ionic2打包 配置路径
Posted 双开
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic2打包 配置路径相关的知识,希望对你有一定的参考价值。
1,安装nodejs,npm
----
2,整理项目源码
------
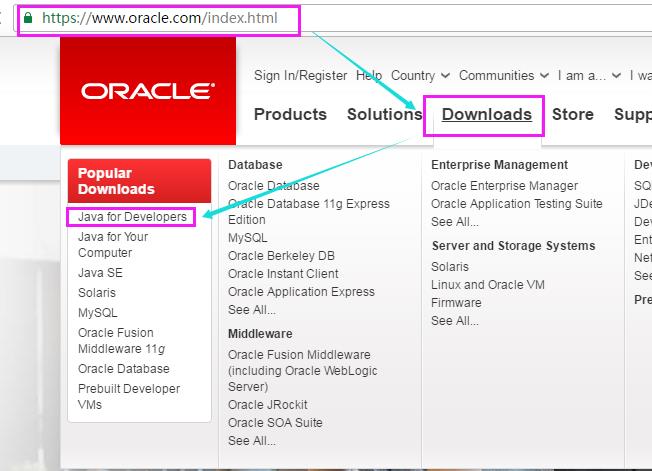
3,下载java sdk,下载android sdk tools
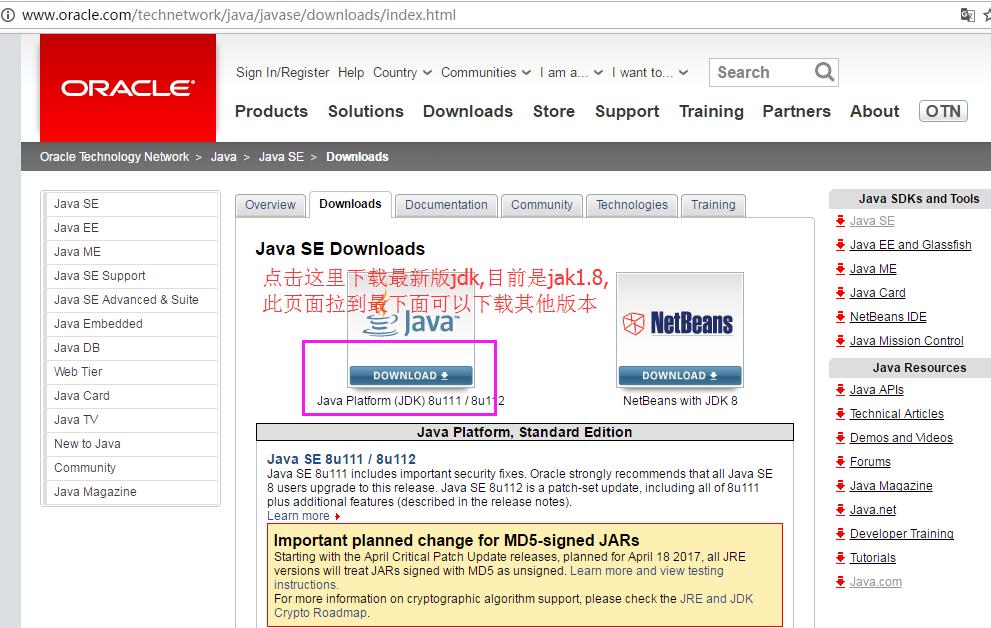
> javasdk地址:oracle官网,下载java se development 最新版本
设置JAVA_HOME变量和Path,不会设置参考这个
> 在 西西 下载android sdk tools, 西西软件园 2017.5.1最新 android sdk tools
安装之,设置ANDROID_HOME变量和Path
------
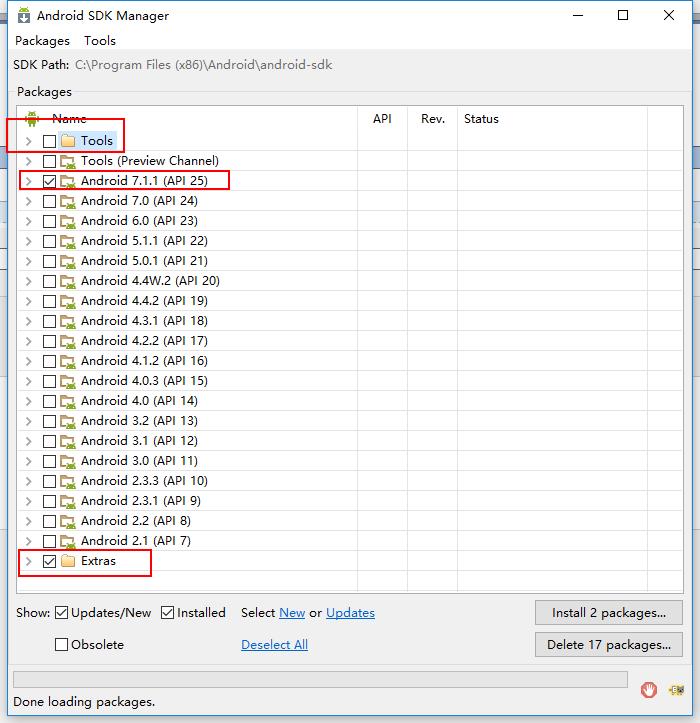
4,在android sdk tools中添加代理,下载android插件
> cmd中输入命令,启动 sdk manager
android -v
> 配置代理

