18 表单
Posted 一问一答
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了18 表单相关的知识,希望对你有一定的参考价值。
在 html 中,表单是由<form>元素来表示的,
而在 javascript 中,表单对应的则是 HTMLFormElement 类型。HTMLFormElement 继承于 HTMLElement。
1 定位
取得<form>中元素引用的方式有三种。
第一种(id):
var form = document.getElementById("form1");
第二种(下标):通过 document.forms 可以取得页面中所有的表单
var firstForm = document.forms[0]; //取得页面中第一个表单 var firstForm = document.forms[0][1]; //取得页面中第一个表单中第二个控件 var firstForm = document.forms[0][1].value; //取得页面中第一个表单中第二个控件的值
第三种(name):
/* 取得页面中名称为 form2 的表单 */ var myForm = document.forms["form2"]; /* 取得页面中名称为form2的表单中名称fname为的控件。 */ var myForm = document.forms["form2"][“fname”];
2 提交表单
三种方式:

3 阻止表单提交
以上面的方式提交表单时,浏览器会在请求发送给服务器之前触发 submit 事件。
这样,我们就有机会验证表单数据,来决定是否允许表单提交。
例如,下列代码会阻止表单提交。


4 如何防止重复提交表单
提交表单时可能出现的最大问题,就是重复提交表单。
解决这一问题的办法有两个:在第一次提交表单后就禁用提交按钮,
或者利用 onsubmit 事件处理程序取消后续的表单提交操作。

5 文本框:select()方法
选择文本框中的所有文本。


6 select事件:取得选择的文本
select事件,常常在鼠标按下然后松下后响应
var textbox = document.forms[0].elements[0]; textbox.addEventListener("select", function () { var x = textbox.value.substring(textbox.selectionStart, textbox.selectionEnd); alert(x); }, false)
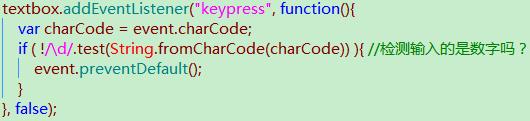
7 只允许用户输入数字

会有什么问题吗?
最终版:

8 必填字段
<form>
<input type="text" name="username" required>
<input type="submit">
</form>

注意:只有支持html5的浏览器才有该功能。
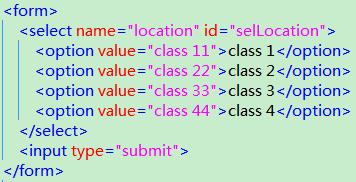
9 访问选中项
访问选中项的最简单方式,就是使用选择框的 selectedIndex 属性

var selectbox = document.forms[0].elements["location"]; var selectedOption = selectbox.options[selectbox.selectedIndex]; console.log(selectedOption);
10 新增option控件
创建一个新的option控件,将其插入尾部。
var newOption = new Option("option text", "option value"); selectbox.add(newOption, undefined);
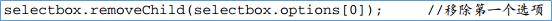
11 移除option控件
方法一,DOM方法:

方法二,选择框的 remove()方法

12 互换option控件
将选择框中的第一个选项和第二个选项互换:

如果是跨选择框移动呢?
比如:将第一个选择框中的第一个选项移动到第二个选择框中

以上是关于18 表单的主要内容,如果未能解决你的问题,请参考以下文章