spine动画融合与动画叠加
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了spine动画融合与动画叠加相关的知识,希望对你有一定的参考价值。
一.动画融合setMix
1.概述:两个动作之间的平滑过渡
![]()
参数duration为需要多少时间从fromAnimation过渡到toAnimation,过渡时间为动画重叠时间。
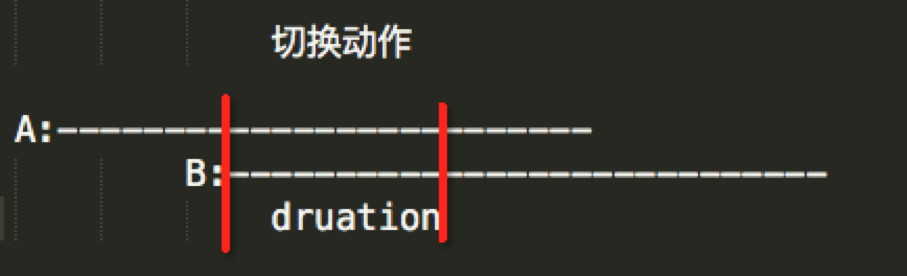
下图为动作切换时的情况(setAnimation),左红线为切换动作时刻,两个红线之间为动作切换时间,这之间动画播放为A与B的混合,A和B所占的权重是不断变化的,从A占的权重从100到0,B占的权重从0到100。右红线之后为动作B完全播放。

图1
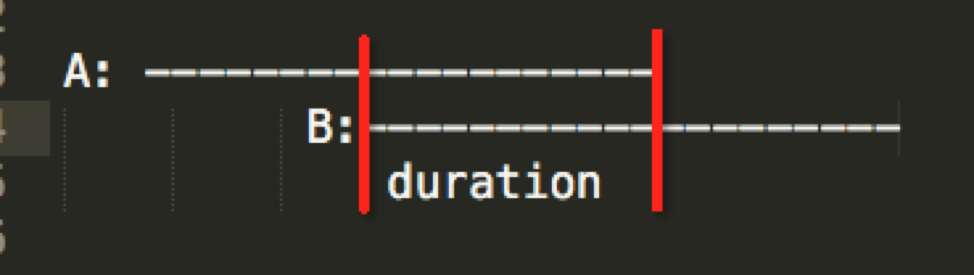
下图是A动作后有B动作的情况(addAnimation)

