验证码程序Demo
Posted 丁国华
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了验证码程序Demo相关的知识,希望对你有一定的参考价值。
小伙伴都有这样的经历,册各种网站,总是输不对验证码,双十一那天狂买的小伙伴是不是对输入验证码有着不一样的感触呢,以前觉得验证码真是个麻烦鬼,一个不小心,一个眼拙,哎呦,没有输入正确,又是一阵子大眼瞪小眼,这个时候,突然想起做软件的不都是本着为人民服务的那颗滚烫的心么?怎么总让用户输入验证码,这不是给用户带来麻烦么?小编想应该没有哪个用户会愿意输入验证码,特别是对于视力不是太好的小伙伴,有时候很坑爹,明明记得是输对了,但是最后显示的是验证码输入错误,这是否跟咱们的软件为人民服务相违背呢呢?小编感触最深的就是春节回家买火车票的时候,小编买到火车票的之后,由于验证码输入错误或者提交失败一直到提交成功的时候,显示的却是票不足,购票不成功,这多伤小编的心啊。为此,小编百思不得其解。直到那天,小编懂了你……
随着小编项目的脚步,遇到一个验证码的功能,今天这篇博客,小编就简单的介绍一下如何实现验证码这个小功能,希望对有需要的小伙伴有帮助,还请小伙伴们多多指教。
第一步,我们新建一个CheckImgAction的类,编写的代码如下所示:
package cn.itcast.shop.user.action;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.util.Random;
import javax.imageio.ImageIO;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
/**
* 验证码Action类
*
* @author 丁国华
*
*/
public class CheckImgAction extends ActionSupport {
@Override
public String execute() throws Exception {
int width = 120;
int height = 30;
// 步骤一 绘制一张内存中图片
BufferedImage bufferedImage = new BufferedImage(width, height,
BufferedImage.TYPE_INT_RGB);
// 步骤二 图片绘制背景颜色 ---通过绘图对象
Graphics graphics = bufferedImage.getGraphics();// 得到画图对象 --- 画笔
// 绘制任何图形之前 都必须指定一个颜色
graphics.setColor(getRandColor(200, 250));
graphics.fillRect(0, 0, width, height);
// 步骤三 绘制边框
graphics.setColor(Color.WHITE);
graphics.drawRect(0, 0, width - 1, height - 1);
// 步骤四 四个随机数字
Graphics2D graphics2d = (Graphics2D) graphics;
// 设置输出字体
graphics2d.setFont(new Font("宋体", Font.BOLD, 18));
String words = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890";
// String words =
// "\u7684\u4e00\u4e86\u662f\u6211\u4e0d\u5728\u4eba\u4eec\u6709\u6765\u4ed6\u8fd9\u4e0a\u7740\u4e2a\u5730\u5230\u5927\u91cc\u8bf4\u5c31\u53bb\u5b50\u5f97\u4e5f\u548c\u90a3\u8981\u4e0b\u770b\u5929\u65f6\u8fc7\u51fa\u5c0f\u4e48\u8d77\u4f60\u90fd\u628a\u597d\u8fd8\u591a\u6ca1\u4e3a\u53c8\u53ef\u5bb6\u5b66\u53ea\u4ee5\u4e3b\u4f1a\u6837\u5e74\u60f3\u751f\u540c\u8001\u4e2d\u5341\u4ece\u81ea\u9762\u524d\u5934\u9053\u5b83\u540e\u7136\u8d70\u5f88\u50cf\u89c1\u4e24\u7528\u5979\u56fd\u52a8\u8fdb\u6210\u56de\u4ec0\u8fb9\u4f5c\u5bf9\u5f00\u800c\u5df1\u4e9b\u73b0\u5c71\u6c11\u5019\u7ecf\u53d1\u5de5\u5411\u4e8b\u547d\u7ed9\u957f\u6c34\u51e0\u4e49\u4e09\u58f0\u4e8e\u9ad8\u624b\u77e5\u7406\u773c\u5fd7\u70b9\u5fc3\u6218\u4e8c\u95ee\u4f46\u8eab\u65b9\u5b9e\u5403\u505a\u53eb\u5f53\u4f4f\u542c\u9769\u6253\u5462\u771f\u5168\u624d\u56db\u5df2\u6240\u654c\u4e4b\u6700\u5149\u4ea7\u60c5\u8def\u5206\u603b\u6761\u767d\u8bdd\u4e1c\u5e2d\u6b21\u4eb2\u5982\u88ab\u82b1\u53e3\u653e\u513f\u5e38\u6c14\u4e94\u7b2c\u4f7f\u5199\u519b\u5427\u6587\u8fd0\u518d\u679c\u600e\u5b9a\u8bb8\u5feb\u660e\u884c\u56e0\u522b\u98de\u5916\u6811\u7269\u6d3b\u90e8\u95e8\u65e0\u5f80\u8239\u671b\u65b0\u5e26\u961f\u5148\u529b\u5b8c\u5374\u7ad9\u4ee3\u5458\u673a\u66f4\u4e5d\u60a8\u6bcf\u98ce\u7ea7\u8ddf\u7b11\u554a\u5b69\u4e07\u5c11\u76f4\u610f\u591c\