iOS APP 跳转到京东详情页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS APP 跳转到京东详情页面相关的知识,希望对你有一定的参考价值。
参考技术A 1、添加京东APP的,Schemes,允许跳转到京东2、
```
aasa
```
NSString *skuId =self.smartDevItems[indexPath.row][@"skuId"];
NSString *url = [[NSString stringWithFormat:@"openApp.jdMobile://virtual?params=\"category\":\"jump\",\"des\":\"productDetail\",\"skuId\":\"%@\",\"sourceType\":\"JSHOP_SOURCE_TYPE\",\"sourceValue\":\"JSHOP_SOURCE_VALUE\"",skuId] stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
NSURL * requestURL = [NSURL URLWithString:url];
if([[UIApplication sharedApplication] canOpenURL:requestURL])
[[UIApplication sharedApplication] openURL:requestURL];
else
requestURL = [NSURL URLWithString:[NSString stringWithFormat:@"https://item.m.jd.com/product/%@.html",skuId]];
[[UIApplication sharedApplication] openURL:requestURL];
Flutter Scheme 使用(微信分享链接在浏览器打开App跳转到具体的页面:比如详情,活动页)
场景:在Flutte开发的app的商品详情中把商品分享给微信好友,用户点击连接浏览器打开跳到app的中的这个商品详情
思路:
1.微信分享出去的连接后面带参数 例如:https://xxx.com/xxx?goodsId=1&code=A101
2.用户点击连接浏览器打开,路径直接跳到移动端某一个页面,然后在页面初始化的时候获取到链接上的参数,拿到链接上的参数拼接到Flutter App那边定的协议 例如: window.location.href = `dynamictheme://detail?id=$this.$route.query.goodsId&code=$this.$route.query.code`;
3.Flutter App里安卓和ios都配置下协议,把协议给到前端,按协议来跳转传参,然后在mian.dat里面获取到跳转到APP的连接,拿到连接上的参数进行路由带参跳转
首先:微信分享
1.引入 fluwx插件
fluwx: ^3.8.1+1 #微信SDK插件
2.在mian.dart中使用
import 'package:fluwx/fluwx.dart' as fluwx;
await fluwx.registerWxApi(
appId: "appId",//这个id要去微信文档那边去拿
doOnAndroid: true,
doOnIOS: true,
universalLink: "https://help.wechat.com/app",
);3.分享:
fluwx.shareToWeChat(
// promote_links
fluwx.WeChatShareWebPageModel(
// "$InfoList['PromoteLinks']", // 分享出去的链接地址,也就是用户在微信里面点击跳转的链接
title: '分享标题', // 标题
description:'一起来围观吧!', // 描述,默认是👆的链接
thumbnail: fluwx.WeChatImage.asset(
'assets/image/Bai.png'),
scene: fluwx.WeChatScene.SESSION));这样就可以把连接分享到微信里去了
然后用户连接连接在右上角点击浏览器打开
URL Scheme
Android Scheme介绍
1.android中的scheme是一种页面内跳转协议;
2.通过定义自己的scheme协议,可以非常方便跳转app中的各个页面;
3.通过scheme协议,服务器可以定制化告诉App跳转到APP内部页面。
使用uni_links库
uni_links: ^0.5.1
在mian.dart文件中使用
import 'package:uni_links/uni_links.dart';
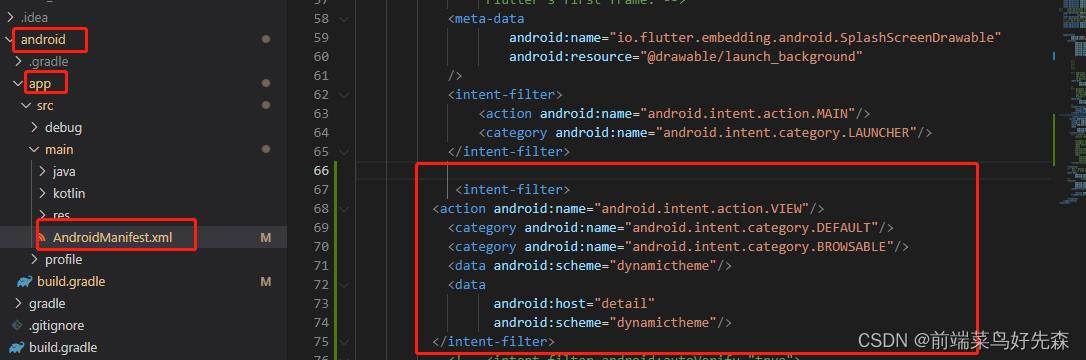
Android 配置
我的配置:

上代码
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:scheme="dynamictheme"/>
<data
android:host="detail"
android:scheme="dynamictheme"/>
</intent-filter>iOS 配置
路径:ios/Runner/Info.plist
<!-- Scheme跳转app -->
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>dynamictheme</string>
</array>
</dict>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>weixin</string>
<key>CFBundleURLSchemes</key>
<array>
<string>wxid</string>
</array>
</dict>
</array>dart代码
@override
void initState()
super.initState();
initPlatformStateForStringUniLinks();
Future<void> initPlatformStateForStringUniLinks() async
// App未打开的状态在这个地方捕获scheme
try
initialLink = await getInitialLink();
if (initialLink != null)
// 跳转到指定页面
schemeJump(initialLink);
on PlatformException
initialLink = 'Failed to get initial link.';
on FormatException
initialLink = 'Failed to parse the initial link as Uri.';
// box.read("login") ==null
void schemeJump(String schemeUrl)
final _jumpUri = Uri.parse(schemeUrl.replaceFirst(
'dynamictheme://',
'http://path/',
));
switch (_jumpUri.path)
case '/detail':
Get.to(ProductDetails(
'id': _jumpUri.queryParameters['id'],
'code': _jumpUri.queryParameters['code']
));
break;
default:
break;
移动端的代码
因为我这边技术是vue和flutter,负责的项目也是两者都用到了,所以都是自己一个人写
created()
if (this.$route.query.goodsId)
window.location.href = `dynamictheme://detail?id=$this.$route.query.goodsId&code=$this.$route.query.code`;
,总结:这只是一种方法,我尝试过另外一种深连接的方式,但是没有成功,退求其次 发现市面上很多app也是这种形式的跳转app,所以用到了这种方法。完成了后续还有优化的地方,例如在微信浏览器里打开app等等
以上是关于iOS APP 跳转到京东详情页面的主要内容,如果未能解决你的问题,请参考以下文章