一个前端的自我修养
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个前端的自我修养相关的知识,希望对你有一定的参考价值。
①一个前端的自我修养
今天给大家分享的主题是前端的自我成长,这是一个关于成长的话题。
很多人都有这样的感觉:听了很多技术圈子的分享,有的有深度,有的循循善诱,深入浅出,但是呢,几年下来,到底哪些用上了,哪些对自己真的有帮助了?反而有些模糊。
2015 年我在不同的场合分享了很多内容:有移动端的性能、有适配、有 Web vs Native,也有 hybrid,但是其实我一直比较担心,真正有深度的内容,其实面向的是比较小众的群体,比如说 Hybrid,其实它在大部分公司里面,是只能用现成的。
所以我这一次尝试分享一个我认为可以帮助到所有前端的话题,关于前端的成长,如果说这个分享的内容,听众里面有那么几十个人拿到 BAT 的 offer,或者升职加薪,那么我觉得我就认为我取得了成功。
前端其实是个特别苦逼的职业,因为前端技术一直革命的特别快,新技术、新技巧在不断地被发明出来。之前我有一个朋友,他讲说他对自己的认知是了解前端、熟悉前端、精通前端、熟悉前端、不懂前端。为什么呢,他说当他觉得自己对前端所有的东西觉得无所不知,无所不能的时候,忽然看到了一段代码,他完全无法理解,于是整个世界就崩塌了,从此再也不敢说自己会前端。
我就跟他说,这里,缺少的是一种正确的方法,你觉得无所不知、无所不能的标准是什么,是工作中很久没遇到解决不了的问题么?他说还真是这样。我就又问他,那你系统学过前端么?他想了想,还真没学过,大学里不开这个课。的确如此,到目前为止,还没有任何一个大学会教前端,倒是有些培训班,会讲网页开发三剑客。
我这里讲的内容,希望带给大家的,就是该如何学习前端,实现自身成长。

关于成长,首先我得发一个免责声明,不是我对我讲的内容没有信心,而是成长是自己的事,英文有句话,在外企工作的人会经常听到,叫做:
You are the owner of your career.
你是你职业发展的责任人。这句话潜台词是,你(不是你老板,也不是你爸妈,也不是你女朋友)是你职业发展的责任人。
这句话我在我职业生涯的起点听说,一直指导我的职业发展,甚至在我带团队,培养团队的时候,也是中心的指导思想,之前我带的团队的同学,他们有不少人也在带团队,其实他们也在实践这句话,所以我这里,也把这句话、把这个道理分享给给大家。

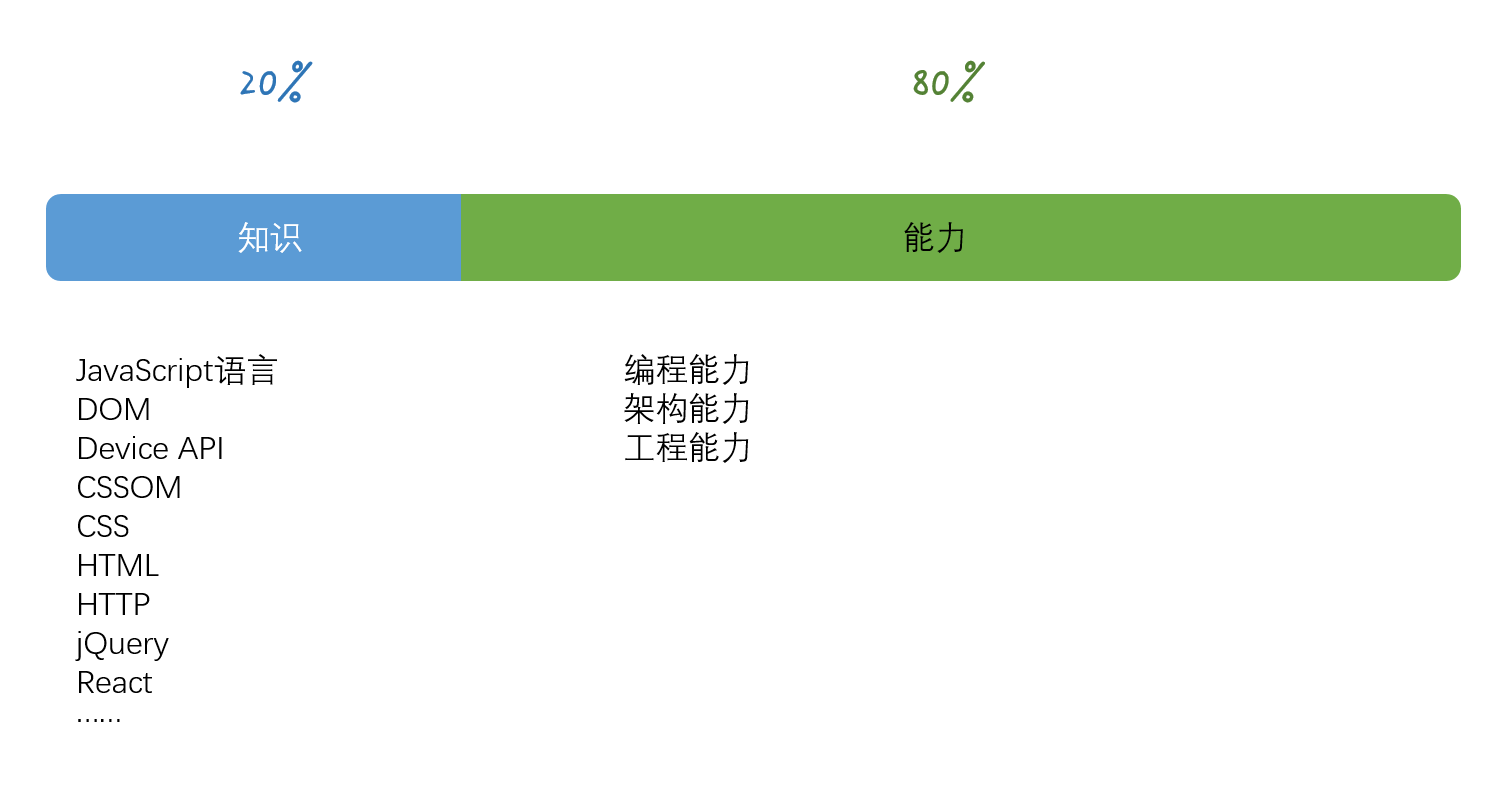
