</p> <p class="four">4.0</p> <p class="three">3.0</p> <p class="two">2.0</p> <p class="one">1.0</p> <p class="zero">0.0</p> </body> </html>
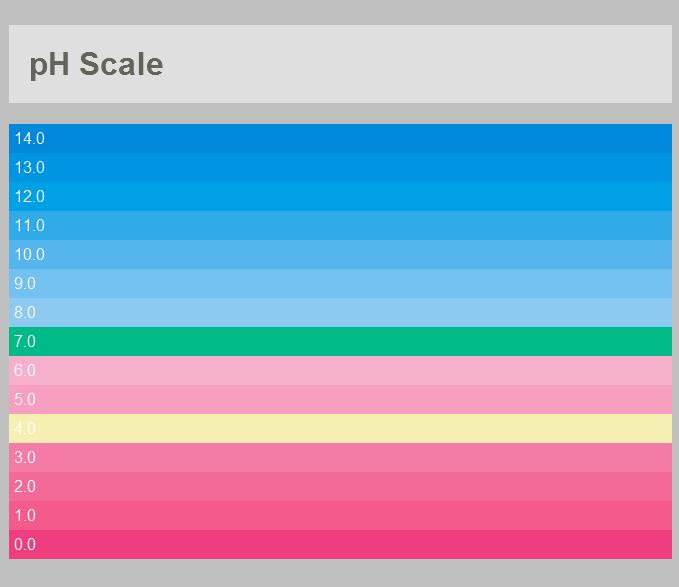
效果图:
3、垂直对齐
vertical-align:
可以选用的属性包括:baseline sub super top text-top middle bottom text-bottom
4、文本缩进:text-index:**px;
5、投影 text-shadow
<style type="text/css">
body {
background-color:silver;
color:white;
padding:20px;
font-family:Arial,Verdana,sans-serif;}
h1{
background-color:#ffffff;
background-color:hsla(0,100%,100%,0.5);
color:#64645A;
padding:inherit;
}
p{
padding:5px;
margin:0px;
}
p.ten{
background-color:#eeeeee;
color:#666666;
text-shadow:1px 1px 0px #000000;}
p.eleven{
background-color:#dddddd;
color:#666666;
text-shadow:1px 1px 3px #666666;}
p.twelve{
background-color:#cccccc;
color:#ffffff;
text-shadow:2px 2px 7px #111111;}
p.thirteen{
background-color:#bbbbbb;
color:#cccccc;
text-shadow:-1px -2px #666666;}
p.fourteen{
background-color:#aaaaaa;
color:#ffffff;
text-shadow:-1px -1px #666666;}
</style>
<body>
<h1>pH Scale</h1>
<p class="fourteen">14.0hello,world!hello,guys!</p>
<p class="thirteen">13.0hello,world!hello,guys!</p>
<p class="twelve">12.0hello,world!hello,guys!</p>
<p class="eleven">11.0hello,world!hello,guys!</p>
<p class="ten">10.0hello,world!hello,guys!</p>
</body>
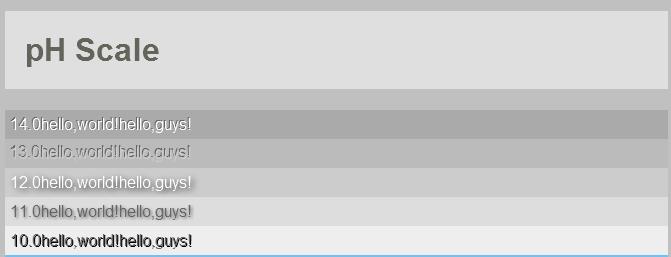
效果图:
6、文本练习
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文本</title>
<style type="text/css">
body{
padding:20px;}
h1,h2,h3,a{
font-weight:normal;
color:#0088dd;
margin:0px;}
h1{
font-family:Georgia, Times, serif;
font-size:250%;
text-shadow:2px 2px 3px #666666;
padding-bottom:10px;}
h2{
font-family:"Gill sans",Arial,sans-serif;
font-size:90%;
text-transform:uppercase;
letter-spacing:0.2em;}
h3{
font-size:150%;}
p{
font-family:Verdana, Geneva, sans-serif;
line-height:1.4em;
color:#665544;}
p.intro:first-line{
font-weight:bold;}
.credits {
font-style:italic;
text-align:right;}
a{
text-decoration:none;}
a:hover{
text-decoration:underline;}
</style>
</head>
<body>
<h1>Bsysysyd</h1>
<h2>Tgs syuasch ciudfwc jsfhwu </h2>
<p class="intro">The <a class="breed" href="http://en.wilkpedia.org/wikiBriard">braiard</a> 5uyh89;os hgbosuifvh jkjkjkjkjkjkjkjkjkweil bvhyyrrrrrrrrrrrrf</p>
<h3>Bdi9o3fu Jd93f</h3>
<p>5uyh89;os hgbosuifvh jkjkjkjkjkjkjkjkjkweil bvhyyrrrrrrrrrrrrf 5uyh89;os hgbosuifvh jkjkjkjkjkjkjkjkjkweil bvhyyrrrrrrrrrrrrf 5uyh89;os hgbosuifvh jkjkjkjkjkjkjkjkjkweil bvhyyrrrrrrrrrrrrf5uyh89;os hgbosuifvh jkjkjkjkjkjkjkjkjkweil bvhyyrrrrrrrrrrrrf 5uyh89;os hgbosuifvh jkjkjkjkjkjkjkjkjkweil bvhyyrrrrrrrrrrrrf 5uyh89;os hgbosuifvh jkjkjkjkjkjkjkjkjkweil bvhyyrrrrrrrrrrrrf</p>
<p class="credits">by txy Dsrsucl</p>
</body>
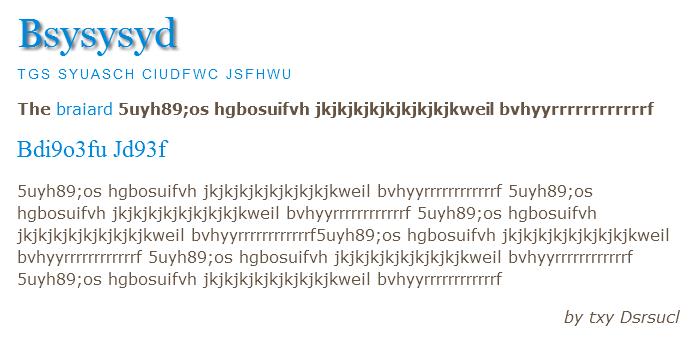
效果图:
以上是关于css3学习笔记的主要内容,如果未能解决你的问题,请参考以下文章