如何用JS来点击按钮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用JS来点击按钮相关的知识,希望对你有一定的参考价值。
参考技术A原理
用JS来点击按钮需要分2步,第一步是选中按钮的元素,第二步是使用元素自带的click函数。
例如接下来我将要演示的例子中,仅用
document.getElementById("btn").click()
一行就可以控制按钮点击。
其中document.getElementById("btn")是根究id获取按钮的元素,click()是使按钮被点击一次。
演示
这是我为此问题专门写的在线演示页面点击按钮演示页面。
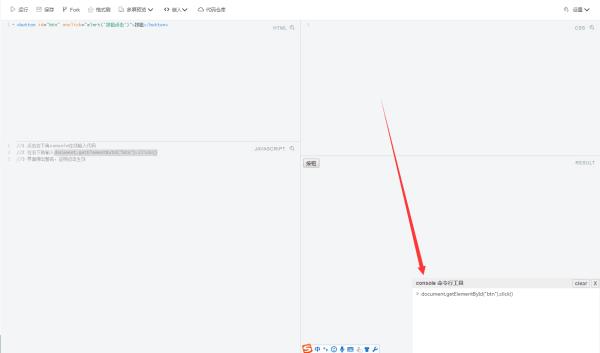
页面结构如图

首先点击右下角打开控制台

然后输入
document.getElementById("btn").click()
这行代码

按回车运行代码即可弹出一行提示,说明按钮被点击。你可以用鼠标点击一下按钮,也是这个效果。

JS实现点击按钮,下载文件
PS:本文说的,并非如何用js创建流、创建文件、实现下载功能。
而是说的:你已知一个下载文件的后端接口,前端如何请求该接口,实现点击按钮、下载文件到本地。(可以是zip啦、excel啦都是一样)
有两个方法:window.open()和通过form表单来提交。
在线例子:https://hamupp.github.io/gitblog/app/jsBasic/jsButtonDownloadFile/index.html
方法一:window.open("下载文件的后端接口");
*html结构*
<button type="button" id="btn1">下载一个zip(方法1)</button> <button type="button" id="btn2">下载一个zip(方法2)</button>
/*js部分*/
var $eleBtn1 = $("#btn1"); var $eleBtn2 = $("#btn2"); //已知一个下载文件的后端接口:https://codeload.github.com/douban/douban-client/legacy.zip/master //方法一:window.open() $eleBtn1.click(function(){ window.open("https://codeload.github.com/douban/douban-client/legacy.zip/master"); });
然而有个问题:浏览器会打开一个新窗口,然后迅速自动关闭,体验非常不好。
方法二:通过form提交
由于ajax函数的返回类型只有xml、text、json、html等类型,没有“流”类型,所以通过ajax去请求该接口是无法下载文件的,所以我们创建一个新的form元素来请求接口。
/*js部分*/
//方法二:通过form $eleBtn2.click(function(){ var $eleForm = $("<form method=‘get‘></form>"); $eleForm.attr("action","https://codeload.github.com/douban/douban-client/legacy.zip/master"); $(document.body).append($eleForm); //提交表单,实现下载 $eleForm.submit(); });
以上是关于如何用JS来点击按钮的主要内容,如果未能解决你的问题,请参考以下文章