12 内置对象
Posted 一问一答
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了12 内置对象相关的知识,希望对你有一定的参考价值。
ECMA-262 对内置对象的定义是:“由 ECMAScript 实现提供的、不依赖于宿主环境的对象,这些对象在 ECMAScript 程序执行之前就已经存在了。”
前面我们已经介绍了大多数的内置对象,例如 Object、 Array 和 String。
ECMA-262 还定义了两个单体内置对象: Global 和 Math。
Global: Global(全局)对象可以说是 ECMAScript 中最特别的一个对象了,因为不管你从什么角度上看,这个对象都是不存在的。
换句话说,不属于任何其他对象的属性和方法,最终都是它的属性和方法。
1 encodeURI() 和 encodeURIComponent() 的区别是什么?
Global 对象的 encodeURI() 和 encodeURIComponent() 方法可以对 URI(Uniform Resource Identifiers,通用资源标识符)进行编码,以便发送给浏览器。
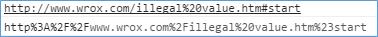
encodeURI() 不会对本身属于 URI 的特殊字符进行编码,例如冒号、正斜杠、问号和井字号;
encodeURIComponent()会对它发现的任何非标准字符进行编码。
比如:


所以,一般对整个 URI 使用 encodeURI(),而只对附加在现有 URI 后面的字符串使用 encodeURIComponent()。
2 Math对象
与我们在 javascript 直接编写的计算功能相比, Math 对象提供的计算功能执行起来要快得多。
求最值:
var max = Math.max(2, 5, 99, 98); console.log(max);
舍入方法:
Math.ceil()执行向上舍入
Math.floor()执行向下舍入
Math.round()执行标准舍入
document.write(Math.ceil(25.1) + "<br>"); document.write(Math.floor(25.5) + "<br>"); document.write(Math.round(25.9) + "<br>");
随机方法:
Math.random()方法返回大于等于 0 小于 1 的一个随机数。

想要得到2到10,共9个值。

比如:随机取出下列数组中的一种颜色,并打印到屏幕上。
var colors = ["red", "green", "blue", "yellow", "black", "purple", "brown"]; var num = Math.floor(Math.random() * 7 + 0); var color = colors[num]; document.write(color);
以上是关于12 内置对象的主要内容,如果未能解决你的问题,请参考以下文章