React-Native个人信息界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native个人信息界面相关的知识,希望对你有一定的参考价值。

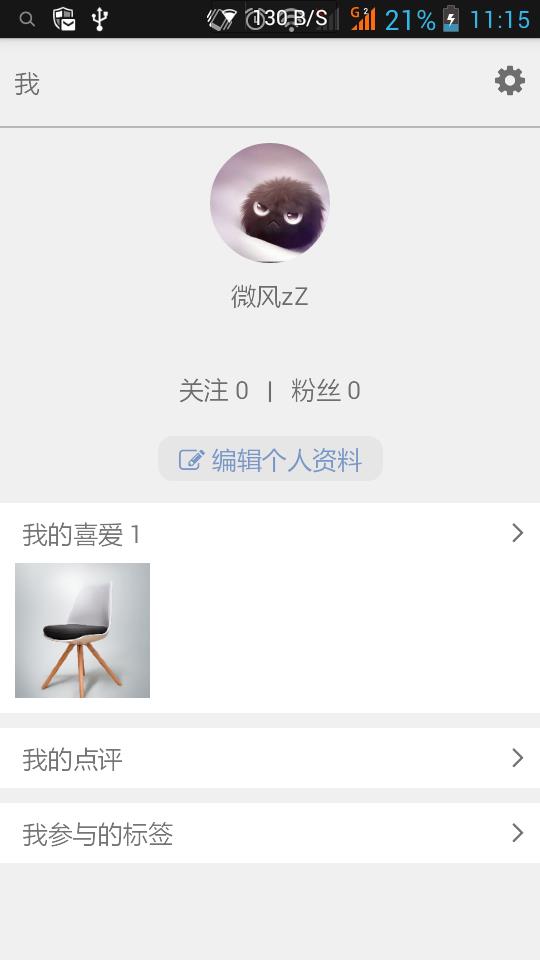
最近在做一个小练习项目,用户登陆后需要跳转到用户登录信息界面,加班半个小时终于将界面的布局搞定。接触Rect-Native也有一段时间了,以前没有做过ios,只做过android,就布局和开发效率上来说,react-native的给我的感觉是开发效率要大大高于android的。下面是具体的代码:
1 import React from ‘react-native‘ 2 import Icon from ‘react-native-vector-icons/FontAwesome‘ 3 4 let { 5 StyleSheet, 6 View, 7 Text, 8 Image 9 } = React 10 11 var Temp = React.createClass({ 12 render: function () { 13 return ( 14 <View style={styles.container}> 15 <View style={styles.viewTop}> 16 <Text style={styles.txtTitle}>我</Text> 17 <Icon name=‘cog‘ style={styles.iconSetting} size={20}/> 18 </View> 19 <View style={styles.viewUser}> 20 <View style={styles.viewUserTop}> 21 <Image style={styles.imgUserTitle} source={require(‘../../assets/tx05.png‘)}/> 22 </View> 23 <Text style={styles.txtName}>微风zZ</Text> 24 <Text style={styles.txtGF}>关注 0 | 粉丝 0</Text> 25 <View style={styles.viewEdit}> 26 <Icon name=‘pencil-square-o‘ style={styles.iconEdit} size={15}/> 27 <Text style={styles.txtEdit}>编辑个人资料</Text> 28 </View> 29 </View> 30 <View style={styles.viewLove}> 31 <View style={styles.viewLoveTop}> 32 <Text style={styles.txtCommon}>我的喜爱 1</Text> 33 <Icon style={styles.iconCommon} name=‘angle-right‘ size={20}/> 34 </View> 35 <View style={styles.viewContent}> 36 <Image style={styles.imgLove} source={require(‘../../assets/recommend1.png‘)}/> 37 </View> 38 </View> 39 <View style={styles.viewCommon}> 40 <Text style={styles.txtCommon}>我的点评</Text> 41 <Icon style={styles.iconCommon} name=‘angle-right‘ size={20}/> 42 </View> 43 <View style={styles.viewCommon}> 44 <Text style={styles.txtCommon}>我参与的标签</Text> 45 <Icon style={styles.iconCommon} name=‘angle-right‘ size={20}/> 46 </View> 47 </View> 48 ) 49 } 50 }) 51 52 let styles = StyleSheet.create({ 53 container: { 54 flex: 1, 55 backgroundColor: ‘#F0F0F0‘ 56 }, 57 viewTop: { 58 height: 60, 59 backgroundColor: ‘#F0F0F0‘, 60 alignItems: ‘center‘, 61 borderBottomWidth: 1, 62 borderBottomColor: ‘#B7B7B7‘, 63 flexDirection: ‘row‘ 64 }, 65 txtTitle: { 66 flex: 1, 67 marginLeft: 10 68 }, 69 iconSetting: { 70 marginRight: 10 71 }, 72 viewUser: { 73 height: 250, 74 backgroundColor: ‘#F0F0F0‘ 75 }, 76 viewUserTop: { 77 height: 100, 78 alignItems: ‘center‘, 79 justifyContent: ‘center‘ 80 }, 81 imgUserTitle: { 82 height: 80, 83 width: 80, 84 borderRadius: 40 85 }, 86 txtName: { 87 alignSelf: ‘center‘ 88 }, 89 txtGF: { 90 alignSelf: ‘center‘, 91 marginTop: 40 92 }, 93 viewEdit: { 94 width: 150, 95 marginTop: 20, 96 height: 30, 97 flexDirection: ‘row‘, 98 alignSelf: ‘center‘, 99 backgroundColor: ‘#E6E6E6‘, 100 justifyContent: ‘center‘, 101 alignItems: ‘center‘, 102 borderRadius: 10 103 }, 104 txtEdit: { 105 marginLeft: 5, 106 alignSelf: ‘center‘, 107 color: ‘#7997C7‘ 108 }, 109 iconEdit: { 110 color: ‘#7997C7‘, 111 marginTop: 5 112 }, 113 viewLove: { 114 height: 150, 115 borderBottomWidth: 10, 116 borderBottomColor: ‘#F0F0F0‘, 117 backgroundColor: ‘ffffff‘ 118 }, 119 viewLoveTop: { 120 height: 40, 121 flexDirection: ‘row‘, 122 alignItems: ‘center‘ 123 }, 124 txtCommon: { 125 marginLeft: 15, 126 flex: 1 127 }, 128 iconCommon: { 129 marginRight: 10 130 }, 131 imgLove: { 132 height: 90, 133 width: 90, 134 margin: 10, 135 marginTop: 0 136 }, 137 viewCommon: { 138 height: 50, 139 borderBottomWidth: 10, 140 borderBottomColor: ‘#F0F0F0‘, 141 flexDirection: ‘row‘, 142 alignItems: ‘center‘, 143 backgroundColor: ‘#ffffff‘ 144 } 145 }) 146 147 module.exports = Temp
以上是关于React-Native个人信息界面的主要内容,如果未能解决你的问题,请参考以下文章