我们讲前端成长,我认为,主要在两个方面,一部分是“能力”,一部分是“知识”。我个人的观点,能力占百分之八十,知识占百分之二十。
从这个图上,大家可以看到,其实我们认为变化快的东西,最新出来的 Angular、React、ES2015,其实都在知识里面,知识又分成两部分,一部分我把它叫做标准,它是相对而言比较稳定的,很少会出现一个标准被推翻的事情。另一部分则是技术,像是 jQuery、React 这些框架啦,像是 MVC、FLUX 这些架构的东西,这些东西是由各个公司主导的,变化就非常快,你看 Grunt 发展了没多久,Gulp 就来挑战他了,然后又有 browserify、webpack 这些东西。
而我认为占重点的能力,则是非常稳定的,我认为能力是三大块:编程能力、架构能力、工程能力。
编程能力,就是用代码解决问题的能力,你编程能力越强,就能解决越复杂的问题,细分又有调试、算法、数据结构、OS 原理等这些的支撑,你才能解决各种麻烦的问题。
架构能力,则是解决代码规模的问题,当一个系统足够复杂,你会写每一块,能解决每一个问题,不等于你能搞定整个系统,这就需要架构能力,架构能力包含了一些意识,比如解耦、接口隔离,也包含认识业务建立抽象模型,也有一些常见的模式,比如经典的 MVC,还有设计层面,面向对象、设计模式等等。
最后工程能力,则是解决协作的问题,当系统规模更大,光靠一个人,是没办法完成的,如何保证几个高手互相能够配合好?如何保证项目里面水平最差的人不拖后腿?这个工程化建设,往往会跨越多个业务,以汇报关系上的团队为单位来做。包括前后端解耦,模块化,质量保证,代码风格,等等。
其实不难看出来,这三项,其实是有顺序的,低等级、小团队,编程能力一项就能应付,越资深的前端,越大的公司和团队,越是需要后面的技能,但是这里我要强调一点,其实资深前端,大团队,对能力的需求,是既要还要——不是说资深的前端,编程能力就可以变差。
社区总会有一些声音,对工程能力,对架构能力持有一种抵触的态度,觉得比较虚,觉得不需要。实际上以某些人所在的岗位来说,也没错,毕竟公司、团队的状态确实可能用不到,但是以个人成长的角度来看,就是大错特错。

下面我们来具体讲讲,关于知识的学习。
对知识,我一直有个观点,叫做宁缺毋滥,这个图片上写了一句好前端才分对错,是的,其实很多人,他学习东西的时候就喜欢挑,挑简单的学,书选择最”深入浅出”的,在这种心态下,没有任何一丝学好的可能性,
