Windows 10 应用开发跟随系统主题颜色
Posted 老周
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows 10 应用开发跟随系统主题颜色相关的知识,希望对你有一定的参考价值。
有些时候,希望应用程序中的某些颜色可以与系统的主题颜色相同,并且当系统主题色改变时进行同步。
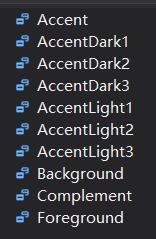
实现过程并不复杂,主要用到 UISettings 类,它公开一个 GetColorValue 方法,访问这个方法,可以得到指定的颜色值(用Color结构表示)。而表示要获取颜色的类型由一个叫 UIColorType 的枚举来约定。如下面超高清截图所示。

可能有朋友在调用 GetColorValue 方法时会使用值 Background,其实这个值不是系统主题色,是窗口的背景色,默认情况返回的都是白色。系统主题色是值 Accent (即所谓的强调色)。
另外大伙会看到好N个以 Accent 开头的值,如 AccentDark1、AccentLight2等。这些值的意思就是,在 Accent 值的基础上加深或者浅化。比如,Accent 值返回蓝色,那么,AccentLight1 表示相对于 Accent 值稍浅一点的蓝色;AccentLight2 再浅一点;AccentLight3 再再浅一点。至于说浅多少,深多少,这个你自己研究研究吧。
下面给大伙看看实测效果,为了雅观,先弄个UI。
<Grid HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <Rectangle Name="rect" Width="300" Height="250" Margin="15" Stroke="Red" StrokeThickness="3"/> <TextBlock Margin="12" Grid.Row="1" Text="注意看上面的矩形。" FontSize="16"/> </Grid>
这段 XAML 不复杂,要是看不懂的话,可以去咨询济公。主要的元素是那个矩形,待会咱们让它的填充颜色跟随系统的主题色。
那么,有大伙伴会问了,当系统主题色更改后,我的应用怎么得到通知呢?别紧张,君不见,UISettings 类有个 ColorValuesChanged 事件吗,这就对了,如果系统主题色改变,就会引发这个事件。所以,聪明的你一定知道后面的思路了,对,就是响应这个事件,给填充矩形的画刷改变颜色即可。
不过,有一点你得严重注意,这个事件是在另一个线程上调用的,所以,你要访问 UI 元素的话,不要忘了带上 Dispatcher。
比如这样。
uisetting = new UISettings(); uisetting.ColorValuesChanged += OnColorValuesChanged; private async void OnColorValuesChanged(UISettings sender, object args) { Color bg, fg; bg = sender.GetColorValue(UIColorType.Accent); await Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, () => { SolidColorBrush brush = rect.Fill as SolidColorBrush; if (brush == null) { brush = new SolidColorBrush(); } brush.Color = bg; }); }
代码很 Easy,但效果很性感。不信你试试。

是不是很性感呢?
以上是关于Windows 10 应用开发跟随系统主题颜色的主要内容,如果未能解决你的问题,请参考以下文章
在windows8 pro中可以把窗口颜色设置为windows7默认的“天空”,就是半透明的窗口吗?怎么设置?