OpenStackOpenStack系列14之Dashboard定制开发
Posted junneyang 的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenStackOpenStack系列14之Dashboard定制开发相关的知识,希望对你有一定的参考价值。
-
django概述
-
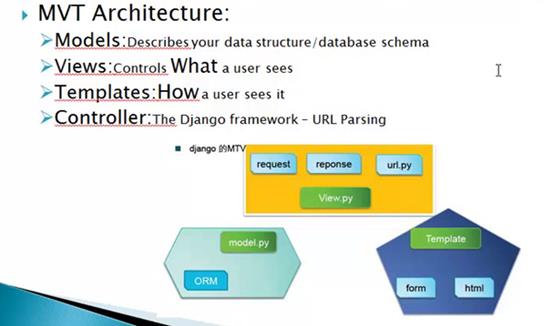
Django设计MVC理念

-
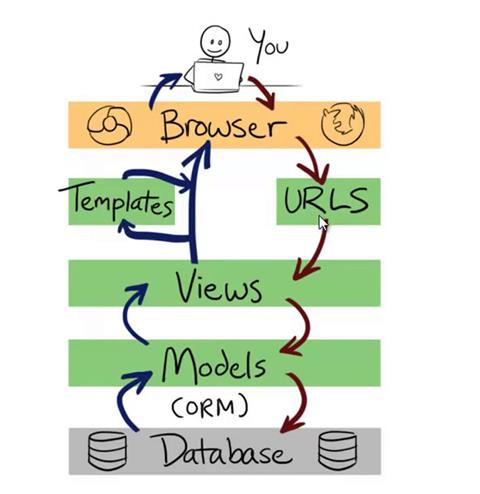
Web工作流程

-
选择Django原因:MVC、admin管理、自动化ORM、everything is python。
-
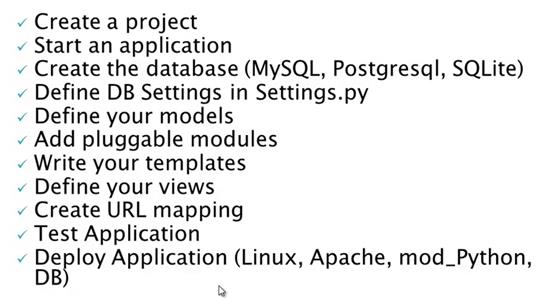
Django项目开发大概步骤

-
使用概述
-
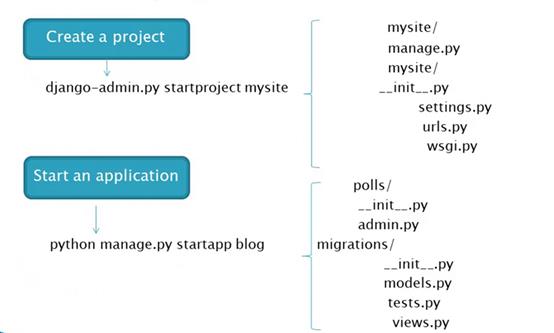
项目与app,使用model特性必须创建app

-
-
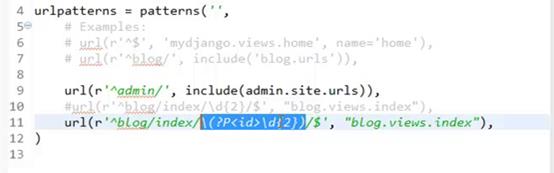
可以使用pydev自带的django支持进行快速开发。新建project、新建app,配置urls,实现views。url高级用法,一般不这么使用。

-
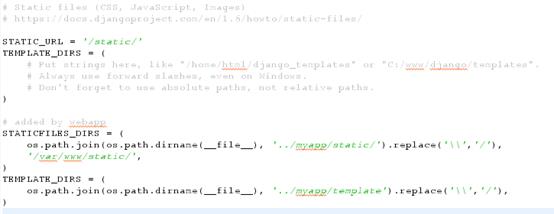
模板、static、model逐步添加。Restful风格web开发。Settings.py需要正确设置:

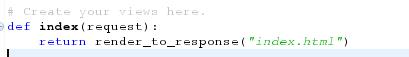
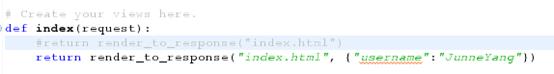
Views中可以直接渲染返回:

