HVP、HAP与YE比较?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HVP、HAP与YE比较?相关的知识,希望对你有一定的参考价值。
我知道在食品调味应用中HVP、HAP与YE都是起到增味作用的,能介绍下区别、优劣吗?
YE-酵母抽提物
动物蛋白水解物(HAP)由于降解程度高、分子量很小,又经过脱色、过滤等精制工艺,基本上已失去原有的特征风味,但其在水解时由于来自原料本身特有的不快气味,加之在原料的供应、储存、成本上存在的问题,动物蛋白水解物(HAP)占据市场的份额很小,从发展前景上来看不如酵母抽提物。
酵母抽提物富含蛋白质、氨基酸、肽类物质、呈味核苷酸、B族维生素以及吡嗪类、吡啶类、吡咯类、有机酸类、呋喃和呋喃酮类、含硫化合物、醇、醛、酮、酯类和酚类、噻唑和噻唑啉类、噻吩类等挥发性香气成分,它再与含硫化合物、还原糖、HVP及肉提取物等物质共热,便可产生很强的肉香味。
酵母抽提物与MSG、核甘酸及香精、香料的区别
3.2.1酵母抽提物与MSG、核甘酸
MSG虽然有一定的鲜味,但是其鲜味单一,持久味感较差。和MSG相比,酵母抽提物具有滋味丰富,醇厚感好,回味悠长等优于MSG的特点。MSG、肌苷酸、鸟苷酸等鲜味剂呈味速度快,一般叫做“先味”,即立刻就能感觉到的味;与其相对的是后味,即需要一定时间才能感觉到的味。这是酵母抽提物的呈味特点之一。如果只有先味,尽管味道好,但持续时间短,会缺乏满足感;如果添加了酵母抽提物可以加大味道的表现力,延长味道持续的时间,使人得到味觉上的满足。
3.2.2酵母抽提物本身的特点
酵母抽提物纯天然,含有丰富的蛋白质、氨基酸、多肽、核苷酸及丰富的B族维生素,其中很多都是很好的呈味物质,因此其增鲜能力很强。味道鲜美、香气浓郁、肉质醇厚感强。有些食品的味道缺乏整体平衡感,如过咸、过甜、过辣等都属此现象。这时,如果适当使用酵母抽提物能纠正味道上的倾斜,使整体味道变得容易接受。
3.2.3酵母抽提物能掩盖产品的不良异味
酵母抽提物含有丰富的呈味增香成分,根据其在调香中起的作用来看,酵母抽提物在食品的体香形成和稳固中起了重要作用,修饰和调和食品的香气,使之更优美。酵母抽提物和食品生香反应增加了食品天然、醇厚和浓郁的风味。
3.2.4酵母抽提物能耐高温
酵母抽提物能耐高温,高温条件下可赋予食品更好的风味。并且在高温下会发生Maillard 反应、氨基酸/肽类的热降解、糖降解、硫胺素(VB1)的降解、脂肪氧化、Maillard反应产物与脂肪氧化产物的相互作用等诸多的风味化反应,产生更多具有肉类风味的香味物质,使产品风味更加诱人、肥而不腻、鲜美醇香、圆润。酵母抽提物在肉制品中随着热加工风味越来越香、更加完美。
3.2.5风味化酵母抽提物被公认为安全 (generally regarded as safety, GRAS)
风味化酵母抽提物的生产是在严格控制的条件下,由两种或两种以上的“前体物质(天然物质)”一起加热而产生的,因此种香味料产生于“天然”机理(如煮、烤等),故产生的香味料自然被视为天然香味料,即公认为安全 (generally regarded as safety, GRAS)。 参考技术A 酵母抽提物的调味特性酵母抽提物具有浓郁的肉香味,在欧美各国作为肉类提取物的替代物而得到广泛应用。它有许多其它调味料所没有的特
征:它具有复杂的呈味特性,调味时可赋予浓重的醇厚味,有增咸、缓和酸味、除去苦味的效果,对异味和异臭具有屏蔽剂的功能。以上特征主要来自于酵母抽提物的氨基酸,低分子肽、呈味核苷酸和挥
发性芳香化合物等成分。未完待续!
