WPF 杂谈——资源文件
Posted 落叶随风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 杂谈——资源文件相关的知识,希望对你有一定的参考价值。
编写一个应用难免要用到WPF本身的控件。不管是WinForm还是网页都会有自己的控件。只是在写法和用法上有所不同而以。而控件命名却离不开那几个单词。所以不用担心判断不出来哪个是按扭,哪个是文本框。举个例子吧。
<input type="button" value="扭按" />
WinForm
private System.Windows.Forms.Button button1;
WPF
<Button Content="按扭"/>
看到了吧。本质上来讲没有什么区别。只要学习他的属性用法就可以了。
在设计业务界面的时候,我们一定离不开对界面进行相应的布局。网页上常常会用到DIV+CSS来进行布局。只是笔者想要讲的不是要用到什么技术。而是用到的知识。如:HTML里面用于布局元素有DIV、SPAN、Table等。又好比如:WinForm里面常常会用Panel。那么WPF里面是不是也有类似这样子的知识点。这是当然了。值得注意的是PC端(C/S)和网页(B/S)在布局上有所不同。PC端这边多出了一个布局方式的知识点。一般有分为绝对布局(AbsoluteLayout),边框布局(BorderLayout),流布局(FlowLayout),表格布局(TableLayout),锚点布局(AnchorLayout)等。但是不是什么布局都存在。这个要看设计这门技术的人有没有把所有的布局都包进来。
WPF用于布局的元素有:Grid,StackPanel,WrapPanel。这些全是布局方式的知识。如下
Grid:表格布局或是绝对布局。
StackPanel:线性布局(要么垂直要么水平)。
WrapPanel:流布局。
可以说上面这三个元素足够让你们布局出令流目的界面出来。但是这只是用于界面上的划分。而想要做的美丽和漂亮就要用到样式(Style)。
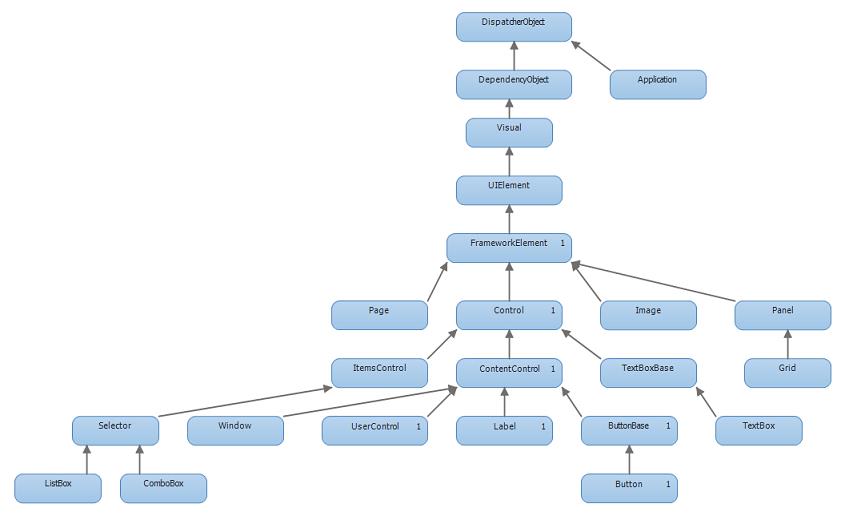
笔者学习WPF的样式,最开始是以CSS样式来学习。如:CSS有三种方式来实现——外部样式,内部样式,内嵌样式。WPF的样式(Style)实现有几种方式呢?笔者从开发过程得出来——二种。没有了内嵌样式。但是却又多出了一种概念。这个概念跟控件有关系。所以笔者就在网页上面下载了一个图片。如下

我们可以从图片上看到所有常用到的控件都会继承于FrameworkElement类。在FrameworkElement类里面有一个属性叫Resources。这个属性里面可以创建和存放各种各样的样式。这就意味着每一个控件都有自己的样式存放的地方。也就是说样式的作用可以控制到某个控件的范围。虽然网页也可以随时随地的创建CSS样式。只要在声明的Style里面就行了。但是他还是作用于整个网页。所以WPF在控件或是Window窗体里面声明的样式笔者都喜欢叫他们为内部样式。
网页上的外部样式是引用一个外部文件。而这个外部文件里面存放大量的CSS样式。同样子WPF也是这样子的。但是有一个区别的——范围。网页上的外部文件最终作用只能是某个网页,但是WPF的作用可以是整个应用。不管是多少个Window,多少个UserControl。就是上一章中讲到的在Application里面设置引用的外部文件。也是笔者认为的外部样式。如下
<ResourceDictionary Source="/FirstFloor.ModernUI;component/Assets/ModernUI.xaml" />
即然每一个控件都会有自己的样式资源,那问题来了——如果俩个样式对同一个对象进行修饰,那么他要什么样子选择呢?举一个小小的例子吧。
<Window x:Class="WpfApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <Style TargetType="TextBlock"> <Setter Property="Foreground" Value="Red"></Setter> </Style> </Window.Resources> <Grid> <Grid.Resources> <Style TargetType="TextBlock"> <Setter Property="Foreground" Value="Blue"></Setter> </Style> </Grid.Resources> <TextBlock Text="1223"></TextBlock> </Grid> </Window>
运行结果:

笔者在Window窗体里面写了一个对TextBlock控件进行修饰的样式,同时前景色设为红色。在Grid也写了一个对TextBlock控件进行修饰的样式,只是这个颜色为蓝色。结果我们可以看到他会选择最近的样式。
上面列子里面笔者是对所有的TextBlock控件进行修饰。跟CSS样式里面的元素选择器有一点类似。往往一般用于自定义控件。还有一种写法,跟CSS样式里面的类选择器有一点类似。如下
1 <Style x:Key="AlertButton" TargetType="ButtonBase" BasedOn="{StaticResource SystemButtonBase}"> 2 <Setter Property="Cursor" Value="Hand" /> 3 <Setter Property="Margin" Value="8"/> 4 <Setter Property="Padding" Value="4"/> 5 <Style.Triggers> 6 <Trigger Property="IsMouseOver" Value="True"> 7 <Setter Property="Opacity" Value=".7" /> 8 </Trigger> 9 <Trigger Property="IsPressed" Value="True"> 10 <Setter Property="Opacity" Value=".4" /> 11 </Trigger> 12 </Style.Triggers> 13 </Style>
上面的代码来自于开源项目FirstFloor.ModernUI里面的。“x:Key”就是相当于CSS样式里面的"."。除了这些之外我们还是可以看到baseOn,它用于继承的。相信大家都可以看得懂是什么意思。Setter用于设置当前的属性值。Style.Triggers用于一些触发动作设置。比如按扭按下时要发生一些什么样子的变化。Property="IsPressed" Value="True"就是相当于IF。当前按扭按下去时候,IsPressed的值会变成True。发现服合当前的一个触发条件。于是就开始执行相应的设置工作。如:上面透明度(Opacity)会成.4。
当前除了上面讲到的样式之外,资源还可以存放别的东西。如:颜色。算了。只有文字的说明不能够明显和直接。在笔者在举个列子吧。
1 <Window x:Class="WpfApp.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:sys="clr-namespace:System;assembly=mscorlib" 5 Title="MainWindow" Height="350" Width="525"> 6 <Window.Resources> 7 <sys:String x:Key="TestString">I am Aomi</sys:String> 8 </Window.Resources> 9 <Grid> 10 <TextBlock Text="{StaticResource TestString}"></TextBlock> 11 </Grid> 12 </Window>
运行结果:

我们可以看到。资源文件不只是样式,还可以存放一些系统的值。但是一定要注意引用。如上面的xmlns:sys="clr-namespace:System;assembly=mscorlib"。
在引用样式方面,WPF也分为静态和动态的差别。如上面是静态引用。动态则要用到关键字DynamicResource。那么动态资源和静态资源的概念就出来。记得以前有人问过笔者他们之间到底有什么差别。笔者连什么是动态资源,什么是静态资源都搞不清楚。
静态资源(StaticResource):会在加载xaml文件的时候进行初始化,而且只有一次。同时运行的时候是不能对资源进行相关的操作。这就意味着后面如果对资源进行修改,是不会同步相应的引用。
动态资源(DynamicResource):会在运行的时候进行初始化,同时运行的时候也可以操作。显然后面对资源进行修改会同步到相应的引用。
知道这些之后,让笔者做了例子吧。就按上面的列子稍微的修改一下吧。
<Window x:Class="WpfApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <sys:String x:Key="TestString">I am Aomi</sys:String> </Window.Resources> <Grid> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> </Grid.RowDefinitions> <TextBlock x:Name="TbText" Grid.Row="0" Text="{DynamicResource TestString}"></TextBlock> <Button Grid.Row="1" Content="变化" Click="Button_Click"></Button> </Grid> </Window>
后台按扭的代码:
private void Button_Click(object sender, RoutedEventArgs e) { this.Resources["TestString"] ="aaa"; }
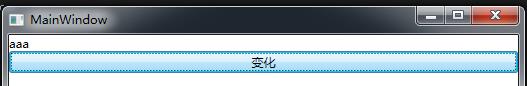
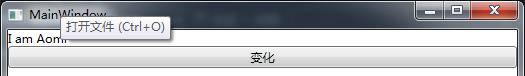
动态资源的执行结果:


把上面的引用改成如下静态引用。
<TextBlock x:Name="TbText" Grid.Row="0" Text="{StaticResource TestString}"></TextBlock>
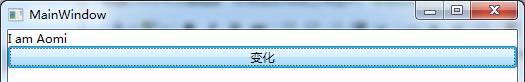
静态资源的执行结果:


至于到底是用动态资源好,还是用静态资源好呢?笔者是这样子理解的:静态资源他只会在编译的时候加载一次。后面哪怕你修改他资源也不会发生变化。而动态资源会在编译的时候也初始化,只是这个时候的值并没有被初始化。只有在运行过程中需要的时候才会去加载值。所以呢?如果在项目过程中不需要后面修改变化的话,可以试着用静态资源。要明白动态资源可不是加载一次哦。性能还是要想一想的。
以上是关于WPF 杂谈——资源文件的主要内容,如果未能解决你的问题,请参考以下文章