jQuery.fly插件实现添加购物车抛物线效果
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery.fly插件实现添加购物车抛物线效果相关的知识,希望对你有一定的参考价值。
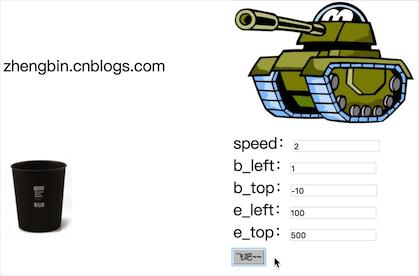
样例

使用电商 APP 购买商品时,很多都有上图的红色小球抛物线效果,下面通过 jQuery.fly 插件来实现一个简单 Demo。
实现
简单思路:
- 确定抛物线的起始和终止位置;
- 通过 js 在起始位置创建一个 document 对象,作为红色小球;
- 通过 jQuery.fly 插件提供的fly函数来移动小球,移动至终止位置;
- 当小球到达终止位置后,通过fly插件提供的 onEnd 回调函数,将小球销毁;
Demo 源码:
<!DOCTYPE html> <html lang="zh" style="font-size: 46.875px;"> <head> <meta charset="UTF-8"> <title>fly Demo</title> <style> td {height: 300px;} table {width:100%;} img {width: 30%;} </style> <script type="text/javascript" src="../js/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="../js/fly.min.js"></script> <script type="text/javascript"> function fly() { var x = $("#fashe").offset().left; var y = $("#fashe").offset().top; pwxTex(x, y); } // 抛物线特效 function pwxTex(x, y) { var speedI = $("#speedI").val(); var leftI = $("#b_leftI").val(); var topI = $("#b_topI").val(); // 获得目标的偏移量 var offset = $(\'#jieshou\').offset(); var div = document.createElement(\'div\'); div.className = \'pao\'; div.style.cssText = \'transform: translate3d(0, 0, 0);\' + \'width: 0.75rem;\' + \'height: 0.75rem;\' + \'border-radius: 50%;\' + \'background: red;\' + \'position: fixed;\' + \'z-index: 99999999;\' + \'top:\'+x+\'px;left:\'+y+\'px\'; // 将生成的 div 写入 body 标签下 $(\'body\').append(div); // 获得生成的抛物线效果对象 var flyer = $(\'.pao\'); var e_leftI = $(\'#e_leftI\').val(); var e_topI = $(\'#e_topI\').val(); flyer.fly({ start: { left: x - leftI, top: y - topI }, end: { // left: (offset.left + $(\'#jieshou\').width() / 2), //结束位置 // top: (offset.top + $(\'#jieshou\').height() / 1) left : e_leftI, top : e_topI }, speed: speedI, // 越大越快,默认1.2 onEnd: function () { // 结束回调 $(\'#jieshou\').css({\'transform\': \'scale(1)\'}, 100); this.destory(); // 销毁这个对象 } }); } </script> </head> <body> <div> <table> <tr> <td>zhengbin.cnblogs.com</td> <td> <img id="fashe" src="../img/tank.jpg"> </td> </tr> <tr> <td> <img id="jieshou" src="../img/lajitong.jpg"> </td> <td> speed:<input id="speedI" type="text" value="2"> <br> b_left:<input id="b_leftI" type="text" value="1"> <br> b_top:<input id="b_topI" type="text" value="-10"> <br> e_left:<input id="e_leftI" type="text" value="100"> <br> e_top:<input id="e_topI" type="text" value="500"> <br> <button onclick="fly()">飞吧~~</button> </td> </tr> </table> </div> </body> </html>
Demo 实现效果

以上是关于jQuery.fly插件实现添加购物车抛物线效果的主要内容,如果未能解决你的问题,请参考以下文章