word-wrap&&word-break,奇偶行列设置样式
Posted 昆仑去也留
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了word-wrap&&word-break,奇偶行列设置样式相关的知识,希望对你有一定的参考价值。
1、word-wrap和word-break区分。
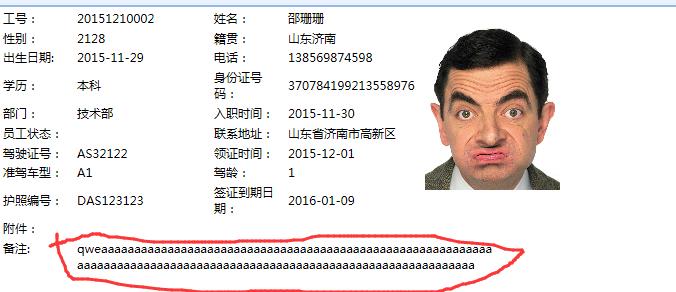
来源场景:机械租赁mvc驾驶员信息查看:

当备注的文字多的时候,第一列的值成这模样:

解决方案:设置table 的td可自动换行。首先table设置固定样式:table-layout:fixed
再把td样式改成: td {
word-wrap: break-word;
}。
2、奇偶行、列设置样式。
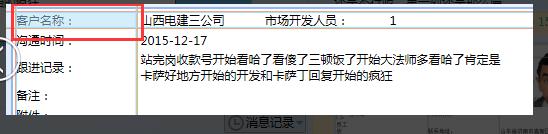
来源场景:设置好换行后,可第一列太宽,用内联样式设置td宽度也不管用,如下图所示:

解决方案:最后原因是:在table标签里竟然设置了table的宽度。可能是自适应整个表的列行、默认列的宽度加大了。去掉table的宽度后,我们设置下你需要的td列的宽度即可。我需要的是每行的奇数列设置下宽度。奇数列,用伪选择器:
table td:nth-child(2n+1) {
width: 70px;
}
以上是关于word-wrap&&word-break,奇偶行列设置样式的主要内容,如果未能解决你的问题,请参考以下文章