Django入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django入门相关的知识,希望对你有一定的参考价值。
Django是一个python流行的web框架,什么框架呢?在我理解web框架就是用来处理用户访问url的一套模板。但是这个框架不是运维上所谓的web发布容器。像我们熟知的nginx、apache等是web发布容器。说白了就是放着web页面的代码。让用户的浏览器可以直接访问进来。例如用户访问的www.abc.com的时候,会先把请求发送给web容器。但是web容器并不知道接收到www.abc.com这个url之后该怎么办。所以它需要把这个url交给web框架,由web框架来决定接收到url之后返回给客户怎样的数据。
同样作为web框架,其实还有Tornado、Flask 等多种框架。但是被大家广为使用的还是Django,因为它支持几乎所有的特性。使用范围非常的广泛。
Django的安装
为了快速的安装这里我就使用pip方式,快速进行安装。在命令行模式下运行如下命令
pip install django
这样就可以自动安装最新版的Django软件了。
安装完成之后,进入python交互模式。导入django,如果能够输出版本号就说明django已经安装完成了
>>> import django >>> django.VERSION (1, 9, 2, ‘final‘, 0)
创建第一个django项目
退出python的交互模式,进入到想要创建django项目的目录执行如下代码
django-admin startproject mydjango #创建项目
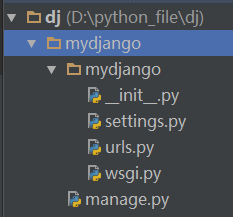
如果执行正确的话,将不会出现任何提示。这时候进入pycharm的话。可以看到创建了一个叫做mydjango的
目录里面包含了一个叫做manager.py的文件和一个也叫做mydjango的文件夹
子文件夹myjango里的各个py文件其实就是,project项目mydjango的总控制文件。
settings.py 里面设置的就是整个项目的各个参数。例如选用的是哪种数据库,数据库的连接地址和用户名密码信息。还有注册了哪些app,引用了哪些模板(templates)等等。反正就是整个项目的核心配置都是在这个文件里配置的。
urls.py 用于将用户的发来的url请求与对应的html页面或者对应的函数进行绑定。比如用户访问url:127.0.0.1/index 一般后台就会用index.html这个文件来相应这个请求。那为什么是index.html而不是xxx.html?其实到底用哪个页面回应都是可以根据我们的意愿来定义的。在django中就是在urls.py这个文件里来处理。
wsgi.py 这个文件的作用以后再说。
下面重点说一下manager.py文件。当我们的项目创建好之后,其实django还不能工作。项目只是一个大的容器,真正将页面呈现给大家的是容器里面的应用(app)。这就好比一个网站有很多的个模块组成,有的模块负责首页的内容,有的模块负责后台用户管理的内容等。这里每个模块其实就可以看成是一个应用app。每个应用都相互独立,都放在项目容器里之后这个网站就完整的呈现出来了。但是每个app又都可以单独的拿出来分给不同的人来做开发。这些app的创建就是由manager.py这个文件来完成。现在在使用命令行在mydjango项目内创建一个app出来
python manage.py startapp app01
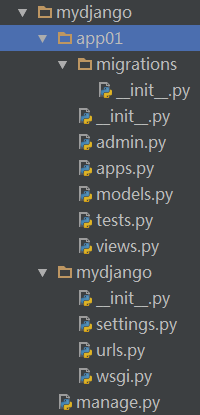
顺利执行的话也将没有任何提示。但是在pycharm里就可以看到,在mydjango项目目录下现在又多了一个app01目录
在app01目录下我们可以看到又出现了很多的py文件。现在我们最先要关注的就是views.py视图这个文件。
这个文件是配合刚才提到的子目录mydjango下面urls文件使用。urls里面定义的是用户访问来的url请求会调用哪个函数来处理。而且这个这个被调用函数的内容到是什么就需要在对应的views里面来定义了。具体的操作一会儿会说。
创建第一个页面
我们假设用户现在的请求是要访问127.0.0.1/index这个url,那么根据刚才的介绍我们需要首先子目录mydjango下面urls
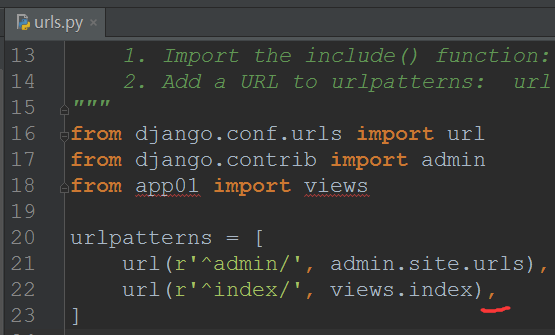
urls.py
from django.conf.urls import url from django.contrib import admin #先引用app01里面的views,否则django不知道去哪儿找对应的函数 from app01 import views urlpatterns = [ #第一admin是默认自带的url解析 url(r‘^admin/‘, admin.site.urls), ‘‘‘定义xxx.xxx.xxx/index这个url的请求调用 app01中的views里面index()函数来处理。 注意这里只需要写函数名就好了,不用加 ()号。切记!!每一行定义一个url必须在 最后加个逗号。 ‘‘‘ url(r‘^index/‘, views.index), ]
