CSS和一个垃圾小案例
Posted 司机刹一脚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS和一个垃圾小案例相关的知识,希望对你有一定的参考价值。
1.html的块标签
<div>:默认独占一行
<span>:默认在同一行
2.css的概述
* css指层叠样式表,样式定义如何显示html元素
* 样式通常定义在样式表中
* 外部样式表可以提升效率
* 外部样式表通常存储在css文件中
* 多个样式定义可层叠为一
* html相当于骨架,css对骨架进行美化
3.css的基本语法
css的基本语法通常包含两个部分,一个是选择器,一个是声明
选择器{属性:属性值}
4.css的引入方式
*行内样式:直接在html的元素上使用style属性设置css
<h1 style="color:red;font-size:200px;">标题</h1>
*页面样式:在html的<head>标签中使用<style>标签设置css
<style>
h1{
color:red;
font-size:200px;
}
</style>
*外部样式:单独定一个.css的文件,在html中引入该css文件
<link href="css文件路径" rel="stylesheet" type="text/css" />
5.css选择器
*元素选择器:标签的名字
*ID选择器:标签的id属性的名字
*类选择器:标签的class属性的名字
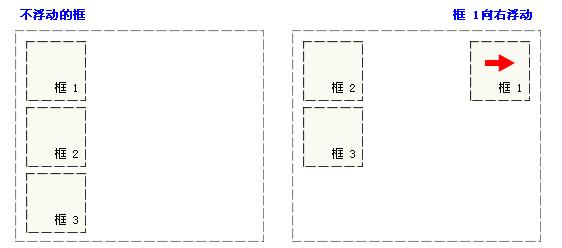
6.css的浮动
使用float属性完成div的浮动

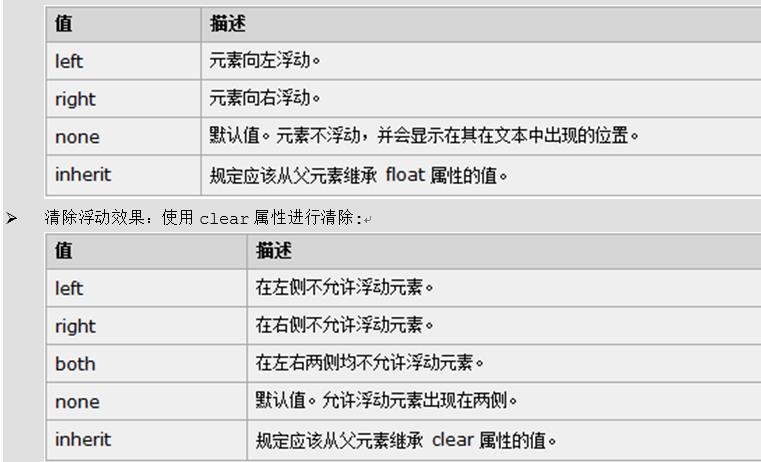
float的属性

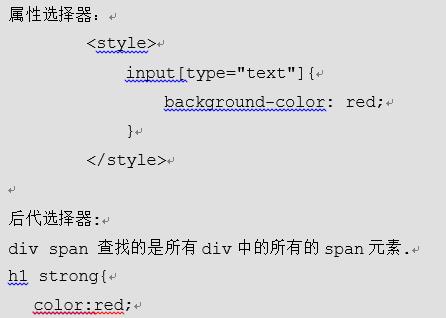
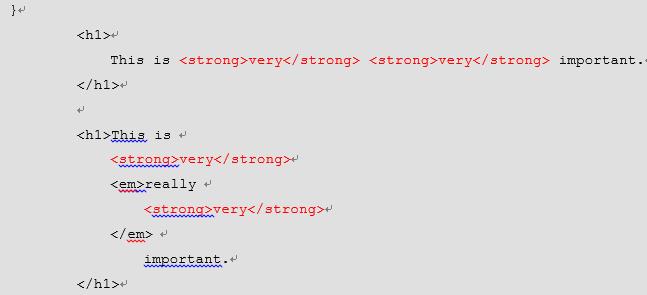
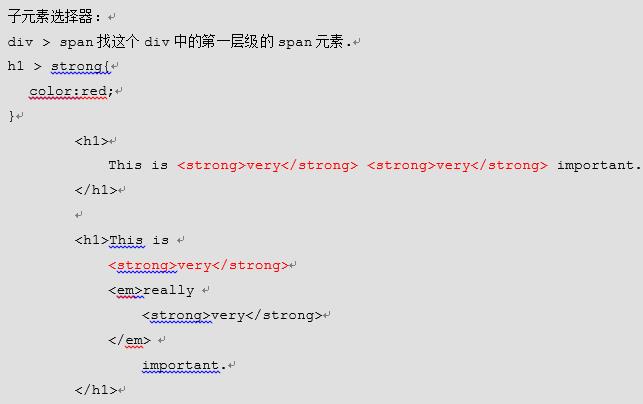
7.css的其他选择器