参考资料:食品研究与开发
参考技术B 水解动物蛋白又称动物蛋白水解物,简称HAP,该产品采用畜禽及水产类加工产品的副产物或下脚料,明胶及毛发,动物骨骼或酪蛋白等动物性蛋白为主要原料,利用酸解或酶解技术进行降解成低分子多肽产品。水解植物蛋白又称植物蛋白水解物,简称HVP,采用大豆饼粕、花生饼粕、棉籽饼粕等油料饼粕为主要原料,主要采用酸水解技术工艺,是将植物蛋白质用浓盐酸在109℃下回流酸解。
水解动植物蛋白产品一般是淡黄色至棕色的粉末、半透明的液体或粘稠的浆体,富含各种氨基酸和低肽,呈现以鲜味为主的调味特性,不过HVP呈味尖冲,没有醇厚感,HAP呈味较柔和,但鲜味、后味不足,酵母抽提物界于两者之间,能有效起到平衡作用,特别是酵母抽提物的醇厚感是其他产品无法替代的。本回答被提问者采纳
#跟着小白一起学鸿蒙# [番外]一起学做FlappyBird
#跟着小白一起学鸿蒙# [番外]一起学做FlappyBird
作者:王石
简介
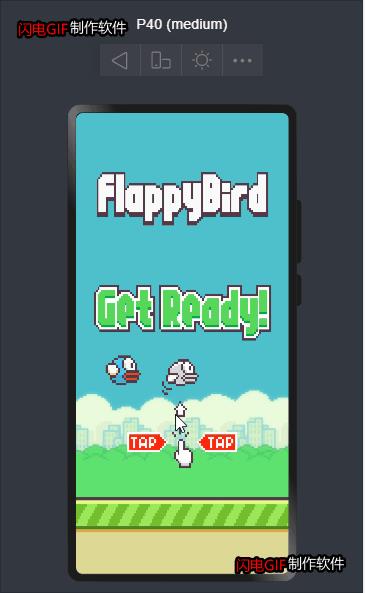
记得很久以前有个大火的像素游戏叫FlappyBird,我们就一起看看如何能用OpenHarmony学习做个FlappyBird。本文中引用的图片资源均来自与Github。

开发
1. HAP应用建立
《#跟着小白一起学鸿蒙#[六]如何编写一个hap应用》里我们介绍了简单的Hap应用的开发以及基础控件的介绍,这里我们就不赘述Hap项目的建立过程,以下就是基础的Hap的page文件:index.ets
build()
Row()
Column()
Canvas(this.context)
.width(100%)
.height(100%)
.onClick((ev: ClickEvent) =>
console.info("click!!")
//响应鼠标左击
this.doClick()
)
.onReady(() =>
//绘制基础
this.context.imageSmoothingEnabled = false
this.drawBlock()
)
.width(100%)
.height(100%)
.backgroundImage($r("app.media.backgroundday"))
.backgroundImageSize(ImageSize.Cover)
build是基础页面的构造函数,用于界面的元素构造,其他的页面的生命周期函数如下:
declare class CustomComponent
/**
* Customize the pop-up content constructor.
* @since 7
*/
build(): void;
/**
* aboutToAppear Method
* @since 7
*/
aboutToAppear?(): void;
/**
* aboutToDisappear Method
* @since 7
*/
aboutToDisappear?(): void;
/**
* onPageShow Method
* @since 7
*/
onPageShow?(): void;
/**
* onPageHide Method
* @since 7
*/
onPageHide?(): void;
/**
* onBackPress Method
* @since 7
*/
onBackPress?(): void;
2. Canvas介绍
canvas是画布组件用于自定义绘制图形,具体的API页面如下:
https://developer.harmonyos.com/cn/docs/documentation/doc-references/ts-components-canvas-canvas-0000001333641081
页面显示前会调用aboutToAppear()函数,此函数为页面生命周期函数
canvas组件初始化完毕后会调用onReady()函数,函数内部实现小游戏的初始页面的绘制
2.1 初始化页面数据
drawBlock()
this.context.clearRect(0,0,this.context.width,this.context.height)
this.context.drawImage( this.baseImg,this.baseX,this.baseY,500,300)
switch(this.flappyState)
case 0:
this.context.drawImage( this.messageImg,this.startX,this.startY,300,500)
this.drawBird()
break;
case 1:
this.drawBird()
this.context.drawImage( this.pipegreenImg,this.pipeX,this.pipeY,50,150)
break;
case 2:
this.context.drawImage( this.gameoverImg,this.startX,this.startY*3,300,90)
break
页面状态有三:
- 0:等待开始界面
- 1:游戏进行
- 2:游戏结束
2.2 绘制Bird
drawBird()
switch(this.birdType)
case 0:
this.context.drawImage( this.midbirdImg,this.slotX,this.slotY,this.birdH,this.birdW)
break
case 1:
this.context.drawImage( this.upbirdImg,this.slotX,this.slotY,this.birdH,this.birdW)
break;
case 2:
this.context.drawImage( this.downbirdImg,this.slotX,this.slotY,this.birdH,this.birdW)
break;
default:
break;
小鸟飞行状态有三种:
- 翅膀在中间:0
- 翅膀在上:1
- 翅膀在下:2
3. 游戏逻辑
简单的小游戏主体游戏逻辑为:等待开始,开始,结束流程图如下:
graph LR
等待开始 --> click[点击]
click[点击] --> 游戏开始
游戏开始 --> 点击 --> |游戏开始|小鸟飞,水管动 --> |小鸟碰到水管| 游戏结束 --> 点击 --> |游戏结束| 等待开始
小鸟飞,水管动 --> |小鸟没碰到水管| 游戏继续 --> 点击
doClick()
switch (this.flappyState)
case 0:
// 开始
this.flappyState = 1
break
case 1:
//上下飞
// this.flappyState = 2
this.slotY -= this.flyHeight
console.log(this.slotY.toString())
break
case 2:
//由结束到待开始
this.flappyState = 0
this.slotY = this.slotStartY
this.pipeX = this.pipeStartX
break
default:
break
this.drawBlock()
4. 完整逻辑
@Entry
@Component
struct Index
@State message: string = Hello World
private baseImg:ImageBitmap = new ImageBitmap("common/images/base.png")
private messageImg:ImageBitmap = new ImageBitmap("common/images/message.png")
private zeroImg:ImageBitmap = new ImageBitmap("common/images/0.png")
