获取子元素节点(children,childNodes)
Posted 课桌上画青春
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了获取子元素节点(children,childNodes)相关的知识,希望对你有一定的参考价值。
在js中获取元素节点有DOM对应的方法如getElementsByTagName()等等。。对于获取子元素还有另外一种获取方法ChildNodes
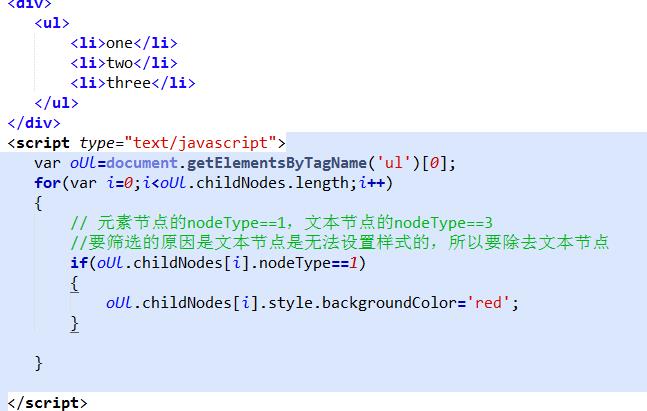
不过ChidNodes在高级浏览器除(IE6-8)里面来说是"不太正常"的,因为它除了获取到了元素节点的同时也获取到了文本节点,这就是传说中的买一送一?不过,这个送一的活动咱们不想要的时候可以和nodeType结合,就可以进行筛选。代码如下

当然,这个判断是针对高级浏览器。IE6-8是不要进行nodeType的判断的,因为它本来获取的就是只有元素节点,没有文本节点。
除了childNodes这种获取子元素的方法以外,还有一个方法叫做children,这个是不要判断兼容性的,IE6-8,其他高级浏览器都支持。具体用法如下:

再说说跟这两个相关的获取节点的方法:firstChild(firstElementChild)[第一个子元素]、lastChild(lastElementChild)[最后一个子元素]、nextSibling(nextElementSibling)[同级的下一个元素]、previousSibling(previousElementSibling)[同级的上一个元素]、parentNode[父节点]
其中括号里面的是在高级浏览器中获取元素节点的方法,括号外(IE6-8)和括号内(高级浏览器)就相当于是解决一个兼容性问题吧。都比较简单,我就不举例子了。
以上是关于获取子元素节点(children,childNodes)的主要内容,如果未能解决你的问题,请参考以下文章
javascript中的子节点查找,childNodes和children
js 中childNodes与children的区别,firstChild与firstElementChild区别