下一步去app01里的views里定义函数index()
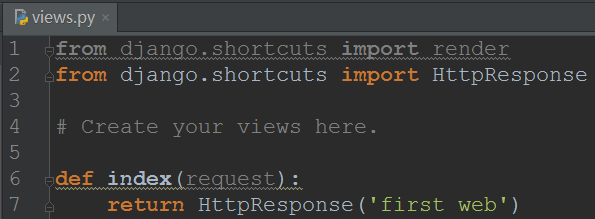
views.py
from django.shortcuts import render # 使用HttpResponse方法相应用户的url请求 from django.shortcuts import HttpResponse # Create your views here. ‘‘‘ 定义的函数括号了至少要写一个request参数,这个参数就相当于 面向对象里的self ‘‘‘ def index(request): # 通过HttpResponse将字符串内容返回给用户浏览器 return HttpResponse(‘first web‘)
第三步,就是通过命令行启动django自带的小型web server来测试我们的代码是否能够正常运行
python manage.py runserver 127.0.0.1:8009
默认启动的服务端口是8000,这里我手动指定了一个8009端口
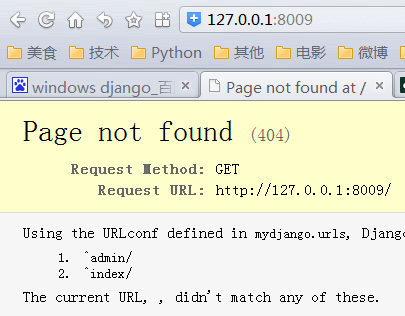
现在去浏览器查看一下web是否正常启动了
如果看到了这个页面,就说明web server已经启动了。我们在后面追加上指定的路径/index看看
这样我们就使用django成功的响应了一个用户对xxx.xxx.xxx/index这个url的访问请求。但是通过Httprespons()这个方法返回一个字符串显然是不够的。我们需要将指定的html页面返回给用户怎么办呢?
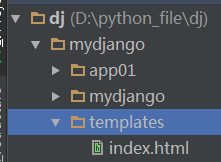
这时候我们需要先在项目里额外创建一个templates文件夹,将我们想呈现的html文件写到这个文件夹里。
置于index.html的文件内容我们可以随便写点就可以了
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>first index.html</h1> </body> </html>
我们凭空创建了一个新的templates文件夹并且还在里面创建了一个文件,但这些操作django程序是不知道的。因此我们需要修改子目录mydjango下面的全局配置文件settings.py,从而是django知道我们的对项目的变动。
先找到INSTALL_APPS的内容,最下面将我们创建的app01应用追加进去,注意最后要的逗号别忘记加上
然后找到TEMPLATES的内容,在DIRS一项中添加
‘DIRS‘: [os.path.join(BASE_DIR,‘templates‘),],
注意小括号后面的还有个一个逗号,千万别忘记了
 如果settings.py文件还有类似红色框体中的配置,要记得注释掉。这种注册templates的方式是django 1.7版本以前的方式。在1.8及以后的版本中被废弃了
如果settings.py文件还有类似红色框体中的配置,要记得注释掉。这种注册templates的方式是django 1.7版本以前的方式。在1.8及以后的版本中被废弃了
最后一步就是去app01应用中修改views.py中index()函数的定义了,这次我们指定函数不在是返回一个字符串而且是读取templates目录下的index.html的内容。并将读取的内容通过HttpRespons()方法返回给客户端,具体的代码如下:
views.py
from django.shortcuts import render from django.shortcuts import HttpResponse # Create your views here. def index(request): with open(‘templates/index.html‘) as f: content=f.read() return HttpResponse(content)
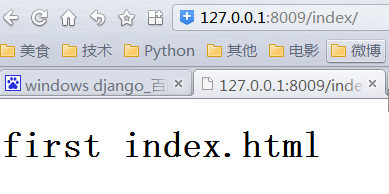
打开浏览器测试的结果
可以看到,现在django已经可以顺利的将整个html的内容读取给用户了。但是没读取一个html都要用open方法读取内容太过麻烦了。其实django已经给我们集成了方法一个读取html文件的方法,这个方法就是render()。而且这个方法默认就是被导入到views.py里面的。所以我们只需要将index()的方法再稍作修改就可以实现和上面的一样的功能了。
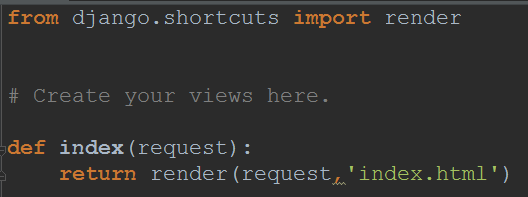
最终的views.py
from django.shortcuts import render # Create your views here. def index(request): return render(request,‘index.html‘)
就是这样,一句话就完成了将index.html页面的内容返回给用户的功能。因为已经在setting里配置过TEMPLATES的路径,所以在render()方法里直接写html文件名就可以了。
本文出自 “霹雳豆包” 博客,谢绝转载!
以上是关于Django入门的主要内容,如果未能解决你的问题,请参考以下文章