u6bd4\u9636\u8fde\u8f66\u91cd\u4fbf\u6597\u9a6c\u54ea\u5316\u592a\u6307\u53d8\u793e\u4f3c\u58eb\u8005\u5e72\u77f3\u6ee1\u65e5\u51b3\u767e\u539f\u62ff\u7fa4\u7a76\u5404\u516d\u672c\u601d\u89e3\u7acb\u6cb3\u6751\u516b\u96be\u65e9\u8bba\u5417\u6839\u5171\u8ba9\u76f8\u7814\u4eca\u5176\u4e66\u5750\u63a5\u5e94\u5173\u4fe1\u89c9\u6b65\u53cd\u5904\u8bb0\u5c06\u5343\u627e\u4e89\u9886\u6216\u5e08\u7ed3\u5757\u8dd1\u8c01\u8349\u8d8a\u5b57\u52a0\u811a\u7d27\u7231\u7b49\u4e60\u9635\u6015\u6708\u9752\u534a\u706b\u6cd5\u9898\u5efa\u8d76\u4f4d\u5531\u6d77\u4e03\u5973\u4efb\u4ef6\u611f\u51c6\u5f20\u56e2\u5c4b\u79bb\u8272\u8138\u7247\u79d1\u5012\u775b\u5229\u4e16\u521a\u4e14\u7531\u9001\u5207\u661f\u5bfc\u665a\u8868\u591f\u6574\u8ba4\u54cd\u96ea\u6d41\u672a\u573a\u8be5\u5e76\u5e95\u6df1\u523b\u5e73\u4f1f\u5fd9\u63d0\u786e\u8fd1\u4eae\u8f7b\u8bb2\u519c\u53e4\u9ed1\u544a\u754c\u62c9\u540d\u5440\u571f\u6e05\u9633\u7167\u529e\u53f2\u6539\u5386\u8f6c\u753b\u9020\u5634\u6b64\u6cbb\u5317\u5fc5\u670d\u96e8\u7a7f\u5185\u8bc6\u9a8c\u4f20\u4e1a\u83dc\u722c\u7761\u5174\u5f62\u91cf\u54b1\u89c2\u82e6\u4f53\u4f17\u901a\u51b2\u5408\u7834\u53cb\u5ea6\u672f\u996d\u516c\u65c1\u623f\u6781\u5357\u67aa\u8bfb\u6c99\u5c81\u7ebf\u91ce\u575a\u7a7a\u6536\u7b97\u81f3\u653f\u57ce\u52b3\u843d\u94b1\u7279\u56f4\u5f1f\u80dc\u6559\u70ed\u5c55\u5305\u6b4c\u7c7b\u6e10\u5f3a\u6570\u4e61\u547c\u6027\u97f3\u7b54\u54e5\u9645\u65e7\u795e\u5ea7\u7ae0\u5e2e\u5566\u53d7\u7cfb\u4ee4\u8df3\u975e\u4f55\u725b\u53d6\u5165\u5cb8\u6562\u6389\u5ffd\u79cd\u88c5\u9876\u6025\u6797\u505c\u606f\u53e5\u533a\u8863\u822c\u62a5\u53f6\u538b\u6162\u53d4\u80cc\u7ec6";
Random random = new Random();// 生成随机数
// 定义StringBuffer
StringBuffer sb = new StringBuffer();
// 定义x坐标
int x = 10;
for (int i = 0; i < 4; i++) {
// 随机颜色
graphics2d.setColor(new Color(20 + random.nextInt(110), 20 + random
.nextInt(110), 20 + random.nextInt(110)));
// 旋转 -30 --- 30度
int jiaodu = random.nextInt(60) - 30;
// 换算弧度
double theta = jiaodu * Math.PI / 180;
// 生成一个随机数字
int index = random.nextInt(words.length()); // 生成随机数 0 到 length - 1
// 获得字母数字
char c = words.charAt(index);
sb.append(c);
// 将c 输出到图片
graphics2d.rotate(theta, x, 20);
graphics2d.drawString(String.valueOf(c), x, 20);
graphics2d.rotate(-theta, x, 20);
x += 30;
}
// 将生成的字母存入到session中
ServletActionContext.getRequest().getSession()
.setAttribute("checkcode", sb.toString());
// 步骤五 绘制干扰线
graphics.setColor(getRandColor(160, 200));
int x1;
int x2;
int y1;
int y2;
for (int i = 0; i < 30; i++) {
x1 = random.nextInt(width);
x2 = random.nextInt(12);
y1 = random.nextInt(height);
y2 = random.nextInt(12);
graphics.drawLine(x1, y1, x1 + x2, x2 + y2);
}
// 将上面图片输出到浏览器 ImageIO
graphics.dispose();// 释放资源
ImageIO.write(bufferedImage, "jpg", ServletActionContext.getResponse()
.getOutputStream());
return NONE;
}
/**
* 取其某一范围的color
*
* @param fc
* int 范围参数1
* @param bc