所以我对知识学习的目标,理解为亮点,一曰准确,二曰全面。当年学习一部分知识,如果你能做到这两点,那你将来在业务上做技术决策的时候,你面对面试官技术问题的时候,信心跟你只看过皮毛是完全不一样的。
怎么做到这两点呢?我想路子肯定有很多,而我的答案,我这里要分享的,是“建立自己的知识体系”。
如何建立自己的知识体系呢?我个人总结的经验,是下面几个步骤:
第一步,寻找线索。
你要了解一个知识,比如我想学 Web 平台的 API 了,当然可以先找一本书,看看别人都写了什么,但是我不喜欢这么干。
我大学里,学前端的东西,为了找个 id 和 name 的区别,曾经要借十几本书来,对比着看,那个时候,是真的没人告诉我,什么书比较好。所以我对别人总结好的知识,第一反应是质疑,不信。
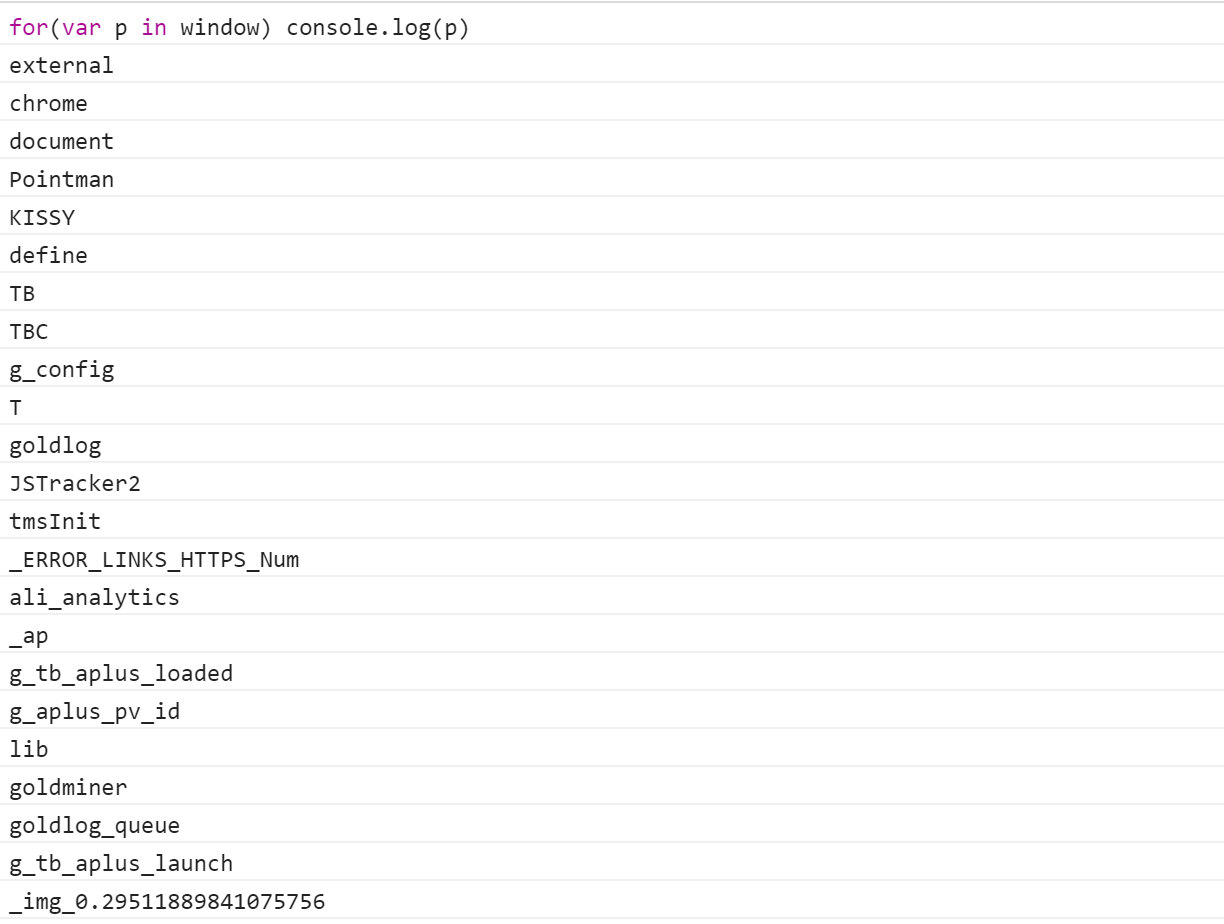
所以我比较推荐,找一些比较准确的,你可以确定它真的足够全面的资料当作线索。对 Web 平台的 API,我就用反射:

浏览器里给出来的这个属性列表是不会骗人的,用这个东西作为线索,我就很有信心。
同样可能比较适合做的资料,还有一些标准文档的附录,和源代码里的结构定义。
第二步,是建立联系。
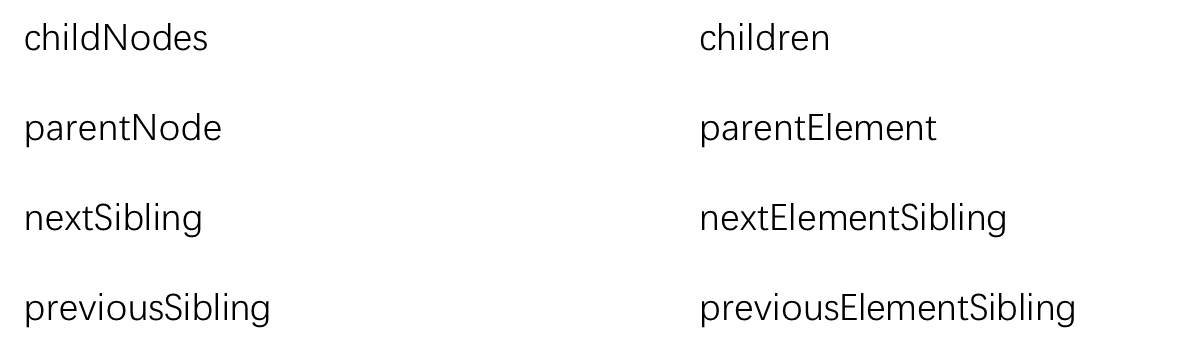
比如说,看下面几个 DOM 属性:

这里,左边一列是操作 Node 的,右边一列是操作 Element 的,它就存在一定的对应关系。
一般来说,我们找对应关系的方式有以下几个依据:
美感
完备性
操作同一组数据
特别提一下,操作同一组数据,正是面向对象的核心概念,对前端而言,有点不一样的是,所有的 API,根都是 window,所以,其实大部分的 API,可以依据面向对象的数据和操作的观点进行划分。
第三步,是分类。
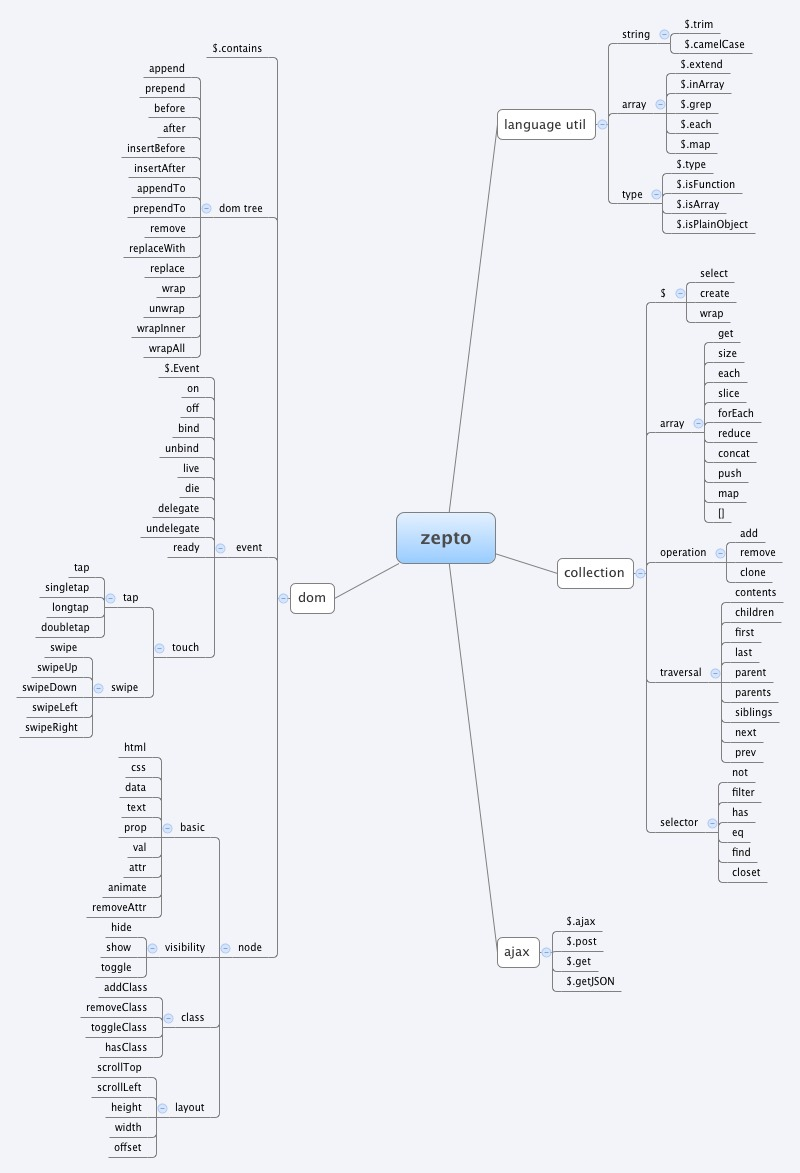
这里我给出一个实际一些的例子,下图是我对 zepto(移动简化版jQuery),的 API 分类

建立联系以后,我们依据知识之间的联系,进行分类,就可以得到一张图谱,在这个图里面,你就可以非常清楚地知道,哪些知识,是非常重要的,哪些,其实是可以互相替代的。
而一旦有你之前没见过的东西,你又能通过把它放到图谱里,来快速理解它,或者找出一些很好的替代方案。
比如说面试的时候,如果面试官问你 bind 和 unbind 怎么用,你还不会,这时候,如果你心里有这张图,你就不至于一脸懵了,你可以说,虽然我不知道 bind 和 unbind,但是我知道 live 和 die 啊,我又知道 on 和 off 啊。