图2
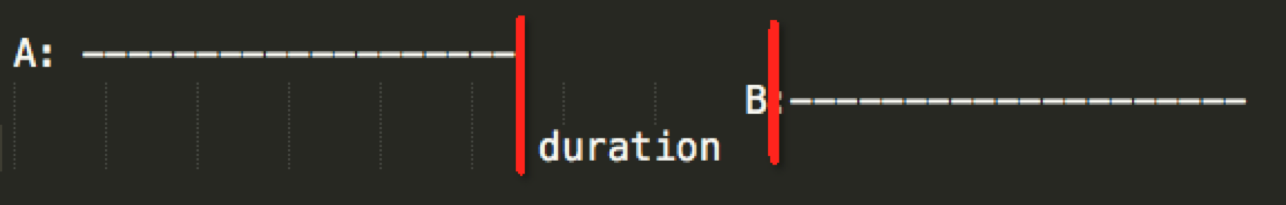
下图为错误的示例

图3
上图是错误,融合不是从A的切换时帧情况过渡到B的的第一帧,而是重叠过渡的。再说一遍,在动画的过渡过程中,A和B所占的权重是不断变化的,从A占的权重从100到0,B占的权重从0到100.下面的代码会证明这件事情
2.代码
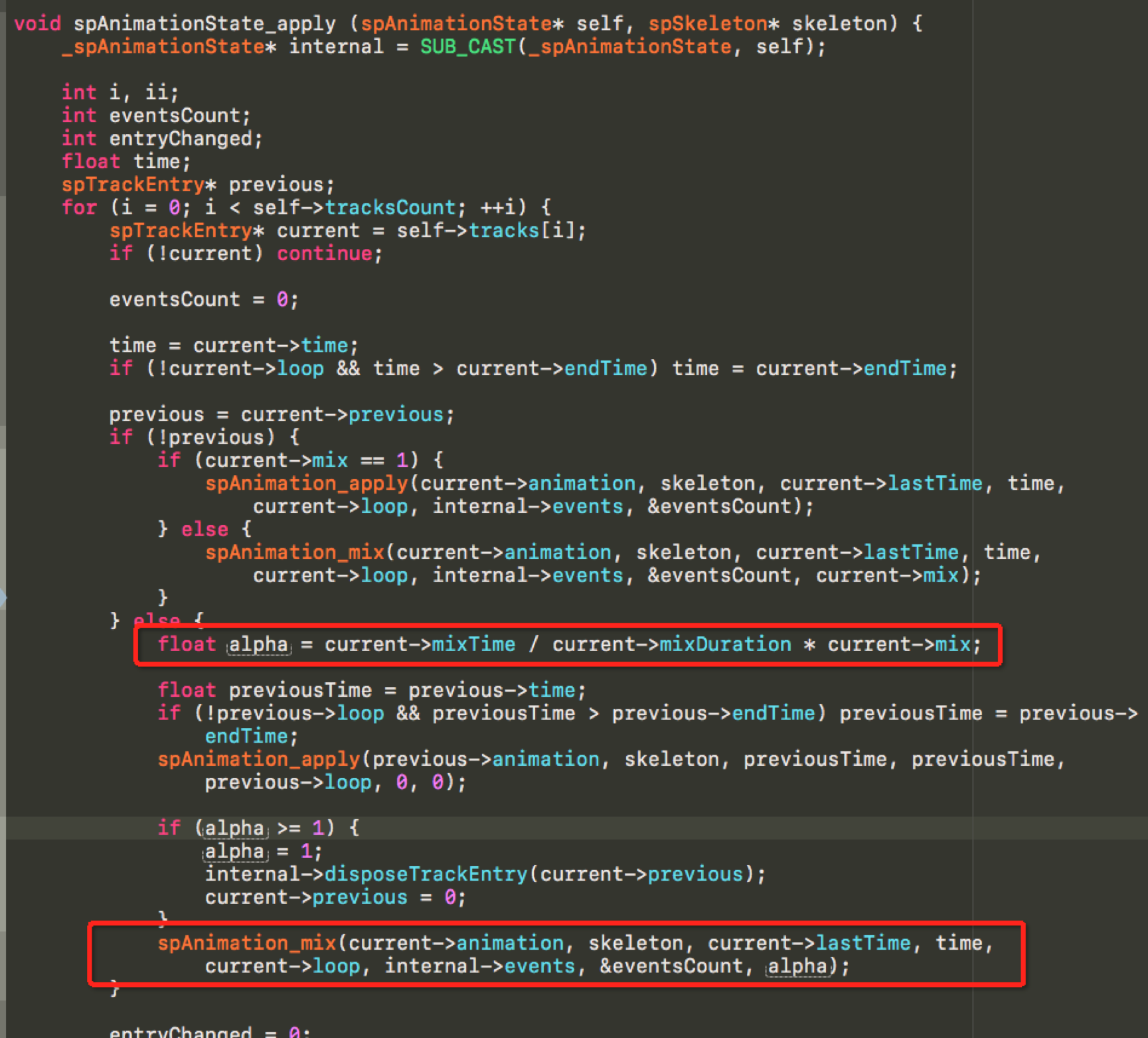
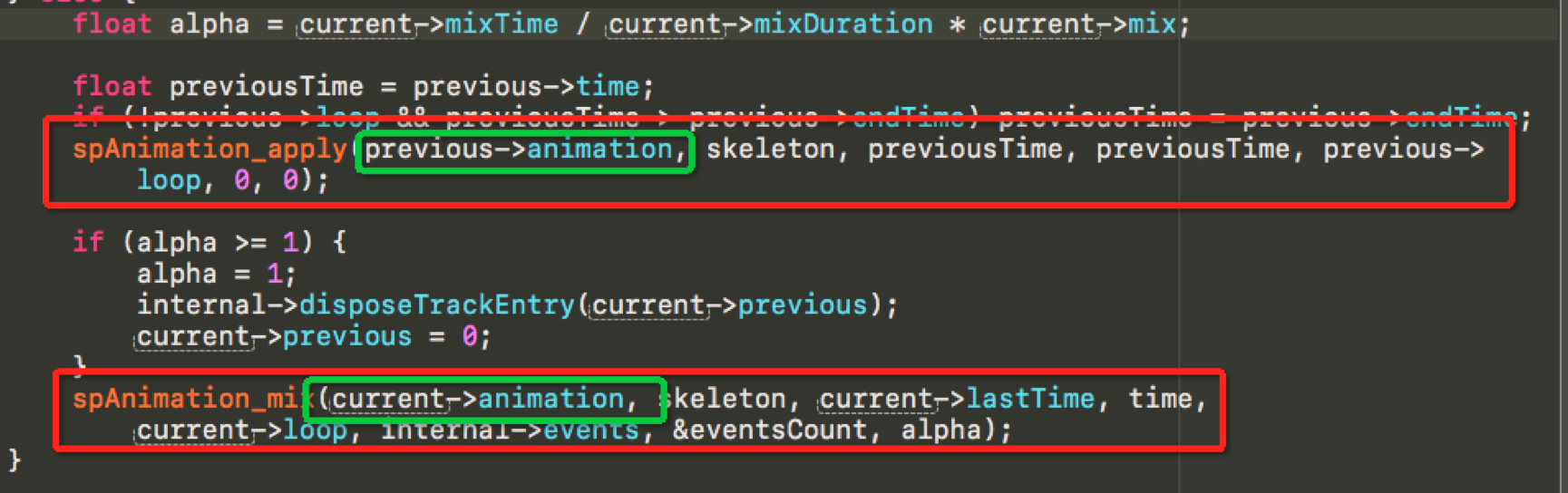
(1)源码:

