纯H5+c3实现表单验证
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯H5+c3实现表单验证相关的知识,希望对你有一定的参考价值。
客户端验证是网页客户端程序最常用的功能之一,我们之前使用了各种各样的js库来进行表单的验证。html5其实早已为我们提供了表单验证的功能。至于为啥没有流行起来估计是兼容性的问题还有就是样式太丑陋了吧。
下面我们将来一步一步创造一个HTML5和CSS3的表单验证,只使用HTML和CSS。
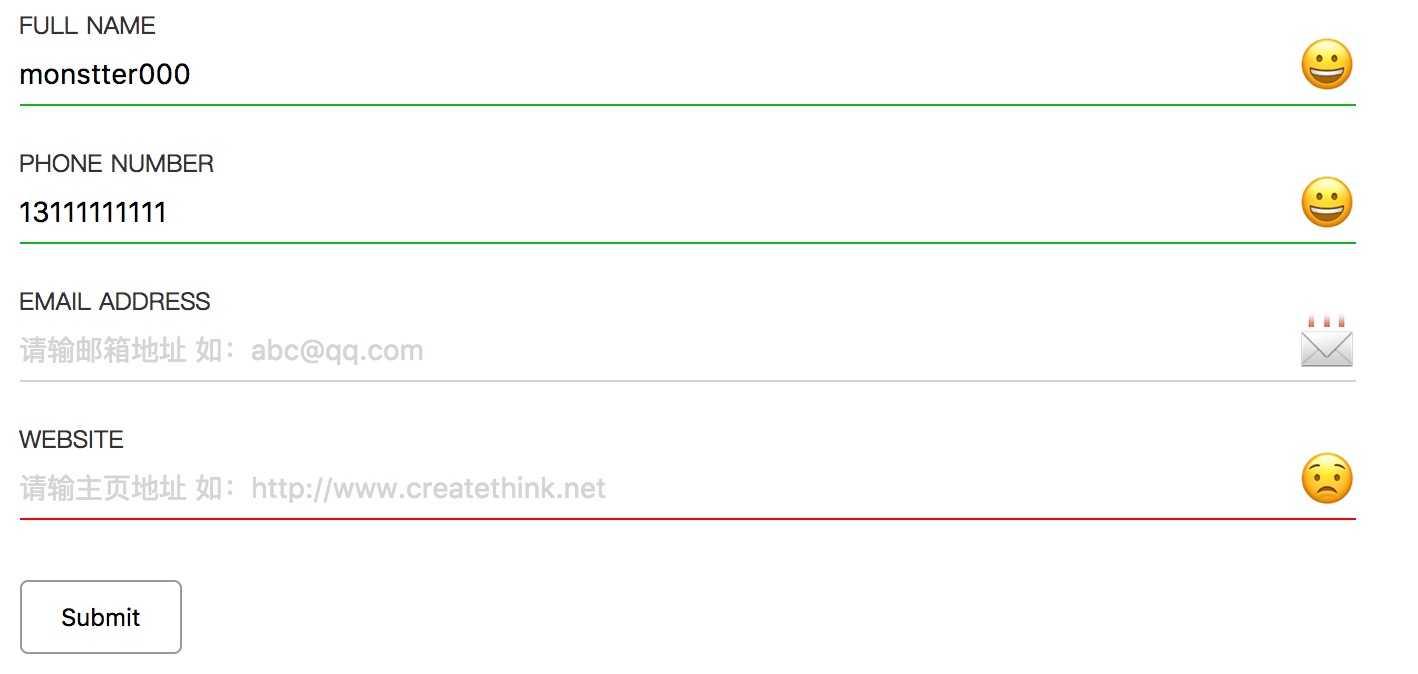
完成后的如下:
第一步:整理验证字段和类型
首先我们需要如下几个字段:
- 姓名(full name)
- 电话号码(phone number)
- 邮箱地址(email address)
- 网址(website)
在用户输入一些信息后,我们需要校验用户的信息是否正确,避免错误数据和欺骗性的数据传递到服务器。
在HTML5的新规范中,input输入框提供了多种输入类型比如:tel、email、number、range、color等,这些类型在桌面客户端中一般体现不是很明显,如果在移动端键盘上面体现的会更明显。比如number在移动端键盘会自动切换为纯数字,email键盘会自动切换带有@的键盘。
第二步:确定表单样式
第三步:模板代码
使用标准的HTML5申明代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Form Validation</title>
</head>
<body>
</body>
</html>第四步:创建表单
创建一个基本的form表单元素,这里我们不提交任何数据只是一个演示,所以form不会进行提交。
<form action="" onsubmit="return false">
</form>第五步:创建表单元素
表单元素一共有如下元素组成:
- ul
- li
- label
- input
- span
ul和li元素用于排版布局,用于分割表单元素和布局。label用于表单的字段提示文字。input用于用户输入数据。span用于使用emoji提示用户字段是否填写正确。
<ul>
<li>
<label for="name">FULL NAME</label>
<input type="text" id="name" name="
name" placeholder="请输入姓名"/>
<span class="icon-name"></span>
</li>
</ul>第六步:增加样式
完成form元素的编写,紧着着完善一下它的样式,让它看起来更美一些。
body {
display: flex;
}
form {
padding: 0 10%;
width: 100%;
margin: auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
position: relative;
margin-bottom: 20px;
}
label {
color: #333;
display: block;
font-size: 12px;
}
input {
width: 100%;
outline: none;
border: none;
padding: 0.5em 0;
font-size: 14px;
color: black;
position: relative;
border-bottom: 1px solid #d4d4d4;
}
input:-moz-placeholder {
color: #d4d4d4;
}
input::-webkit-input-placeholder {
color: #d4d4d4;
}
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
button {
cursor: pointer;
border: 1px solid #999;
border-radius: 4px;
padding: 10px 20px;
margin-top: 10px;
background: #fff;
}css代码完成代码如下:
第七步:增加EMOJI提示
在每个form表单结构中,我们已经增加了一个span标签,比如name字段中我们增加了一个<span class="icon-name"></span>标签。现在给他加上样式用于显示校验字段的状态。
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
/*默认的是一个微笑的表情*/
li span::before {
content: ‘??‘;
}
/*我们也可根据类名定义一些其他的表情*/
.icon-name::before {
content: ‘??‘;
}
.icon-phone::before {
content: ‘??‘;
}
.icon-email::before {
content: ‘??‘;
}
.icon-website::before {
content: ‘??‘;
}第八步::invalid和:valid伪类
:valid伪类会匹配满足校验规则的表单元素,:invalid伪类会匹配不满足规则的表单元素。
根据这两个规则我们可以修改满足和不满足规则对应的emoji表情。
/*不满足规则增样式*/
input:focus:invalid {
border-bottom: 1px solid red;
}
input:focus:invalid + span::before {
content: ‘??‘;
}
/*满足规则样式*/
input:valid,
input:focus:valid {
border-bottom: 1px solid #11b51d;
}
input:focus:valid + span::before,
input:valid + span::before {
content: ‘??‘;
}完成代码如下
总结:
HTML5提供了css钩子为表单元素,也提供了一些js的接口跟进一步详细的控制表单的校验和错误提示。如果需要更个性化的校验和提示方式可以使用js接口。
以上是关于纯H5+c3实现表单验证的主要内容,如果未能解决你的问题,请参考以下文章