这张图里我们就可以看出,collection 里面的东西,多半没什么用,而节点操作里,肯定就都很有用。
第四步,是追本溯源。
当我对一个知识体系的全貌有了概念以后,占了全面两个字,接下来需要确认它的准确性。很多知识,在社区,会有很多的争议,该相信谁呢,这是个问题。而我的答案,就是追本溯源,去找它最初的讨论和定义。
有一个真实的案例,就是闭包这个概念,曾经我们很多人的理解都是错的,把闭包和 scope 的概念给混淆起来,认为闭包是函数的执行环境上下文,但是有一个叫做 hax 的(很多人应该都认识他,哈哈),他就对此提出了质疑,认为闭包就是函数。于是我就去查证闭包的概念。
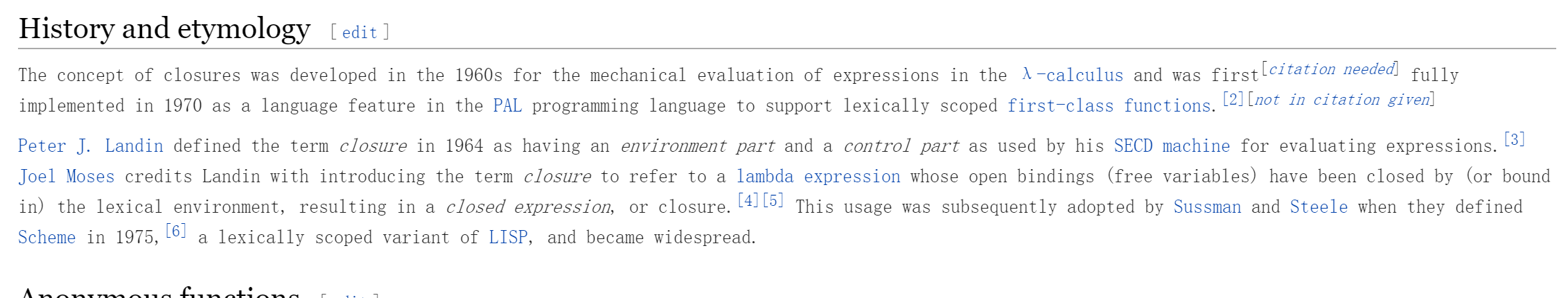
大家都知道,wiki 其实是不准确的,但是其中有一段,基本不会太有问题,就是历史。下图是 closure 这个词条的历史部分:

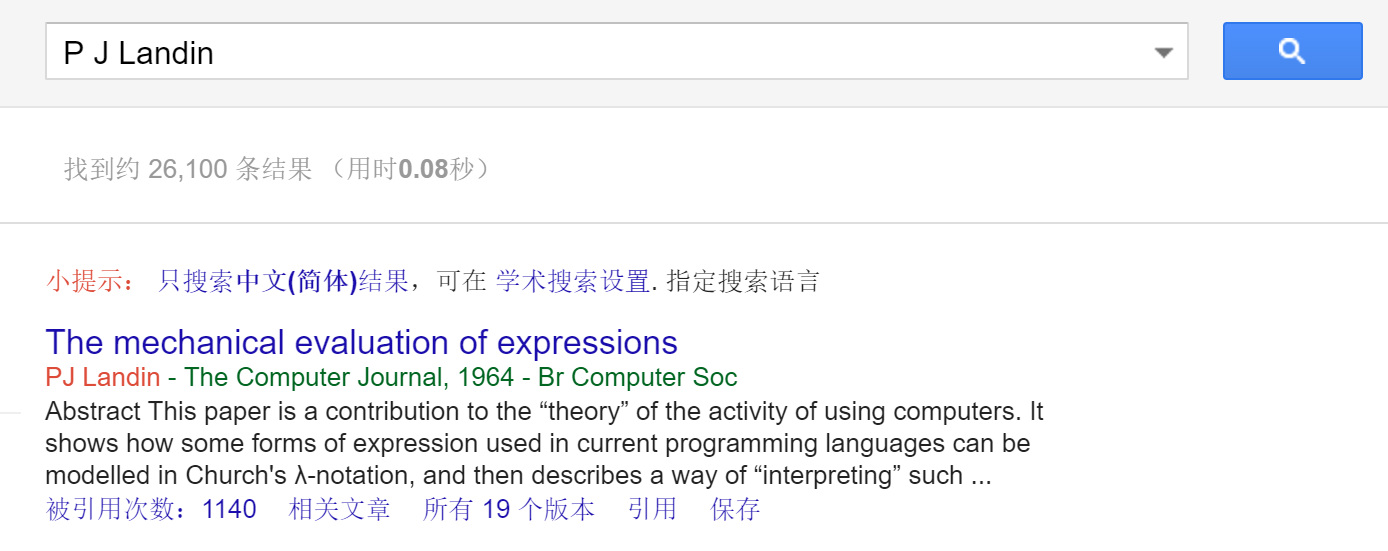
从这段历史里,我找到了一个名字, Peter J Landin,他是提出者,那么,我就去看看他到底是怎么说的,于是我去 google 学术搜索,找他的文章

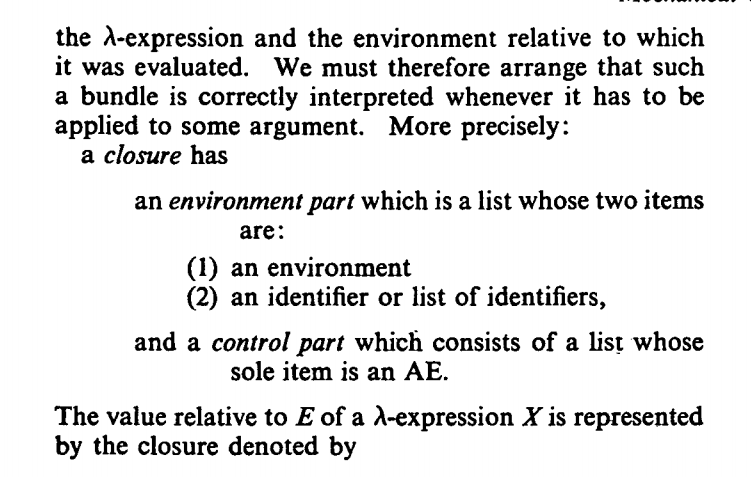
果然找到了,于是我们看看原始的文件

这个定义,对应到我们今天 JS 里的闭包,是稍微有点区别的,但是它毫无疑问,是包含了两个部分:环境部分和控制(代码)部分,所以其实,闭包就是对应着 JS 的函数,而之前,普遍的观点是认为闭包只包含环境。
所以这个追溯的过程,能够帮我们真正搞清楚对错。
除了 wiki-google 学术搜索的组合,还有一些邮件列表和 github 提交历史,也是非常适合去查证一些概念和技术的历史的。
最后说,我讲的这个建立知识体系的过程,是不断接受新知识,挑战、质疑原有的体系,推翻再重建,每一次循环,你的知识体系都变得更加坚固,更加强大。

下面分享的一部分,是关于能力培养。
能力培养其实重要性很高,但是其实说起来,内容却很少。只有两点: 教材、训练。
对知识学习,我是主张建立自己的体系,不要去相信书,但是对能力培养,我的观点就刚好相反,我觉得能力的体系,恰恰是难以自己建立的,需要教材去指导。这是由两者的复杂程度和变化速度决定的。
想培养能力,就要找经典的教材来学习,像算法导论,The C++ Programming Language这些经典,几十年都没有过时。