* int 范围参数2
* @return Color
*/
private Color getRandColor(int fc, int bc) {
// 取其随机颜色
Random random = new Random();
if (fc > 255) {
fc = 255;
}
if (bc > 255) {
bc = 255;
}
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r, g, b);
}
}
第二步,我们在applicationContext.xml里面配置一下验证码的action,代码如下所示:
<!-- 配置验证码Action -->
<bean id="checkImgAction" class="cn.itcast.shop.user.action.CheckImgAction" scope="prototype">
</bean>
第三步,需要在struts.xml里面完成一个验证码的action,代码如下所示:<!-- 验证码Action -->
<action name="checkImg" class="checkImgAction">
</action>
新建一个jsp页面regist.jsp,代码如下所示:<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>会员注册</title>
<link href="${pageContext.request.contextPath}/css/common.css" rel="stylesheet" type="text/css"/>
<link href="${pageContext.request.contextPath}/css/register.css" rel="stylesheet" type="text/css"/>
<script>
function checkForm(){
// 校验用户名:
// 获得用户名文本框的值:
var username = document.getElementById("username").value;
if(username == null || username == ‘‘){
return false;
}
// 校验密码:
// 获得密码框的值:
var password = document.getElementById("password").value;
if(password == null || password == ‘‘){
alert("密码不能为空!");
return false;
}
// 校验确认密码:
var repassword = document.getElementById("repassword").value;
if(repassword != password){
alert("两次密码输入不一致!");
return false;
}
}
function checkUsername(){
// 获得文件框值:
var username = document.getElementById("username").value;
// 1.创建异步交互对象
var xhr = createXmlHttp();
// 2.设置监听
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
document.getElementById("span1").innerHTML = xhr.responseText;
}
}
}
// 3.打开连接
xhr.open("GET","${pageContext.request.contextPath}/user_findByName.action?time="+new Date().getTime()+"&username="+username,true);
// 4.发送
xhr.send(null);
}
function createXmlHttp(){
var xmlHttp;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
}
return xmlHttp;
}
function change(){
var img1 = document.getElementById("checkImg");
img1.src="${pageContext.request.contextPath}/checkImg.action?"+new Date().getTime();
}
</script>
</head>
<body>
<div class="container header">
<div class="span5">
<div class="logo">
<a href="http://localhost:8080/mango/">
<img src="${pageContext.request.contextPath}/image/r___________renleipic_01/logo.gif" alt="传智播客">
</a>
</div>
</div>
<div class="span9">
<div class="headerAd">
<img src="${pageContext.request.contextPath}/image/header.jpg" width="320" height="50" alt="正品保障" title="正品保障">
</div> </div>
<%@ include file="menu.jsp" %>
</div> <div class="container register">
<div class="span24">
<div class="wrap">
<div class="main clearfix">
<div class="title">
<strong>会员注册</strong>USER REGISTER
</div>
<div>
<s:actionerror/>
</div>
<form id="registerForm" action="${ pageContext.request.contextPath }/user_regist.action" method="post" novalidate="novalidate" onsubmit="return checkForm();">
<table>
<tbody><tr>
<th>
<span class="requiredField">*</span>用户名:
</th>
<td>
<input type="text" id="username" name="username" class="text" maxlength="20" onblur="checkUsername()"/>
<span id="span1"></span>
</td>
</tr>
<tr>
<th>
<span class="requiredField">*</span>密 码:
</th>
<td>
<input type="password" id="password" name="password" class="text" maxlength="20" autocomplete="off"/>
<span><s:fielderror fieldName="password"/></span>
</td>
</tr>
<tr>
<th>
<span class="requiredField">*</span>确认密码:
</th>
<td>
<input id="repassword" type="password" name="repassword" class="text" maxlength="20" autocomplete="off"/>
</td>
</tr>
<tr>
<th>
<span class="requiredField">*</span>E-mail:
</th>
<td>
<input type="text" id="email" name="email" class="text" maxlength="200">
<span><s:fielderror fieldName="email"/></span>
</td>
</tr>
<tr>
<th>
姓名:
</th>
<td>
<input type="text" name="name" class="text" maxlength="200"/>
<span><s:fielderror fieldName="name"/></span>
</td>
</tr>
<tr>
<th>
电话:
</th>
<td>
<input type="text" name="phone" class="text" />
</td>
</tr>
<tr>
<th>
地址:
</th>
<td>
<input type="text" name="addr" class="text" maxlength="200"/>
<span><s:fielderror fieldName="addr"/></span>
</td>
</tr>
<tr>
<th>
<span class="requiredField">*</span>验证码:
</th>
<td>
<span class="fieldSet">
<input type="text" id="checkcode" name="checkcode" class="text captcha" maxlength="4" autocomplete="off"><img id="checkImg" class="captchaImage" src="${pageContext.request.contextPath}/checkImg.action" onclick="change()" title="点击更换验证码">
</span>
</td>
</tr>
<tr>
<th>
</th>
<td>
<input type="submit" class="submit" value="同意以下协议并注册">
</td>
</tr>
<tr>
<th>
</th>
<td>
注册协议
</td>
</tr>
<tr>
<th>
</th>
<td>
<div id="agreement" class="agreement" style="height: 200px;">
<p>尊敬的用户欢迎您注册成为本网站会员。</p>
</div>
</td>
</tr>
</tbody></table>
<div class="login">
<div class="ad">
<dl>
<dt>
注册即享受
</dt>
<dd>
正品保障、正规发票
</dd>
<dd>
货到付款、会员服务
</dd>
<dd>
自由退换、售后上门
</dd>
</dl>
</div> <dl>
<dt>已经拥有账号了?</dt>
<dd>
立即登录即可体验在线购物!
<a href="./会员登录.htm">立即登录</a>
</dd>
</dl>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="container footer">
<div class="span24">
<div class="footerAd">
<img src="${pageContext.request.contextPath}/image/footer.jpg" width="950" height="52" alt="我们的优势" title="我们的优势">
</div> </div>
<div class="span24">
<ul class="bottomNav">
<li>
<a >关于我们</a>
|
</li>
<li>
<a >联系我们</a>
|
</li>
<li>
<a >招贤纳士</a>
|
</li>
<li>
<a>法律声明</a>
|
</li>
<li>
<a >友情链接</a>
|
</li>
<li>
<a target="_blank">支付方式</a>
|
</li>
<li>
<a target="_blank">配送方式</a>
|
</li>
<li>
<a>服务声明</a>
|
</li>
<li>
<a >广告声明</a>
</li>
</ul>
</div>
<div class="span24">
<div class="copyright">Copyright © 2005-2015 网上商城 版权所有</div>
</div>
</div>
<div id="_my97DP" style="position: absolute; top: -1970px; left: -1970px;"><iframe style="width: 190px; height: 191px;" src="./会员注册 - Powered By Mango Team_files/My97DatePicker.htm" frameborder="0" border="0" scrolling="no"></iframe></div></body></html> 第四步,我们需要在UserAction里面接收验证码以及从Session中获得的验证码的随机值和判断验证码,具体代码如下所示:package cn.itcast.shop.user.action;
