接口中的 Content-Type 介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了接口中的 Content-Type 介绍相关的知识,希望对你有一定的参考价值。
参考技术A 接口文档中我们经常见到 content-type,这是什么呢?它有哪些值,这篇文章给大家解答。接口发送参数、接收响应数据,都需要双方约定好使用什么格式的数据,例如 json、xml。
只有双方按照约定好的格式去解析数据才能正确的收发数据。
而 Content-Type 就是用来告诉你数据的格式,这样我们才能知道怎么解析参数。
如下图,我们可以看到接口的请求头和响应头中都有 Content-Type.
application/json :JSON数据格式,现在非常流行的格式
application/x-www-form-urlencoded :很常见的一种数据格式,post请求中通常默认是这个
multipart/form-data :上传文件时我们需要用到这个格式
application/xml :XML数据格式
text/html :HTML格式
text/plain :纯文本格式
image/png :png图片格式
这个格式会用=号连接参数名和参数值,并且会经过urlencode编码。
例如: title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
我们来看下 Chrome 中的请求参数(查看时需要点击view source才能看到原始数据,否则是经过解析后的),如下图,我们传递了 username 和 password 两个参数,可以看到他们是用=拼接参数和值,用&号拼接多个参数
这个格式会在多个参数之前插入一段分隔字符,如下图,我们传递了 page 和 pageSize 两个参数,他的分隔字符串在 Content-Type 中用 boundary 标明了,这样服务端解析的时候才知道怎么拆分参数。
还有更多数据格式,我们就不再举例了,有兴趣的可以直接打开浏览器的开发者工具,直接查看到他们的数据(记得要切换到view source)
springMVC中接口参数解析的过程分析之content-type=application/json
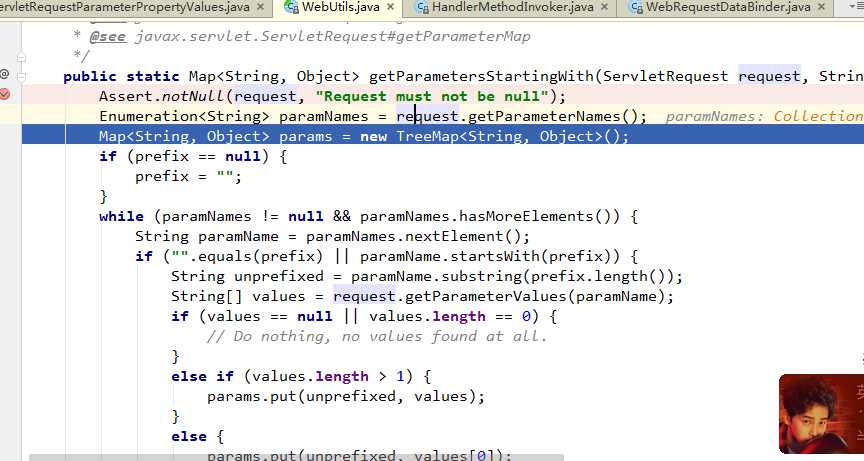
上一篇博客分析了在content-type默认情况下的参数解析。今天再看一下指定content-type为application/json的情况是怎样的。和之前默认的相比,在下面这个地方出现了差别。request.getParameterNames()在默认content-type=application/x-www-form-urlencoded; charset=UTF-8的时候可以获取到值,但是在content-type=application/json的情况下获取不到值。通过查询资料,tomcat对content-type=application/x-www-form-urlencoded进行了特殊处理,Content-Type不是application/x-www-form-urlencoded的POST请求是不会读取请求体数据和进行相应的参数处理的,即不会解析表单数据来放到request parameter map中。所以通过request.getParameter(name)是获取不到的。因此在没有后端没有@ResponseBody这个注解的时候是解析不到参数的。