注意这里我用了教材,而不是书。
教材和书最大的区别,就是有没有习题。
在我看来,内容再难的书可以一星期读两本,但是教材一定不行,教材一定得花几个月的时间,一边读一边做习题。
于是谈到训练。
其实有个事实是,工作以后,只有极少数人仍然能够做到训练,比如我自己的编程能力,我自觉工作 7、8 年,几乎没有过进步。
训练应该是系统的(需要教材)、主动的,这两个特点不可或缺,有人会觉得,我真的工作很辛苦,每天都要加班,但是其实,任何被动的痛苦,都没法给人带来进步,你的痛苦倒是可能给老板带来更多收入。
如果面临困境,可以选择系统训练来提升自己,但是对大部分人来说,可能更乐于选择一个一个变通的办法:养成习惯,让工作变得更有挑战。
这个事情其实有不少理论,比较有名的是 Noel Tichy 提出的心理舒适区、学习区和恐慌区。选择一份对自己来说具有挑战性的工作,正面解决问题。
技术圈里流行一个笑话,说的是一个人,工作了三年,却只有一年的经验,因为后面两年都在重复第一年的工作。
所以我们要做的事,就是永远不重复劳动,当你觉得现在的工作,越来越舒适,越来越缺少风险的时候,就应该引起警惕了。
而虽然训练是个很困难的事情,其实大家也不必过于担忧,虽然到处都是“一万小时训练”的言论,现在各大公司的招聘门槛,在我看来应该都卡在几百小时训练的程度。所以我想说,一万小时太久,只争朝夕。希望看到大家成为更好的前端,做更好的自己。
以上是我分享的所有内容。
②写给初学前端工程师的一封信
大家好:
应波波的邀请写一写我对这个话题的想法。从去年开始不少朋友让我帮忙介绍前端工程师,绝大部分忙都没帮上,原因是真找不到人。我当时是这么跟他们分析的:过去的客户端以browser为主,所以html/css/javascript是唯一选择,现在可是mobile first,于是大量前端开发者被native开发分流,以及原本想做前端工程师的后备力量应届生们也选择学native开发,导致前端人荒。随着情况改变,H5(HTML5的大众昵称)在传播上体现的商业价值巨大,无论是创业团队还是巨头自然重视这块低成本高收益的事。好像前端开发的春天又来了,但局面是后备人才不足,想转前端开发的又会发现贵圈比以前还乱,除了标准依然滞后,各种框架、工具冒出来,没一两年又淘汰,过去好像会jQuery就可以混,现在的门槛确实高不少。没办法创业团队要招到优秀的前端工程师只能靠情怀和烧钱,巨头们需要重新培育起好的技术文化吸引人才,尤其是肯花钱和时间在前端技术的培训、积累和创新上。之前有人说web已死,现在看说这话的人可以去死了。在前端技术储备上加大投入,很长一段时间内都是非常值得的。
