axure怎么设置拖动效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axure怎么设置拖动效果相关的知识,希望对你有一定的参考价值。
参考技术A 在axure中,很多元件都没有拖动效果,如果要实现拖动,可以使用如下方式达到同样的效果:第一步:新建要拖动的元件,再新建一个标签,标签文字设为0,并取名为“拖动开关”
第二步:设置页面交互:当“拖动开关”值=1时,移动鼠标同时移动“要被拖动的元件”
第三步:设置“被拖动的元件”的交互:当鼠标按下时,拖动开关文字设为1;当鼠标松开时,拖动开关文字设为0
有没有发现其实很简单?这也就是一个换位思考的问题
Axure RP 8拖动效果
一、分析过程
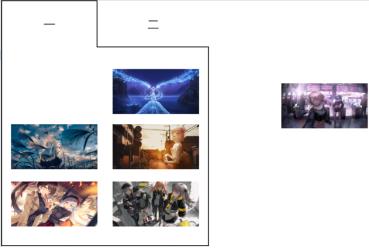
1.今天我们来讲一下Axure RP 8拖动,首先我把最后的效果图展现出来,然后在树上如何做出来。
如图所示:

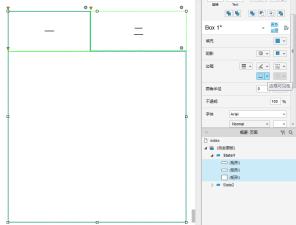
2.首先点击鼠标拖动几个矩形,然后设置样式,调整方向,选择边框可见性。然后就是这个样子了。
如图所示:

3.在拖动图片,在文件夹里面选择自己喜欢的图片点击就行了,然后调整好位置,在隐藏一个图片作为后用。
如图所示:

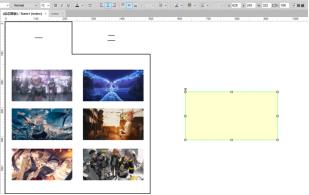
4.然后设置动态面板,在双击添加一个。
如图所示

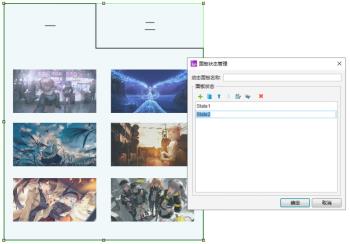
5.在State2里面也设置一个和State里面差不多的原理也是一样的。
如图所示:

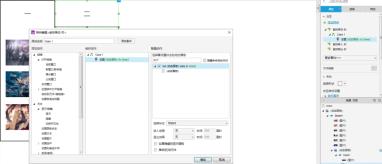
6.最后就是交互设置了,点击要用到的图形,然后在设置交互,首先在二设置一个鼠标点击事件跳转到State2,然后在设置需要拖动的图片。
如图所示:
这个是跳转到State2

然后就是拖动效果

7.在State2图形设置的交互也是一样的,跳转到State。
二.设计总结这次主要说了Axure RP 8拖动效果,在这里主要用到了样式和交互,不同的工具有不同的作用,所以我们要熟练每个工具有什么作用。
以上是关于axure怎么设置拖动效果的主要内容,如果未能解决你的问题,请参考以下文章
axure全局变量怎么用?axure如何设置全局变量?求助!!