import java.io.IOException;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import cn.itcast.shop.user.service.UserService;
import cn.itcast.shop.user.vo.User;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
/**
* 用户模块Action的类
* @author Flower
*
*/
//implements ModelDriven<User>
public class UserAction extends ActionSupport implements ModelDriven<User> {
//模型驱动使用的对象
private User user = new User();
public User getModel() {
return user;
}
//接收验证码
//从session中获得验证码的随机值
String checkcode1 = (String) ServletActionContext.getRequest().getSession().getAttribute("checkcode");
public String checkcode;
public void setCheckcode(String checkcode) {
this.checkcode = checkcode;
}
//注入UserService
private UserService userService;
public void setUserService(UserService userService) {
this.userService = userService;
}
/**
* 跳转到注册页面的执行方法
*/
public String registPage() {
return "registPage";
}
/**
* ajax进行异步校验用户名的执行方法
* @throws IOException
*
*/
public String findByName() throws IOException{
// 调用Service进行查询:
User existUser = userService.findByUsername(user.getUsername());
// 获得response对象,项页面输出:
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
// 判断
if (existUser != null) {
// 查询到该用户:用户名已经存在
response.getWriter().println("<font color=‘red‘>用户名已经存在</font>");
} else {
// 没查询到该用户:用户名可以使用
response.getWriter().println("<font color=‘green‘>用户名可以使用</font>");
}
return NONE;
}
/**
* 用户注册的方法
*/
public String regist(){
//判断验证码程序
//从session中获得验证码的随机值
String checkcode1 = (String) ServletActionContext.getRequest().getSession().getAttribute("checkcode");
if(!checkcode.equalsIgnoreCase(checkcode1)){
this.addActionError("验证码输入错误!");
return "checkcodeFail";
}
userService.save(user);
this.addActionMessage("注册成功!请去邮箱激活!");
return "msg";
}
/**
* 用户激活的方法
*
*/
public String active(){
//根据激活码查询用户
User existUser=userService.findByCode(user.getCode());
//判断
if(existUser == null){
//激活码错误的
this.addActionMessage("激活失败:激活码错误!");
}else{
//激活成功
//修改用户的状态
existUser.setState(1);
existUser.setCode(null);
userService.update(existUser);
this.addActionMessage("激活成功:请去登录!");
}
return "msg";
}
/**
* 跳转到登录页面
*
*/
public String loginPage(){
return "loginPage";
}
/**
* 登录的方法
*/
public String login(){
User existUser = userService.login(user);
//判断
if(existUser == null){
//登录失败
this.addActionError("登录失败:用户名和密码错误或用户未激活!");
return LOGIN;
}else{
//登录成功
//将用户的信息存入到session中
ServletActionContext.getRequest().getSession().setAttribute("existUser",existUser);
//页面跳转
return "loginSuccess";
}
}
/**
* 用户推出的方法
*
*/
public String quit(){
ServletActionContext.getRequest().getSession().invalidate();
return "quit";
}
}
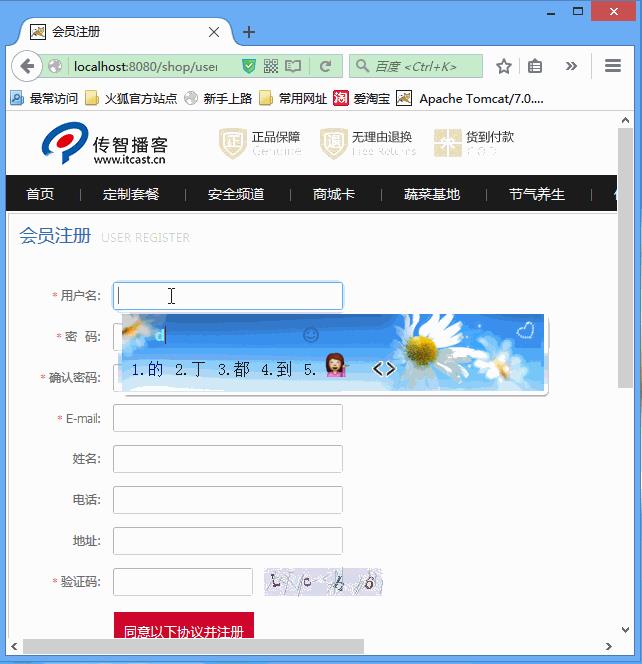
最后,我们来看一下运行的效果: 
以上是关于验证码程序Demo的主要内容,如果未能解决你的问题,请参考以下文章
Python短信接口demo:创蓝253短信验证码接口短信营销接口