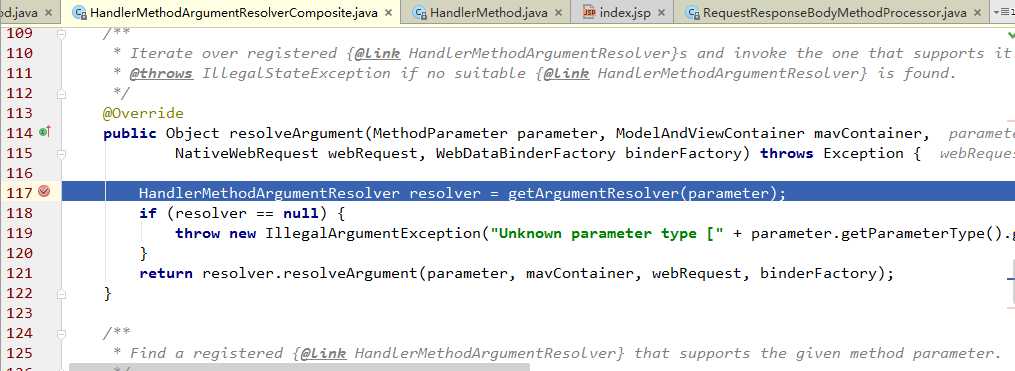
接下来我们看添加了@ResponseBody之后为什么又解析到参数呢。在下面这个位置的时候,情况出现了变化,如果在springmvc的方法参数前面加了@ResponseBody之后,resolver的实现类将和没有加这个注解不同。没有加注解的时候这个resolver是ServletModelAttributeMethodProcessor的实例,加了注解之后resolver是RequestResponseBodyMethod的实例。

因此在RequestResponseBodyMethod类中的resolveArgument方法中进行解析参数,

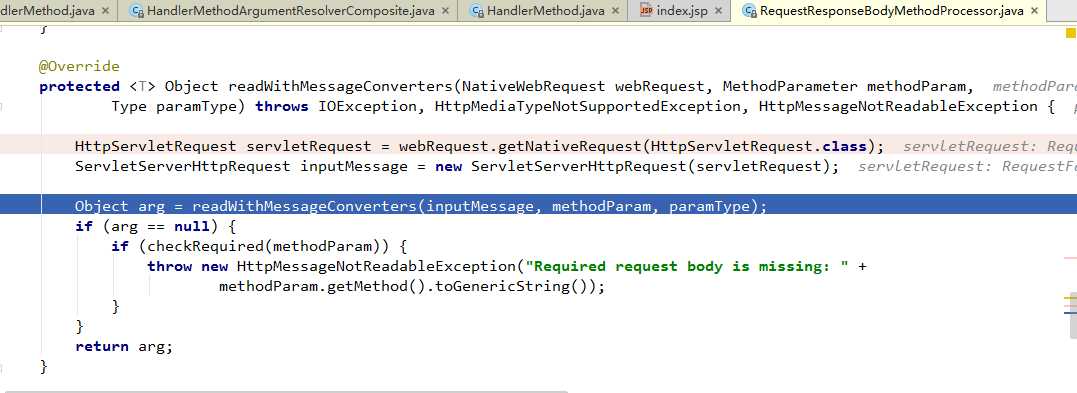
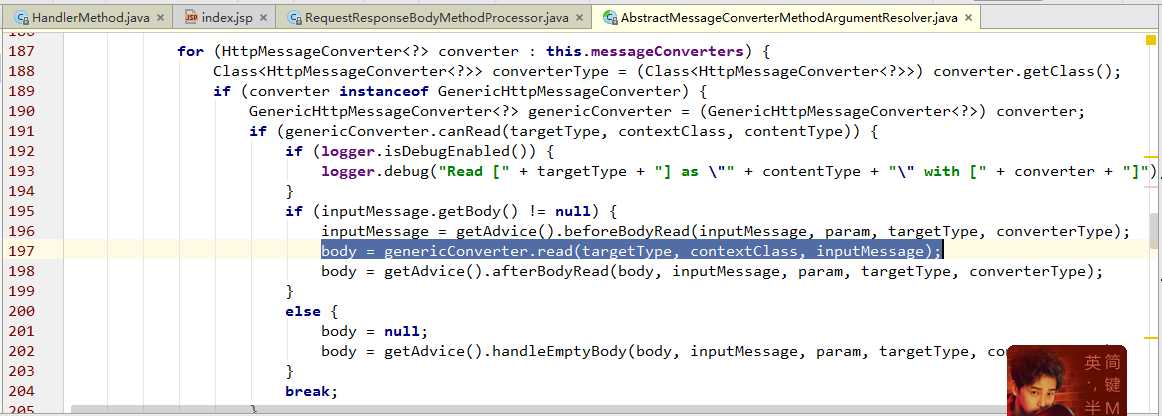
从这个readWithMessageConverters方法中可以看到,这是通过io流来读取

以上是关于接口中的 Content-Type 介绍的主要内容,如果未能解决你的问题,请参考以下文章