js的split怎么用。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js的split怎么用。相关的知识,希望对你有一定的参考价值。
javascript split() 方法是按分隔符分割字符串成一个数组。
这句话对初学者可能有点不好理解,看下面2个例子就理解了。
例子
在浏览器控制台输入如下3行代码
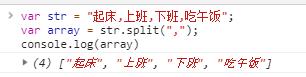
var str = "起床,上班,下班,吃午饭";var array = str.split(",");
console.log(array)
这3行,可以得到一个长度为4的数组,逗号就是分隔符。

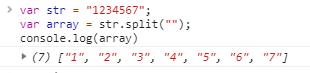
也可以按空白分隔符分隔
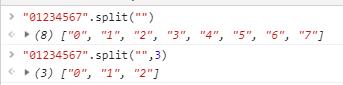
var str = "1234567";var array = str.split("");
console.log(array)

参数详解
1、参数1:分隔符
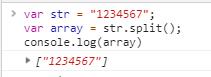
第一个参数为分割符,可以是正则表达式或者字符串,如果没有参数的话,会不分割。
var str = "1234567";var array = str.split();
console.log(array)

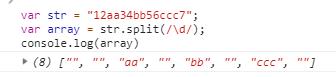
还可以按正则表达式分割,例如
var str = "12aa34bb56ccc7";var array = str.split(/\\d/);
console.log(array)
正则表达式分割理解起来不那么直观,不是很常用。

1、参数2:长度限制(数字)
如果有第二个参数,那么返回的数组长度不超过第二个参数

split函数是根据某个字符串进行拆分成数组
举例
var str = "a,b,c";var kk = str.split(",");//以逗号作为分隔字符串
alert(kk[0]);//a
alert(kk[1]);//b
alert(kk[2]);//c 参考技术B var arr="1|2|2|3|6|9".split("|");
搞定。本回答被提问者采纳 参考技术C 'abc'.split('')
js 一个对象的属性名是一个变量怎么处理?
var comment = function()
var url = document.getElementById('commentscript').src;
var url = url.split('?');
var param = ;
if(url[1])
var arrx = url[1].split('&');
for( var v in arrx)
var arrs = v.split('=');
param.arrs[0] = arrs[1] ;
console.log(param);
var doc = '<div class="title clearfix"><h2>用户评论</h2></div><div class="comment"><textarea cols="" rows="4" ></textarea><input name="" type="button" value="发布评论"></div> <ul class="ge_content" id="commentli" > </ul>';
var obx = document.getElementById('comment');
obx.innerHTML = doc ;
//$.get('test.php','chid':chid,'id':id,function(data)
// console.log(data);
//);
(jQuery);
如上,param.arrs[0] = arrs[1] ; 这里的params 的arrs[0] 是一个变量,怎么处理?谢谢啦,大神们,求助啊。。。
1.这种方法的属性(setAttrName)可以是一个变量。
var obj = ;
obj[setAttrName] = 'Tom'
2.这样就可以动态的给js对象添加变量属性。
var obj =
attr:
;
var egData = ['oneAttr', 'twoAttr', 'threeAttr'];
for (var i = 0; i < egData.length; i++)
obj.attr[egData[i]] = false


资料拓展:
创建 JavaScript 对象
通过 JavaScript,您能够定义并创建自己的对象。
创建新对象有两种不同的方法:
1.定义并创建对象的实例
2.使用函数来定义对象,然后创建新的对象实例
参考技术A 目标:js的属性名可以使用变量举例:js对象object,当赋给该对象属性的时候可以采用以下方式
代码如下:
var object;
object.prop1 = "value1";
object.prop2 = "value2";
也可以采用如下方式:
代码如下:
object.push(prop1:"value1");
object.push(prop2:"value2");
在这里prop1 作为属性名称,可以直接用,也可以加上引号,比如:
代码如下:
object.push("<span style="font-family: Arial, Helvetica, sans-serif;">prop1</span>":"value1");
表达的含义都是一样的,也就是说,prop1只能作为常量被识别,即使它是个变量也没用,例如:
复制代码 代码如下:
var prop1 = "prop2";
object.push(prop1:"<span style="font-family: Arial, Helvetica, sans-serif;">value1</span>");
这样通过object访问prop2会出现什么情况呢?比如:
代码如下:
alert(<span style="font-family: Arial, Helvetica, sans-serif;">object.prop2) </span>
不用问,当然是undefined,而访问object.prop1却是"value1"
原因已经说过了,无论加不加引号,属性一律当成常量对待.再举一个例子:
代码如下:
var arr=[];
arr['js']='jquery';
arr['css']='oocss';
var obj=;
for(var i in arr)
obj.i=arr[i];
alert(obj.js);
读者不放猜一下alert会打印什么?
当然是undefined.
大家再猜一下,如果alert(obj.i)会打印什么?
当然是oocss,为什么?因为obj现在只有一个属性i,而且通过两次循环,obj.i前面的被后面的覆盖掉.
如果有需求,需要动态添加属性,也就是说,属性也必须是一个变量才行,如上例代码,alert(obj.js)不是undefined,而是jquery,该如何修改呢?
代码如下:
var arr=[];
arr['js']='jquery';
arr['css']='oocss';
var obj=;
for(var i in arr)
obj[i]=arr[i];
alert(obj.js);
就是那么简单!把对象obj当成一个数组来对待,它支持使用类似于下标形式的方法来把属性和属性值赋给对象.但是,对象依然是对象,obj.length是不存在的. 参考技术B 对象访问属性有两种方法
1、obj.paramName,使用.访问
2、obj[parameName],使用中括号属性名访问
如:stu = name:xm, age:18;
var age1 = stu.age;
var age2 = stu["age"];
alert(age1 == age2);//true
所以,你的应该修改为
if(url[1])
var arrx = url[1].split('&');
for( var v in arrx)
var arrs = v.split('=');
param[arr[0]] = arrs[1] ;
本回答被提问者采纳 参考技术C var obj=
testKey:'abc'
;
var key='testKey';
console.log(obj[key]);//使用方括号访问
以上是关于js的split怎么用。的主要内容,如果未能解决你的问题,请参考以下文章