数据访问之 批量删除 ---2017-05-03
Posted 茶瓶儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据访问之 批量删除 ---2017-05-03相关的知识,希望对你有一定的参考价值。
实现效果:一次删除多个
关键点:全选的js代码;取到的值是数组;sql语句的拼接
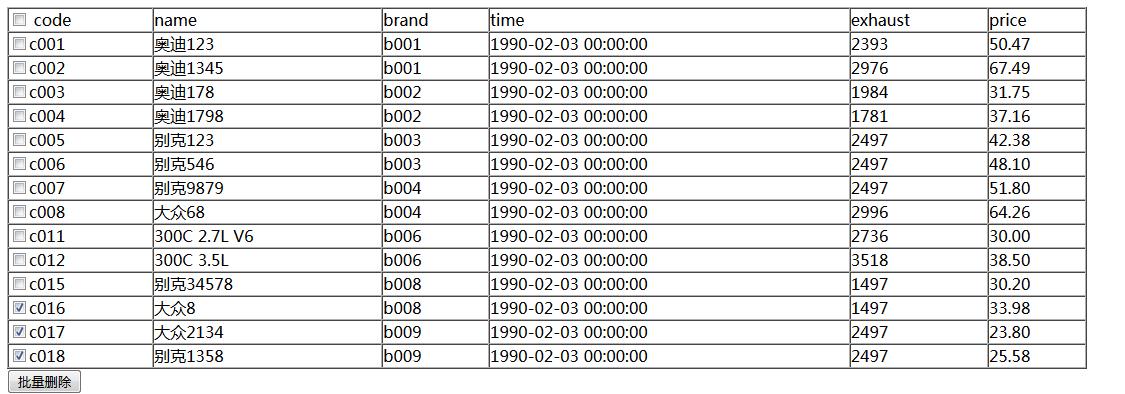
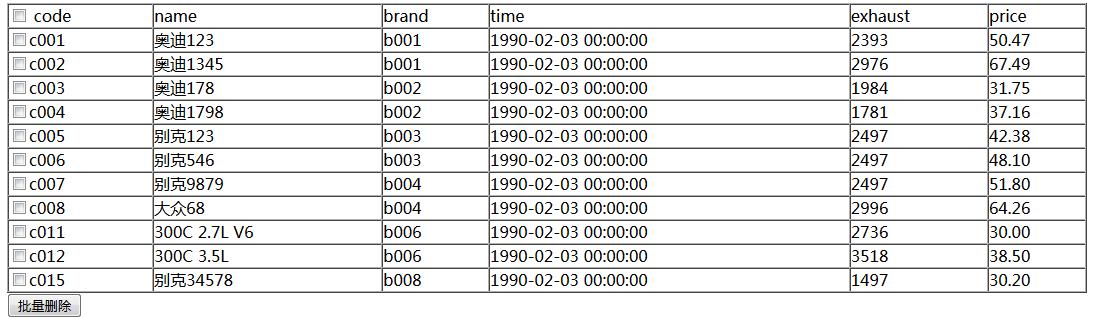
效果图:


实现代码:
del.php页面代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form method="post" action="shanchu.php"> <table cellpadding="0px" cellspacing="0px" border="1px" width="80%"> <tr> <td><input type="checkbox" name="qx" onclick="quanxuan(this)"/> code</td> <td>name</td> <td>brand</td> <td>time</td> <td>exhaust</td> <td>price</td> </tr> <?php require "DB.class.php"; $db = new DB(); $sql = "select * from car"; $arr=$db->query($sql); foreach($arr as $v){ echo"<tr> <td><input type=\'checkbox\' name=\'ck[]\' class=\'ck\' value=\'{$v[0]}\' />{$v[0]}</td> <td>{$v[1]}</td> <td>{$v[2]}</td> <td>{$v[3]}</td> <td>{$v[6]}</td> <td>{$v[7]}</td> </tr>"; } ?> </table> <input type="submit" value="批量删除" /> </form> </body> </html>
js部分:
<!--实现点击全选,下面的选项都选中--> <script type="text/javascript"> function quanxuan(qx) { var ck = document.getElementsByClassName("ck"); if (qx.checked) { for(var i=0;i<ck.length;i++) { ck[i].setAttribute("checked","checked"); /*添加属性*/ } } else { for(var i = 0; i <ck.length;i++) { ck[i].removeAttribute("checked","checked"); /*移除属性*/ } } } </script>
shanchu.php页面代码:
<?php $arr = $_POST["ck"]; //取到的是数组 //var_dump($_POST); require "DB.class.php"; $db = new DB(); $str = implode("\',\'", $arr); $sql = "delete from car where code in (\'{$str}\') "; echo $sql; //输出拼接的sql语句,找不到错误时,可以复制到数据库里查询 var_dump($db->query($sql,0)); //如果删除,则返回true,如果没删除,则返回false if($db->query($sql,0)) { header("location:del.php"); }
以上是关于数据访问之 批量删除 ---2017-05-03的主要内容,如果未能解决你的问题,请参考以下文章