> reload

> 下载部分tools,所有的android最新,所有的extra


>完成
出处找不到了,感谢下这位匿名原创
------
5,修改maven地址,至少有2个build.gradle文件的maven地址要修改
>修改build.gradle:
buildscript {
repositories {
maven{ url \'http://maven.aliyun.com/nexus/content/groups/public/\'}
}
}
allprojects {
repositories {
maven{ url \'http://maven.aliyun.com/nexus/content/groups/public/\'}
}
}
>需要注意的一点是子项目下的build.gradle需要一并修改:

------
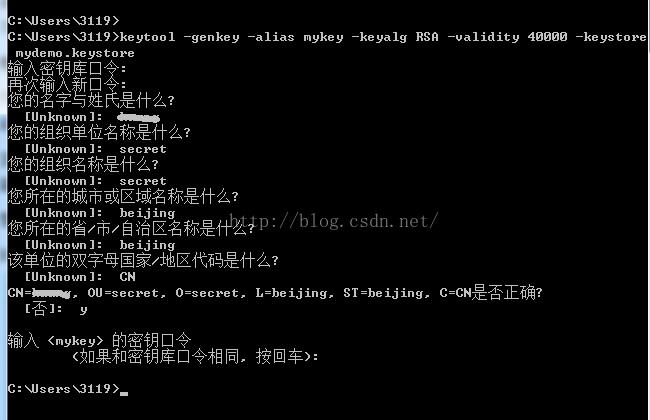
6,项目目录下,运行 keytool 生成 android keystore
keytool -genkey -alias android.keystore -keyalg RSA -validity 20000 -keystore android.keystore

------
7,打包
> 添加平台
ionic add platform android
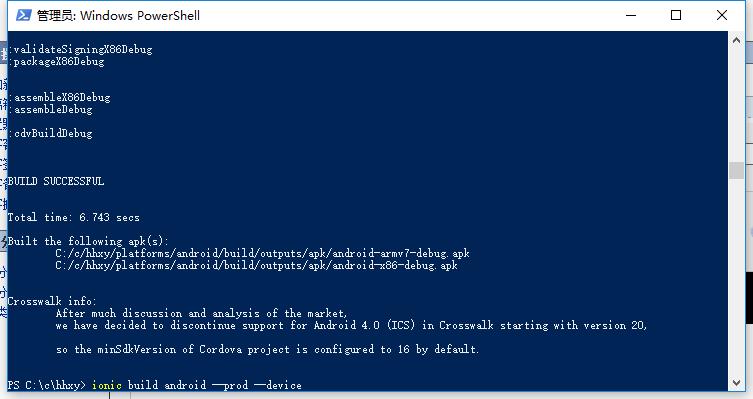
> 运行打包程序
这几个参数各有自己的意义
ionic build android --prod --device
> 等待完成

------
8,其他问题:
可能还会有解决下载gradle-2.14.1-all.zip太慢或失败的问题,这个链接可解决
------
参照:
以上是关于ionic2打包 配置路径的主要内容,如果未能解决你的问题,请参考以下文章

 图自
图自