可以看到,如果有动作融合,会先spAnimation_apply(preAni)再spAnimation_mix(curAni, alpha)

那么怎么证明经过这两个变换,动画的权重是由apha值分配的呢?以下面的TransLate平移变换为例
(2)推导,证明动画的权重由apha决定:
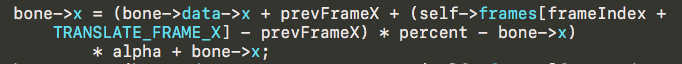
平移变换的源码如下:

定义几个变量:
d1:preAni(之前动作)使原始骨骼x位置的改变值
d2:curAni(目前动作)使原始骨骼x位置的改变值
originX: Tpose中骨骼的x位置(原始位置)
红框中的代码,把+=换成=,代码变为

等式右面的bone->x为spAnimation_apply(preAni)后的值,即d1 + originX;
又知d2 = [prevFrameX + (self->frames[frameIndex + TRANSLATE_FRAME_X] – prevFrameX)*] * percent;
bone->data->x 为 originX
所以:
bone->x = (originX +d2 -(d1 + originX))*alpha + (d1 + originX)
= (d2-d1)*alpha + (d1 + originX)
= originX + alpha * d2 + (1 - alpha)*d1
bone->x= originX + alpha * d2 + (1 - alpha)*d1
3.demo
官方的动画walk动作

官方动画的jump动作

不融合![]() ,动作切换时有明显的生硬效果
,动作切换时有明显的生硬效果

融合0.2s,walk快播放完了才跳起![]()

融合时间0.7s,![]() walk刚开始,便切换成jump动作
walk刚开始,便切换成jump动作

二.动画叠加(trackIndex)
1.概述:
多层动画叠加,上层动作会覆盖(同一骨骼有动画,若上层骨骼没有动画,下层动画还是正常播放)下层动作
![]()
trackIndex为动画的层数。
2.代码:
还是上图的代码,可以看到for循环中遍历了所有的tracks,后面的tracks会覆盖前面的动画。
3.demo:
官方的打***动画

walk动作index为0,jump动作index为1,jump动作会覆盖walk动作。
![]()

walk动作index为1,jump动作index为0,walk动作会覆盖jump动作。
![]()

walk和shoot的叠加,就是变走路边打***的效果
![]()

备注:spine代码截取的是spine官方代码Version 2.3
以上是关于spine动画融合与动画叠加的主要内容,如果未能解决你的问题,请参考以下文章