回到主题,标题其实是病句“初学前端工程师”。前端工程师是种岗位的title,怎么用学呢。我想将错就错说说职业的问题。前端社区三类人:前端工程师、前端开发者、“玩票”者。首先要明确前端工程师是种职业,是专职为公司业务提供前端开发服务的一个工种。前端开发者意义更广,凡是用前端技术开发的都算,但这里我想狭义上指前端开源社区贡献者和自由前端开发者。“玩票”者,指原本是其它语言的开发者,因喜爱前端技术经常参与社区互动并贡献开源项目的人。前端工程师和后两者的主要区别就是——职业性,后两者主要关注和解决通用问题(提高前端开发的生产力啊、推进标准的实现和发展啊),而前端工程师的职能是解决所在公司的产品开发中的前端工程问题(工程和技术是不同概念,之前我分享过一个关于什么是前端工程的话题,在这里)。明确定义后,开始谈谈我做了这么多年前端工程师的一点感受。
“他是我见过的最好的前端工程师”,这是多年前一位前同事对我的评价,我自己会克制的在后面加上“之一”。如果他说的是“最好的前端开发者”,我绝对不会接受这种评价。我的github如此冷清,编程上也没有突出的才能,也没贡献过任何有影响力的开源项目。但我觉得自己是很好的前端工程师,我参与的产品开发效率很高,对技术发展很敏感,很少走偏,多少还有点前瞻性。身在一线,对技术上的或人上的问题看的比较准。共同之处:追求更好更有效的解决工作上的实际问题。我不会盲目追求“最流行”的技术,更不会把它强加给产品,除非我觉得它真的适合这个项目,切实解决问题为导向。刚到豆瓣时,我问自己:豆瓣产品前端的最大问题是什么?不是统一UI、不是搞个新框架,而是要通过建全基础设施,改变开发方式将原来集中式的业务代码彻底解藕才是症结。这里面有技术问题还有跨角色合作的问题,因此不能孤立前端团队,搞合作不搞对立。当时组建的通用工具组集合了各种背景的资深工程师,一起讨论方案,成果对后面支撑公司业务的快速发展起到了重要作用。做这些事情要忍耐默默无闻、要经常跳出自己的舒适区,到另一个不熟的领域甘心当小白,目的只有一个——切实有效的把产品中的问题解决掉。对个人而言,通常这么做可以收获到更多更深刻的经验和知识,所以我也乐此不疲。不理解的人或许会觉得这人不牛逼啊,别人的看法不重要,收获到实实在在的有价值的东西才是硬道理。新人不该看重虚名,装逼不健康。沉浸到每一个项目中(别。挑。活),做到具体问题具体分析,不生搬硬套,独立思考,虚心交流一定会快速成长起来。不要拿追求“完美”当幌子,不愿做没技术含量的事,这样的话干脆别干前端了。
