传统的DOM0级事件处理程序
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了传统的DOM0级事件处理程序相关的知识,希望对你有一定的参考价值。
DOM0级处理程序的定义:每个元素(包括 window 和 document)都有自己的事件处理程序属性,这些属性通常全部小写,
例如 onclick。将这种属性的值设置为一个函数,就可以指定事件处理程序。
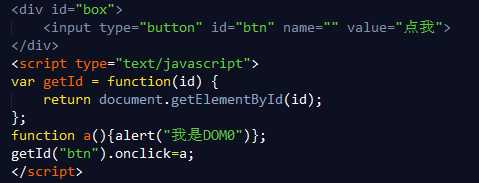
例子:
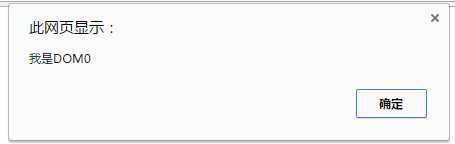
点击按钮会弹出:
如果要删除DOM0级事件处理程序,只需要把事件处理程序的值设置为null即可
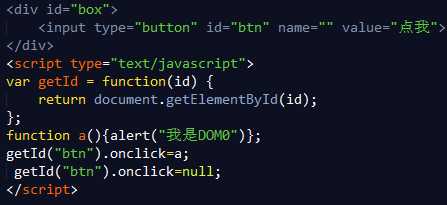
例子:
该例点击按钮是不会有任何反应的。
DOM0级事件都是在事件冒泡阶段执行的。
以上是关于传统的DOM0级事件处理程序的主要内容,如果未能解决你的问题,请参考以下文章
js事件处理程序详解,html事件处理程序,dom0级事件处理程序,dom2级事件处理程序
JS:Html事件处理程序 vs DOM0级事件处理程序 vs DOM2级事件处理程序