private gameoverImg:ImageBitmap = new ImageBitmap("common/images/gameover.png")
private upbirdImg:ImageBitmap = new ImageBitmap("common/images/bluebirdupflap.png")
private midbirdImg:ImageBitmap = new ImageBitmap("common/images/bluebirdmidflap.png")
private downbirdImg:ImageBitmap = new ImageBitmap("common/images/bluebirddownflap.png")
private pipegreenImg:ImageBitmap = new ImageBitmap("common/images/pipegreen.png")
private settings: RenderingContextSettings = new RenderingContextSettings(true);
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings);
private flappyState: number = 0
private startX = 30;
private startY = 100;
private slotStartY = 410;
private slotX = 50;
private slotY = this.slotStartY;
private baseX = 0;
private baseY = 650;
private pipeStartX = 330;
private pipeX = this.pipeStartX;
private pipeY = 500;
private birdH = 60;
private birdW = 50;
private birdTimer: number;
private birdType: number = 0;
private count = 1;
private flyHeight = 20;
private pipeMove = 10;
drawBird()
switch(this.birdType)
case 0:
this.context.drawImage( this.midbirdImg,this.slotX,this.slotY,this.birdH,this.birdW)
break
case 1:
this.context.drawImage( this.upbirdImg,this.slotX,this.slotY,this.birdH,this.birdW)
break;
case 2:
this.context.drawImage( this.downbirdImg,this.slotX,this.slotY,this.birdH,this.birdW)
break;
default:
break;
drawBlock()
this.context.clearRect(0,0,this.context.width,this.context.height)
this.context.drawImage( this.baseImg,this.baseX,this.baseY,500,300)
switch(this.flappyState)
case 0:
this.context.drawImage( this.messageImg,this.startX,this.startY,300,500)
this.drawBird()
break;
case 1:
this.drawBird()
this.context.drawImage( this.pipegreenImg,this.pipeX,this.pipeY,50,150)
break;
case 2:
this.context.drawImage( this.gameoverImg,this.startX,this.startY*3,300,90)
break
doClick()
switch (this.flappyState)
case 0:
// 开始
this.flappyState = 1
break
case 1:
//上下飞
// this.flappyState = 2
this.slotY -= this.flyHeight
console.log(this.slotY.toString())
break
case 2:
//由结束到待开始
this.flappyState = 0
this.slotY = this.slotStartY
this.pipeX = this.pipeStartX
break
default:
break
this.drawBlock()
doFly(): void
console.log("dofly ------ !!")
this.birdType += 1
if (this.birdType/5 == 0)
this.message = "dofly ---555--- !!"
async sleep(ms: number)
return new Promise((r) =>
setInterval(() =>
this.birdType += 1
this.message = this.birdType.toString()
if (this.birdType == 3)
this.birdType = 0
console.log(this.message)
if (this.flappyState == 1)
this.pipeX -= this.pipeMove
if (this.pipeX < 0)
this.pipeX = 330
this.slotY += this.flyHeight/5
if ((((this.pipeX-this.slotX) <= this.birdW) && ((this.pipeY-this.slotY) <= this.birdH)) ||
this.pipeY >= this.baseY)
this.flappyState = 2
this.drawBlock()
, ms)
)
aboutToDisappear()
aboutToAppear()
this.sleep(200)
build()
Row()
Column()
Canvas(this.context)
.width(100%)
.height(100%)
.onClick((ev: ClickEvent) =>
console.info("click!!")
this.doClick()
)
.onReady(() =>
this.context.imageSmoothingEnabled = false
this.drawBlock()
)
.width(100%)
.height(100%)
.backgroundImage($r("app.media.backgroundday"))
.backgroundImageSize(ImageSize.Cover)
遗留问题:
-
水管只在下层显示:可以在上层显示;
-
地面没有让动
-
游戏声音问题:目前ohos不支持音频播放资源音频,看之后版本是否支持
-
DevEcoy用setInterval重绘canvas会导致ide崩溃
5. 获取源码
见附件 https://gitee.com/wshikh/ohosflappybird
总结
本文主要介绍了小游戏的开发,画布功能的使用
本文作者:左翼风发
https://ost.51cto.com/#bkwz
以上是关于HVP、HAP与YE比较?的主要内容,如果未能解决你的问题,请参考以下文章