如何使用Rollup打包样式文件并添加LiveReload
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用Rollup打包样式文件并添加LiveReload相关的知识,希望对你有一定的参考价值。
参考技术A 关于Rollup打包样式文件并添加LiveReload使用小结:在main.js中加载样式
如果你之前从来没用过构建工具,可能感觉这样有点怪,但请跟着我继续。为了在文档中使用样式,我们不会像平常那样使用<link>标签,取而代之,我们将在main.min.js中使用import语句。
现在在src/scripts/main.js开头加载样式:
+ // Import styles (automatically injected into <head>).
+ import '../styles/main.css';
// Import a couple modules for testing.
import sayHelloTo from './modules/mod1';
import addArray from './modules/mod2';
// Import a logger for easier debugging.
import debug from 'debug';
const log = debug('app:log');
// The logger should only be disabled if we’re not in production.
if (ENV !== 'production')
// Enable the logger.
debug.enable('*');
log('Logging is enabled!');
else
debug.disable();
// Run some functions from our imported modules.
const result1 = sayHelloTo('Jason');
const result2 = addArray([1, 2, 3, 4]);
// Print the results on the page.
const printTarget = document.getElementsByClassName('debug__output')[0];
printTarget.innerText = `sayHelloTo('Jason') => $result1\n\n`;
printTarget.innerText += `addArray([1, 2, 3, 4]) => $result2`;
安装PostCSS插件
首先需要Rollup版本的 PostCSS插件,使用如下命令安装:
npm install --save-dev rollup-plugin-postcss
更新rollup.config.js
然后,添加插件到rollup.config.js:
// Rollup plugins
import babel from 'rollup-plugin-babel';
import eslint from 'rollup-plugin-eslint';
import resolve from 'rollup-plugin-node-resolve';
import commonjs from 'rollup-plugin-commonjs';
import replace from 'rollup-plugin-replace';
import uglify from 'rollup-plugin-uglify';
+ import postcss from 'rollup-plugin-postcss';
export default
entry: 'src/scripts/main.js',
dest: 'build/js/main.min.js',
format: 'iife',
sourceMap: 'inline',
plugins: [
+ postcss(
+ extensions: [ '.css' ],
+ ),
resolve(
jsnext: true,
main: true,
browser: true,
),
commonjs(),
eslint(
exclude: [
'src/styles/**',
]
),
babel(
exclude: 'node_modules/**',
),
replace(
ENV: JSON.stringify(process.env.NODE_ENV || 'development'),
),
(process.env.NODE_ENV === 'production' && uglify()),
],
;
看一下生成的bundle
现在我们已经能够处理样式了,可以看一下新生成的bundle,看看它是如何工作的。
运行./node_modules/.bin/rollup -c,然后看一下生成的build/js/main.min.js,在文件开头几行,可以看到一个名叫__$styleInject()的新函数:
function __$styleInject(css)
css = css || '';
var head = document.head || document.getElementsByTagName('head')[0];
var style = document.createElement('style');
style.type = 'text/css';
if (style.styleSheet)
style.styleSheet.cssText = css;
else
style.appendChild(document.createTextNode(css));
head.appendChild(style);
__$styleInject("/* Styles omitted for brevity... */");
简单地说,这个函数创建了一个<style>元素并设置样式,然后添加到文档的<head>标签中。
就在这个函数声明的下方,可以看到通过传入样式调用该函数,通过PostCSS输出
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: http://www.w3cplus.com/javascript/learn-rollup-css.html © w3cplus.com
rollup打包项目
选择rollup打包纯js插件。
rollup只是把我们的代码转成目标js并没有其他的像webpack的可以打包图片等

-
新建项目文件
-
通过cmd进入文件,使用npm初始化项目
npm init -y
3. 安装包
我们需要安装,rollup来打包我们的插件,我们在编写js插件的时候会需要用到es6语法,我们还需要安装将es6转成es5的babel, 所以需要安装,@babel/core,@babel/preset-env我们还需要安装插件rollup-plugin-babel,将bael跟rollup关联起来
yarn add rollup @babel/core @babel/preset-env rollup-plugin-babel4新建文件夹src,新建index.js文件,写入代码
let a =1
console.log(a)5.新建rollup配置文件rollup.config.js
配置打包入口文件,出口文件,以及配置plugin
/*
* @Author: huangtaoying 1048297843@qq.com
* @Date: 2022-05-17 15:24:45
* @LastEditors: huangtaoying 1048297843@qq.com
* @LastEditTime: 2022-05-17 15:28:31
* @FilePath: \\vue-yuanma\\rollup.config.js
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
*/
import babel from 'rollup-plugin-babel'
export default
input:'./src/index.js',
output:
file:'dist/vue.js',
sourcemap:true,
format:'umd'
,
plugins:[
babel(exclude:'node_modules/**')
]
6新建.babelrc文件配置babel
"presets": ["@babel/preset-env"]
7在package.json文件配置rollup打包
"name": "vue-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts":
"serve": "rollup -c -w"
,
"author": "",
"license": "ISC",
"dependencies":
"@babel/core": "^7.17.12",
"@babel/preset-env": "^7.17.12",
"rollup": "^2.73.0",
"rollup-plugin-babel": "^4.4.0"
8在终端 yarn serve打包

9可查看dist下的bue.js文件,已经将es6转成es5了

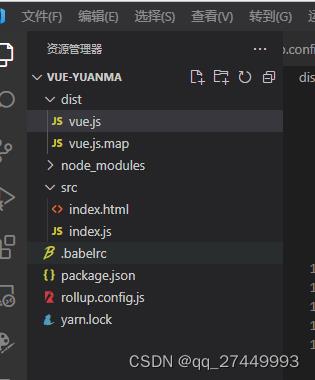
整个项目目录结构i

以上是关于如何使用Rollup打包样式文件并添加LiveReload的主要内容,如果未能解决你的问题,请参考以下文章