拥抱变化是我在前公司工作时被灌输的价值观。对于刚走上前端工程师岗位的同学们来说,要慢慢习惯前端技术的快速变化,并且拥抱它。要stay hungry, stay foolish。其中也有重点,在不易变的方向上多花时间学习越深入越好,不纠缠、执着于那些易变的东西。对新技术始终保持好奇心。
工具是最易变的,工具包括从各种库、框架到构建工具、编辑器等等。我对工具的态度是实用至上、喜新厌旧。对于新人来说尽可能多的体验各种工具没坏处,从工具的设计思想上也能学到不少知识,但是要清醒的认识到,会用很多工具不是工程师核心的开发能力,也不是个人的核心竞争力。
前端技术本身的变化是演变,不像工具那样完全弃用变成全新的。比如多花些时间学习CSS2.1一点都不会浪费,多研究一些Javascript的基础特性也不会轻易过时。然后有预见性的学习新技术,在项目中积极拥抱新标准,比如ES6。幸运的是现在有大量工具让我们可以提前在产品开发中应用新标准。
开发思想不存在过时的问题,这些需要在长期的开发实践中不断的总结、反思,比如分离关注点是70年代提出的,从它衍生出很多开发理念,它永远不会过时。这些好像很“虚”的东西,在驾驭复杂的项目中非常有用。
我觉得前端工程师是所有工程师角色中最有也最需要“工匠精神”的。前端工程师的基本职责就是还原设计,把一个躺在设计图上的死的设计变成可以用的活的设计。所谓“工匠精神”体现在这个“活”字上。可视方面,一个动画的过程是否顺畅,一个交互动作全部状态是否都做到位,适配上是否足够灵活。代码方面,一段通用代码是否足够通用,代码冗余是否最小,性能是否足够快等等。简单的实现是最低要求,剩下的部分产品经理、项目经理不会要求,那是优秀的前端工程师发挥的空间。前端工程师的成长就是一个修炼的过程,修炼的开始就是在学会了那些书本上可以学到的编程知识后。在前端工程师的素质中,我认为应用能力是最重要的。这种应用能力可看成是一种产品的塑造能力,前提要有产品思维和设计思维,能自主发现并弥补产品、设计的空白和不合理环节,可以很好的控制代码的复杂度,高效高质量的完成开发需求。提升这种能力,纸上谈兵不行,只能在各种项目中摸爬滚打,如同医生不断积累临床经验一样。如果公司项目不能满足,就自己找项目做。我在刚毕业的时候,接过不少私活,通常这类项目发挥空间大。
