VUE2 第五天学习--过渡效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE2 第五天学习--过渡效果相关的知识,希望对你有一定的参考价值。
阅读目录
1.理解VUE---过渡效果
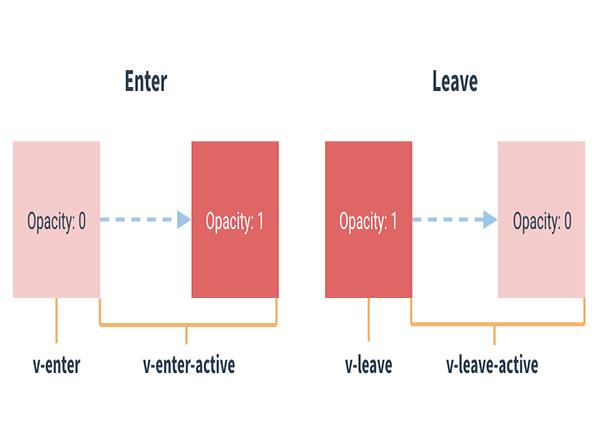
1. 过渡的-css-类名
会有4个(css) 类名在 enter/leave 在过渡中切换。
1. v-enter: 进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。
2. v-enter-active: 进入过渡的结束状态。在元素被插入时生效,在 transition/animation 完成之后移除。
3. v-leave 离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。
4. v-leave-active 离开过渡的结束状态。在离开过渡被触发时生效,在 transition/animation 完成之后移除。
看如下图所示:

在enter/leave 过渡中切换的类名,v- 是类名的前缀,使用 <transition name="my-transition"> 可以重置前缀,比如 v-enter 替换为 my-transition-enter。
看如下demo
<!DOCTYPE html> <html> <head> <title>演示Vue</title> <style> .fade-enter-active, .fade-leave-active { transition: opacity .5s } .fade-enter, .fade-leave-active { opacity: 0 } </style> </head> <body> <div id=\'app\'> <button v-on:click="show = !show">toggle</button> <transition name=\'fade\'> <p v-if="show">hello</p> </transition> </div> </body> <script src="./vue.js"></script> <script type="text/javascript"> new Vue({ el: \'#app\', data: { show: true } }) </script> </html>
如上代码; 给transition标签 定义了一个name属性,因此过渡的css类名中的前缀v被替换成fade,定义了 .fade-enter-active, .fade-leave-active {transition: opacity .5s } 过渡动画,定义进入过渡的结束状态和离开过渡的结束状态 为透明度0 在0.5s之内完成。
我们还可以定义如下的css,实现动画,如下css代码:
.fade-enter-active { transition: all .5s ease; } .fade-leave-active { transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0); } .fade-enter, .fade-leave-active { transform: translateX(10px); opacity: 0; }
2. css动画
css动画用法同css过渡一样, 区别是在动画中 v-enter 类名在节点插入DOM后不会立即删除,而是在animationend事件触发时删除。如下代码也可以用在css动画下。
<!DOCTYPE html>
<html>
<head>
<title>演示Vue</title>
<style>
.fade-enter-active {
animation: fade-in .5s;
}
.fade-leave-active {
animation: fade-out .5s;
}
@keyframes fade-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
@keyframes fade-out {
0% {
transform: scale(1);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(0);
}
}
</style>
</head>
<body>
<div id=\'app\'>
<button v-on:click="show = !show">toggle</button>
<transition name=\'fade\'>
<p v-if="show">hello</p>
</transition>
</div>
</body>
<script src="./vue.js"></script>
<script type="text/javascript">
new Vue({
el: \'#app\',
data: {
show: true
}
})
</script>
</html>
3. 自定义过渡类名
上面的四个过渡类名都是根据transition的name属性自动生成的,下面我们可以通过以下特性来自定义过渡类名。
enter-class
enter-active-class
leave-class
leave-active-class
以上的优先级都高于普通类名,通过以上的 我可以自定义类名写不同的样式了,如下代码:
如下使用的animate.css里面的样式实现动画:如下代码:
<!DOCTYPE html> <html> <head> <title>演示Vue</title> <link href="https://unpkg.com/animate.css@3.5.1/animate.min.css" rel="stylesheet" type="text/css"> </head> <body> <div id=\'app\'> <button v-on:click="show = !show">toggle</button> <transition name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight" > <p v-if="show">hello</p> </transition> </div> </body> <script src="./vue.js"></script> <script type="text/javascript"> new Vue({ el: \'#app\', data: { show: true } }) </script> </html>
4. 多个组件的过渡
多个组件的过渡可以使用动态组件实现,如下代码:
<!DOCTYPE html> <html> <head> <title>演示Vue</title> <style> .component-fade-enter-active, .component-fade-leave-active { transition: opacity .3s ease; } .component-fade-enter, .component-fade-leave-active { opacity: 0; } </style> </head> <body> <div id=\'app\'> <input v-model=\'view\' type=\'radio\' value=\'v-a\' name="view" /> <label for=\'a\'>A</label> <input v-model=\'view\' type=\'radio\' value=\'v-b\' name=\'view\' /> <label for=\'b\'>B</label> <transition name=\'component-fade\' mode=\'out-in\'> <component v-bind:is=\'view\'></component> </transition> </div> </body> <script src="./vue.js"></script> <script type="text/javascript"> new Vue({ el: \'#app\', data: { view: \'v-a\' }, components: { \'v-a\': { template: \'<div>Component A</div>\' }, \'v-b\': { template: \'<div>Component B</div>\' } } }) </script> </html>
5. javascript钩子函数
除了使用css过渡的动画来实现vue的组件过渡,还可以使用javascript钩子函数来实现。在钩子函数中直接操作dom。我们在属性中声明如下钩子。
代码如下:
<transition v-on:before-enter=\'beforeEnter\' v-on:enter=\'enter\' v-on:after-enter=\'afterEnter\' v-on:enter-cancelled=\'enterCancelled\' v-on:before-leave=\'beforeLeave\' v-on:leave=\'leave\' v-on:after-leave=\'afterLeave\' v-on:leave-cancelled=\'leaveCancelled\' > </transition> new Vue({ el: \'#app\', data: { view: \'v-a\' }, methods: { // 过渡进入 设置过渡进入之前的组件状态 beforeEnter: function(el) { }, // 设置过渡进入完成时的组件状态 enter: function(el, done) { // done() }, // 设置过渡进入完成之后的组件状态 afterEnter: function(el) { // .... }, enterCancelled: function(el) { // ... }, // 过渡离开 设置过渡离开之前的组件状态 beforeLeave: function(el) { // 。。。。 }, // 设置过渡离开完成时的组件状态 leave: function(el, done) { // ... done() }, // 设置过渡离开完成之后的组件状态 afterLeave: function(el) { // ...... }, leaveCancelled: function(el) { // .... } } })
注意:
1. 只用 JavaScript 过渡的时候, 在 enter 和 leave 中,回调函数 done 是必须的 。 否则,它们会被同步调用,过渡会立即完成。
2. 推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
下面是vue教程上Velocity.js的一个demo,如下代码:
<!DOCTYPE html> <html> <head> <title>演示Vue</title> <style> </style> </head> <body> <div id=\'app\'> <button @click="show=!show">toggle</button> <transition v-on:before-enter=\'beforeEnter\' v-on:enter=\'enter\' v-on:leave=\'leave\' v-bind:css=\'false\' > <p v-if=\'show\'>Demo</p> </transition> </div> </body> <script src="./vue.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.js"></script> <script type="text/javascript"> new Vue({ el: \'#app\', data: { show: true }, methods: { // 过渡进入 设置过渡进入之前的组件状态 beforeEnter: function(el) { el.style.opacity = 0 el.style.transformOrigin = \'left\' }, // 设置过渡进入完成时的组件状态 enter: function(el, done) { Velocity(el, { opacity: 1, fontSize: \'1.4em\' }, { duration: 300 }) Velocity(el, { fontSize: \'1em\' }, { complete: done }) }, // 设置过渡离开完成时的组件状态 leave: function(el, done) { Velocity(el, { translateX: \'15px\', rotateZ: \'50deg\' }, { duration: 600 }) Velocity(el, { rotateZ: \'100deg\' }, { loop: 2 }) Velocity(el, { rotateZ: \'45deg\', translateY: \'30px\', translateX: \'30px\', opacity: 0 }, { complete: done }) } } }) </script> </html>
理解过渡模式:
如下demo
<!DOCTYPE html> <html> <head> <title>演示Vue</title> <style> .no-mode-fade-enter-active, .no-mode-fade-leave-active { transition: opacity .5s } .no-mode-fade-enter, .no-mode-fade-leave-active { opacity: 0; } </style> </head> <body> <div id=\'app\'> <transition name=\'no-mode-fade\'> <button v-if=\'on\' key=\'on\' @click=\'on=false\'>on</button> <button v-else=\'\' key=\'off\' @click=\'on=true\'>off</button> </transition> </div> </body> <script src="./vue.js"></script> <script type="text/javascript"> new Vue({ el: \'#app\', data: { on: false } }) </script> </html>
运行一下,在上面的on按钮 和 off按钮的过渡中,两个按钮都被重绘了,一个离开过渡的时候另一个开始进入过渡。这是 <transition> 的默认行为 - 进入和离开同时发生。
但是我们在元素绝对定位在彼此之上的时候运行正常:如下代码:
<!DOCTYPE html> <html> <head> <title>演示Vue</title> <style> .wrap { position: relative; height: 18px; } .wrap button { position: absolute; } .no-mode-fade-enter-active, .no-mode-fade-leave-active { transition: opacity .5s } .no-mode-fade-enter, .no-mode-fade-leave-active { opacity: 0; } </style> </head> <body> <div id=\'app\'> <div class=\'wrap\'> <transition name=\'no-mode-fade\'> <button v-if=\'on\' key=\'on\' @click=\'on=false\'>on</button> <button v-else=\'\' key=\'off\' @click=\'on=true\'>off</button> </transition> </div> </div> </body> <script src="./vue.js"></script> <script type="text/javascript"> new Vue({ el: \'#app\', data: { on: false } }) </script> </html>
我们加上 translate 让它们运动像滑动过渡:代码如下:
<!DOCTYPE html> <html> <head> <title>演示Vue</title> <style> .wrap { position: relative; height: 18px; } .wrap button { position: absolute; } .no-mode-fade-enter-active, .no-mode-fade-leave-active { transition: all 1s } .no-mode-fade-enter, .no-mode-fade-leave-active { opacity: 0; } .no-mode-fade-enter { transform: translateX(31px); } .no-mode-fade-leave-active { transform: translateX(-31px); } </style> </head> <body> <div id=\'app\'> <div class=\'wrap\'> <transition name=\'no-mode-fade\'> <button v-if=\'on\' key=\'on\' @click=\'on=false\'>on</button> <button v-else=\'\' key=\'off\' @click=\'on=true\'