-
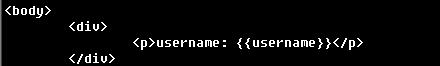
渲染可以带参数


-
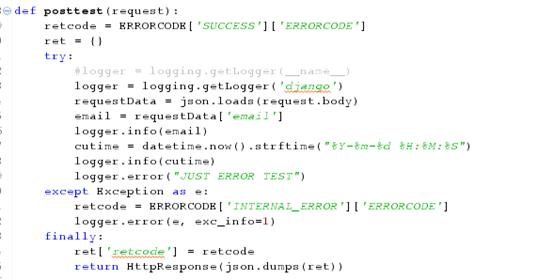
POST请求


-
Django日志处理:配置log
-
Horizon定制开发
-
http://www.chenshake.com/secondary-development-of-openstack-dashboard/
-
简介
http://www.metacloud.com/openstack-horizon-controlling-cloud-using-django/


-
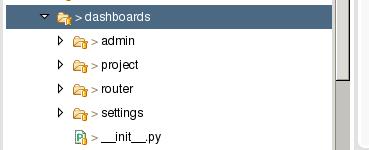
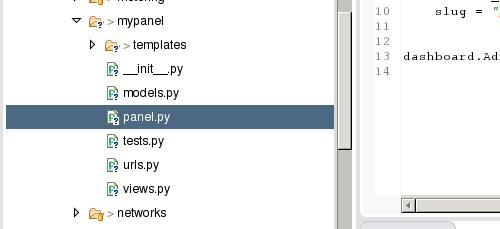
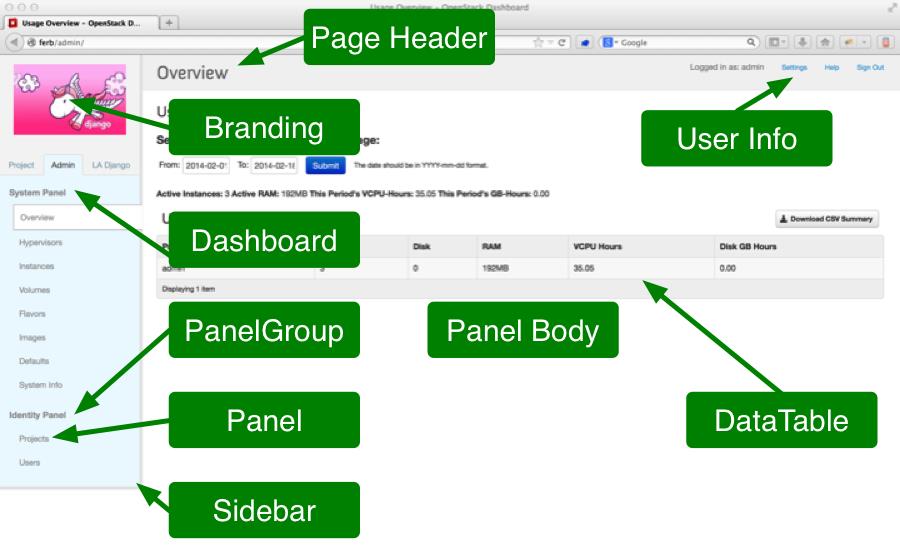
Horizon定义公共的可以重用的组件,openstack_dashboard针对openstack的具体的组件,dashboards中为前端页面最主要的几个部分,包含每个pannel的前后端代码。如下图:

-
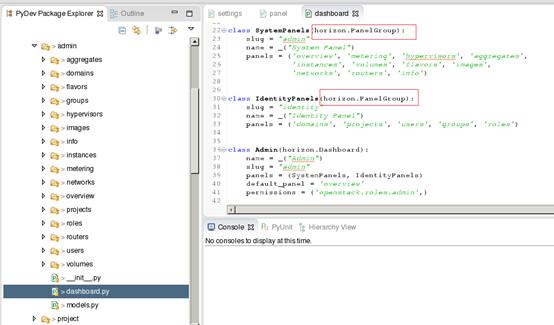
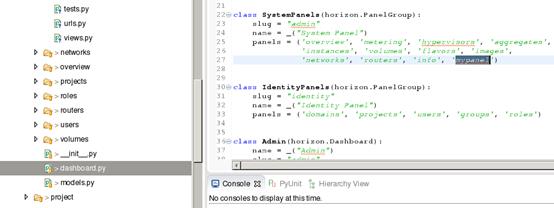
Admin里面,两个pannelgroup

并且只有admin可见:

-
Dashboard扩展pannel
参考:http://docs.openstack.org/developer/horizon/topics/tutorial.html
-
创建pannel
cd /var/www/horizon目录下:
mkdir openstack_dashboard/dashboards/admin/mypanel
注册、自动生成相关代码结构:
./run_tests.sh -N -m startpanel mypanel --dashboard=openstack_dashboard.dashboards.admin --target=openstack_dashboard/dashboards/admin/mypanel

