webpack使用笔记
Posted 清姿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack使用笔记相关的知识,希望对你有一定的参考价值。
webpack简介
CommonJS和AMD是用于javascript模块管理的两大规范,前者定义的是模块的同步加载,主要用于NodeJS;而后者则是异步加载,通过requirejs等适用于前端。npm已跻身主流JavaScript组件发布平台,越来越多的前端项目也依赖于npm上的项目,或者自身就会发布到npm平台。因此,让前端项目更方便的使用npm上的资源成为一大需求。除此之外,如果你的代码里面还有非模块化的部分,那么,webpack也可以兼容,并且是不二选择!
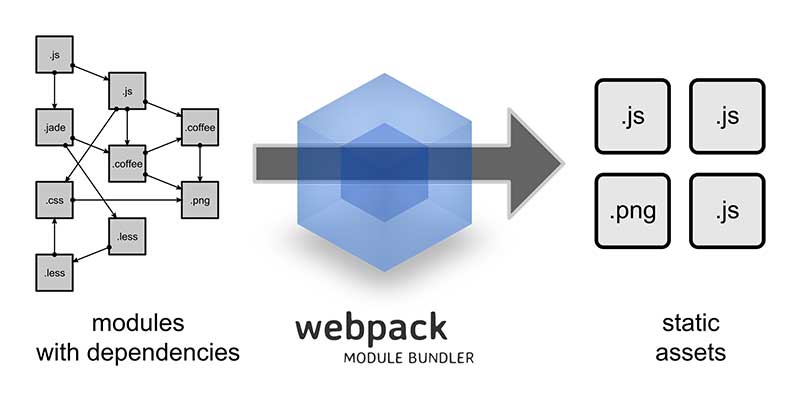
不仅仅如此,webpack还可以编译Less/SASS/CoffeeScript,比如在页面中插入一段html,比如修改替换文本文件等等,如下图所示,所以功能很强大。
和seajs\\requirejs不一样,webpack是一个在开发阶段进行打包的模块化工具,也就是说不经过打包不能直接在线上使用。

webpack的优点
1.对COMMONJS、AMD、ES6语法做了兼容。
2.对js,css,图片资源都可以打包,可以替代gulp等的工作,比如打包、压缩混淆、图片转base64等。
3.串联式模块加载器及插件机制,有很好的灵活性和扩展性,例如对Coffee,ES6的支持。
4.有独立的配置文件webpack.config.js.
5.可以将代码切割为不同的chunk,实现按需加载,减少了初始化时间。
6.支持SourceUrls和SourceMaps,便于调试
7.强大的Plugin接口,很多内部插件,使用起来比较灵活。支持React的热插拔。
8.webpack使用异步IO并有多级缓存,这样很快,在增量编译上更快。
webpack使用
安装
$ npm install webpack -g
如果是常规项目,一般是把依赖写入 package.json 包:
$ npm init
$ npm install webpack --save-dev
配置
上面说过他有一个配置文件:webpack.config.js,是这样的:
var webpack = require(\'webpack\'); var commonsPlugin = new webpack.optimize.CommonsChunkPlugin(\'common.js\'); module.exports = { //plugins plugins: [commonsPlugin], //entry entry: { index : \'./src/js/page/index.js\' }, //output output: { path: \'dist/js/page\', filename: \'[name].js\' }, module: { //loaders loaders: [ { test: /\\.css$/, loader: \'style-loader!css-loader\' }, { test: /\\.js$/, loader: \'jsx-loader?harmony\' }, { test: /\\.scss$/, loader: \'style!css!sass?sourceMap\'}, { test: /\\.(png|jpg)$/, loader: \'url-loader?limit=8192\'} ] }, //resolve resolve: { root: \'E:/github/flux-example/src\', extensions: [\'\', \'.js\', \'.json\', \'.scss\'], alias: { AppStore : \'js/stores/AppStores.js\', ActionType : \'js/actions/ActionType.js\', AppAction : \'js/actions/AppAction.js\' } } };
其中:
1.plugins:插件项目,上面例子的CommonsChunkPlugin 插件是用来提取多个入口文件的公共模块的,然后将公共模块打包到一个独立的文件中去,以便在其它的入口和模块中使用。一个例子:
var webpack = require(\'webpack\');//require webpack module.exports = { entry:{ main1:\'./main\', main2:\'./main.2\' }, output:{ filename:\'bundle.[name].js\' }, plugins: [ new webpack.optimize.CommonsChunkPlugin(\'common.js\', [\'main1\', \'main2\']) ] };
重新打包之后,可以看到多了common.js.
2.entry是页面入口文件配置,output是对应输出项配置(就是入口文件最终要生成什么名字的文件、存放的位置),一个更简单的配置文件webpack.config.js:
module.exports = { entry:\'./example1.1\', output:{ filename:\'bundle1.1.js\' } };
打包好了之后,可以看到,生成了bundle1.1.js.
3.module.loaders配置加载器。loader是webpack中一个重要的概念,它是指用来将一段代码转换成另一段代码的webpack插件。为什么需要将一段代码转换成另一段代码呢?这是因为webpack实际上只能处理JS文件,如果需要使用一些非JS文件(比如css文件),就需要将它转换成JS再require进来。上例子,先准备好一个css文件,需要提前安装好css-loader:
安装:
npm install css-loader --save
配置loader:
module.exports = { entry: "./entry.js", output: { path: __dirname, filename: "bundle.js" }, module: { loaders: [ { test: /\\.css$/, loader: "style!css" } ] } };
更多loader可以看看这里。
4.resolve:绝对路径、自定义扩展名、模块别名的配置。
运行
$ webpack --display-error-details
其他相关的参数介绍:
$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p //压缩混淆脚本 $ webpack -d //生成map映射文件
参考:http://webpack.github.io/docs
以上是关于webpack使用笔记的主要内容,如果未能解决你的问题,请参考以下文章