canvas基本使用
Posted 成章同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas基本使用相关的知识,希望对你有一定的参考价值。
1.什么是CANVAS
canvas是html5新增的画布元素,可以通过javascript来在画布上绘制图形,图标以及任何视觉性的图像。
2.canvas的用途
替代flash,做各种动态效果,做小游戏。
3.canvas的使用
使用canvas需要先在html页面中,存放一个canvas的元素。如下:
<!DOCTYPE html>
<html> <head> <title></title> </head> <body>
<!-- canvas存在游览器兼容性问题,ie9及以下是不支持canvas元素的,如果在不支持的游览器上用到了canvas,它就会显示canvas中的这段文字 --> <canvas id="canvas" width="500" height="500">
当前的游览器版本过低,请更新游览器到最新版本
</canvas>
</body> </html>
注意:在body中添加canvas元素的时候要先设置出canvas的属性width,height的数值,且width,height必须是元素的属性,不能是样式(style="widht:500px;height:500px",这样设置会出现问题)。
var canvas = document.getElementById(\'canvas\'); // 获取到元素对象 var ctx = canvas.getContext(\'2d\'); // 根据元素对象获取到渲染上下文和它的绘画功能(2d)
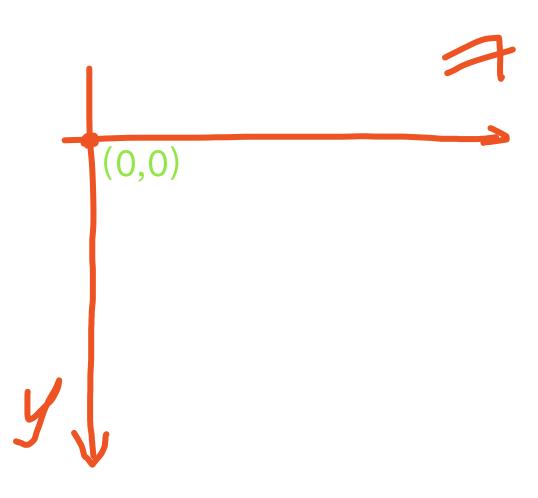
4.canvas的坐标系
canvas的默认坐标系就是以canvas左上角为0,0点,向右是x正坐标,向左是x负坐标,向下是y正坐标,向上是y负坐标

4.canvas的简单案例
绘制矩形
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <canvas id="canvas" width="500" height="500"></canvas> <script type="text/javascript"> var canvas = document.getElementById(\'canvas\'); var ctx = canvas.getContext(\'2d\'); ctx.rect(0,0,200,200); // 绘制一个起点是0,0,长宽都是200的矩形 ctx.stroke(); // 绘制线条,边框 </script> </body> </html>
页面效果:

以上是关于canvas基本使用的主要内容,如果未能解决你的问题,请参考以下文章