-
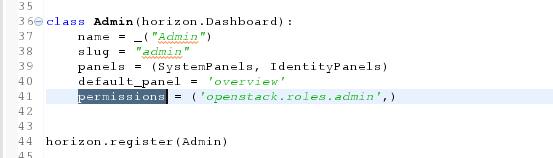
注册:修改admin下面的openstack_dashboard/dashboards/admin/dashboard.py,添加mypannel:

-
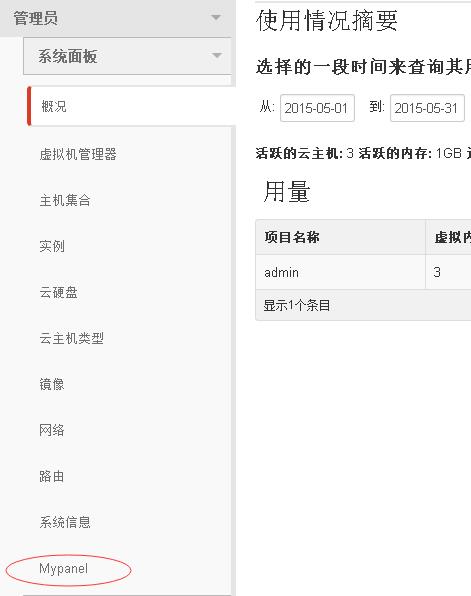
重启httpd,刷新页面,mypannel显示在页面中:

-
Horizon定制开发可以参考:
http://docs.openstack.org/developer/horizon/py-modindex.html
http://my.oschina.net/zhouxingxing/blog/90283
http://www.cloudcraft.cn/add-your-panel-ui-to-horizon/
或者直接参考admin目录下面其他的代码即可。
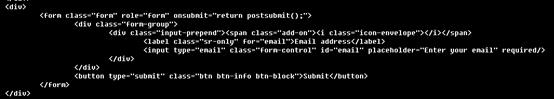
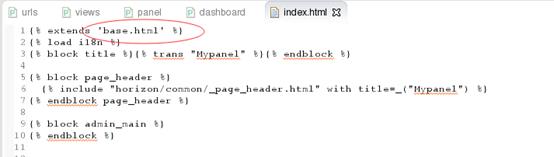
修改index.html文件:


修改之后html会更新为修改内容。
-
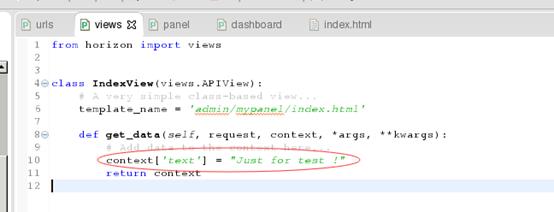
View可以通过context传递参数到前端。


按照其他的模块,依葫芦画瓢,七改八改就搞定了。
-
Pannel中dataview实现
添加tables——修改views,引用tables——返回tables数据——前段渲染
具体代码可以参考:
-
-
附录:
013.Dashboard前端页面结构:

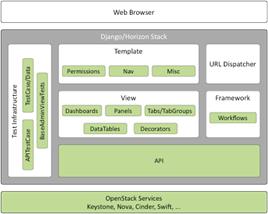
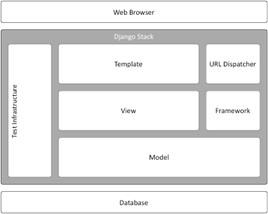
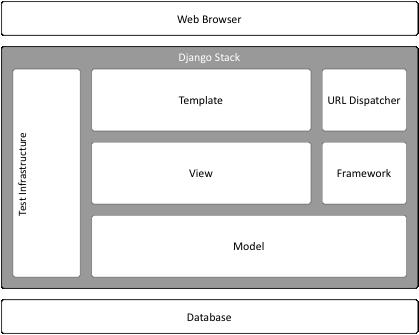
013.标准Django Application Stack:

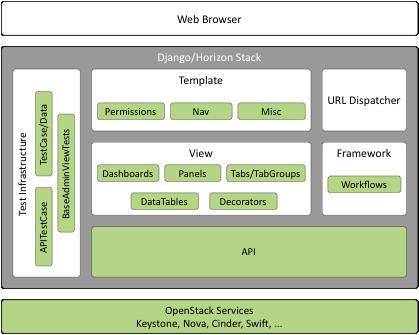
013.增强Horizon application stack:

以上是关于OpenStackOpenStack系列14之Dashboard定制开发的主要内容,如果未能解决你的问题,请参考以下文章