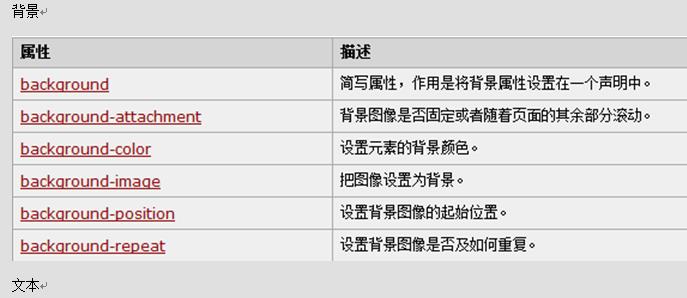
8.css的样式

文本:

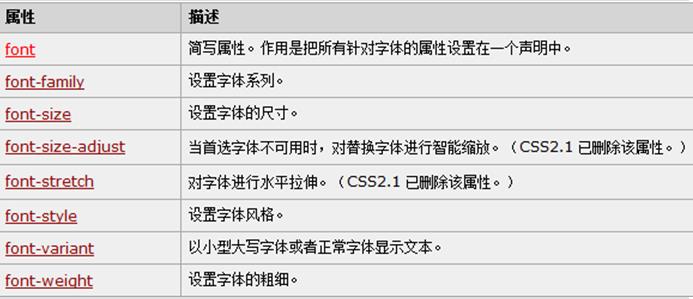
字体:

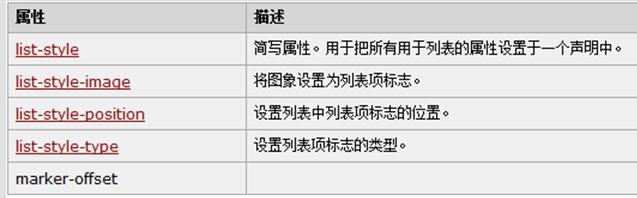
列表:

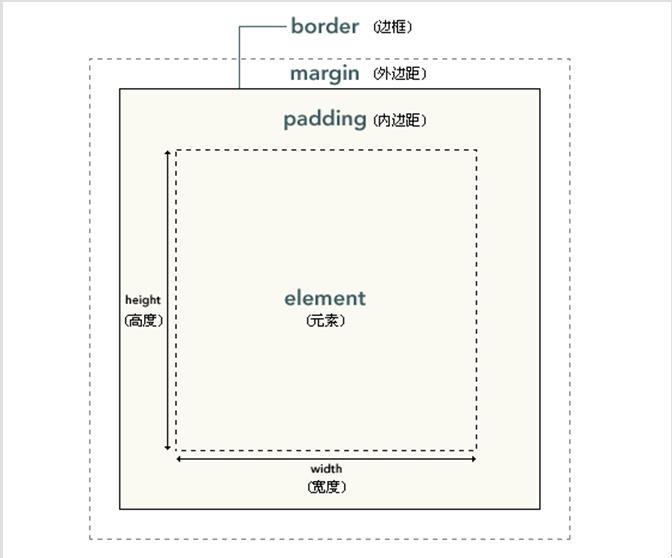
9.css的盒子模型

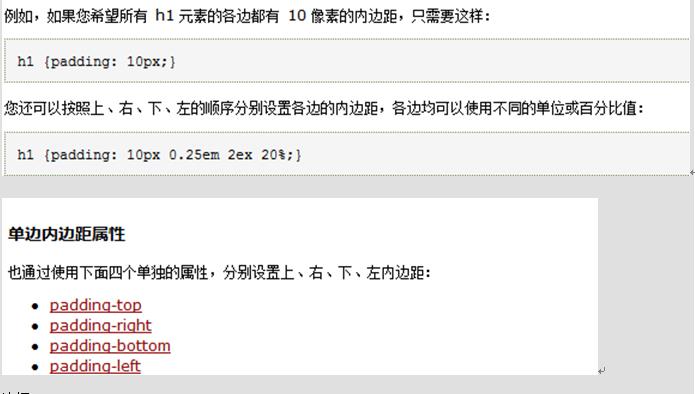
内边距:padding

外边距:margin

css中的定位

10.超链接的伪类

11.下面是一个用div+css做得一个不完整的qq
效果图

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>qq</title>
<style>
.tou{
height: 90px;
width: 130px;
background-color: #000;
border-radius: 60px 60px 0px 0px;
position: relative;
}
.eye_1,.eye_2{
width: 20px;
height: 40px;
background-color: #fff;
border-radius: 10px 10px 10px 10px;
}
.eye_1{
position: absolute;
left: 35px;
top: 25px;
}
.eye_2{
position: absolute;
right: 35px;
top: 25px;
}
.eye_1_1{
height: 15px;
width: 8px;
background-color: #000;
border-radius: 5px 5px 5px 5px;
position: absolute;
left: 9px;
top: 10px;
}
.eye_2_1{
height: 8px;
width: 15px;
background-color: #000;
border-radius: 8px 8px 0px 0px;
position: absolute;
left: 2px;
top: 12px;
}
.eye_2_2{
width: 14px;
height: 15px;
background-color: #fff;
border-radius: 6px 6px 0px 0px;
position: absolute;
left: 3px;
top: 15px;
}
.zui{
height: 20px;
width: 72px;
background-color: yellow;
border-radius: 36px 36px 36px 36px/8px 8px 12px 12px;
position: relative;
left: 29px;
top: 68px;
}
.tou_2{
height: 10px;
width: 120px;
background-color: #000;
position: absolute;
top: 80px;
border-radius: 0px 0px 62px 62px;
z-index: 3px;
}
.weijin_center{
height: 20px;
width: 120px;
background-color: #e91f1f;
}
.weijin_right{
height: 0px;
width: 0px;
border-style: solid;
border-width: 10px 5px;
position: absolute;
left: 120px;
}
.weijin_bottom{
height: 10px;
width: 140px;
background-color: #E91F1F;
border-radius: 0px 0px 70px 70px;
position: absolute;
left: -10px;
}
.weijin_1{
height: 30px;
width: 24px;
background-color: #E91F1F;
position: absolute;
left: 20px;
}
.body{
height: 85px;
width: 120px;
background-color: #000;
border-radius: 0px 0px 60px 60px;
position: relative;
z-index: 1px;
}
.hand{
height: 54px;
width: 20px;
background-color: #000;
z-index: 4px;
position: absolute;
left: -18px;
top: -4px;
border-radius: 18px 0px 18px 2px;
}
.hand_2{
height: 54px;
width: 20px;
background-color: #000;
z-index: 4px;
position: absolute;
right: -18px;
top: -4px;
border-radius: 18px 0px 2px 18px;
}
.footer{
height: 16px;
width: 120px;
background-color: darkorange;
border-radius: 40px 40px 3px 3px/13px 13px 2px 2px;
position: relative;
bottom: 16px;
}
</style>
</head>
<body>
<div class="qq">
<!--
作者:@qq.com
时间:2017-05-05
描述:头部
-->
<div class="tou">
<div class="eye_1">
<div class="eye_1_1"></div>
</div>
<div class="eye_2">
<div class="eye_2_1"></div>
<div class="eye_2_2"></div>
</div>
<div class="zui"></div>
<div class="tou_2"></div>
</div>
<!--
作者:@qq.com
时间:2017-05-05
描述:围巾
-->
<div class="weijin">
<div class="weijin_left"></div>
<div class="weijin_center"></div>
<div class="weijin_right"></div>
<div class="weijin_bottom"></div>
<div class="weijin_1"></div>
</div>
<!--
作者:@qq.com
时间:2017-05-05
描述:身体
-->
<div class="body">
<div class="duzi"></div>
<div class="hand"></div>
<div class="hand_2"></div>
</div>
<!--
作者:@qq.com
时间:2017-05-05
描述:脚
-->
<div class="footer"></div>
</div>
<div class="test" align="center"></div>
</body>
</html>
以上是关于CSS和一个垃圾小案例的主要内容,如果未能解决你的问题,请参考以下文章