每个开发团队都有自己的一套游戏规则:代码规范、code review、git或svn的用法、开发流程等等,先按照规则玩,再想着如何添砖加瓦。团队意识是一种职业态度。在一个好的团队里工作会很开心,团队会促进个体更快的成长。但一个好团队也是靠所有个体共建。不要抱怨自己所在的团队不够好,用更开放的心态分享和交流,慢慢的一个好的氛围便会形成。
最后再说说前端工程师的态度问题。前端技术发展很快,因此要不断学习,不应该轻易自满。之前在知乎里回答过一个问题,我是这么写的:“程序员容易陶醉在自己的代码中,甚至有某种自恋。我也有过这种时候,我甚至认为不够自恋就不是好程序员,艺术家没有不自恋的。但如果跳出自己的世界看,你写出来的东西到底价值有多大,产品因此成功?到底能影响什么,一二个同事,一个团队,整个行业?跟心目中大神的差距?这个时候会冷静一些,原来只是比以前的自己进步一些而已。”
前面并没有说成为一名优秀的前端工程师具体应该学习什么技术,会不会有些失望?因为具体的技术会变,不变的是那些特质和观念。希望我的分享对新入行的前端工程师有所启发和帮助。
-Kejun
③谈谈我这三年在技术上的成长
扎实的基础
记得第一次面试之前,我很努力地把所知道的前端相关的技术点列了列,写了好几页纸的关键词,然后针对每个关键词系统地巩固学习,解决心中的疑问以及学习时遇到的新疑问,然后自信满满地参加了新浪和网易的面试。那时候,估计两家公司的前端工程化已经有些苗头了,但可能认为学校里的同学没啥实战经验,主要问的都是前端基础题,闭包、正则、DOM 模型、Event 模型等等,没什么特别深入的话题。当然,那时候我的简历中也没有太多体现工程化相关的内容,估计跟面试官也聊不起来。
对于入门不久的前端同学,面试官着重考虑的是他们的学习能力、发展潜力,也会适当看看编程能力过不过关,对 JavaScript/CSS/HTML 的基础知识掌握的牢不牢固。如果你被面试官选中了,那就说明,你具有较强的综合素养,是一个合格的前端入门者。一般重点高校学生的学习能力都还不错,大学几门计算机相关学科的薰陶加上适当的课外练习后,编程能力也是能够接受的,所以公司喜欢招聘重点高校尤其是偏理工科的学生。我看到不少同学,在毕业前三五个月才开始了解和学习前端,单最后都顺利地进入 BAT。
我就属于上面这波人,只不过,不是毕业前抱佛脚,而是较早地接触了前端,看了很多书籍,融入了前端社区,并且在学校的技术团队中锻炼了基本功。我很庆幸自己会在大学时,投入那么多时间在前端基础知识的学习上,因为毕业后我发现,自己已经没有那么多时间和耐心来学习这些略感枯燥的知识了。已经工作的你还能够坚持一口气啃完犀牛书么?估计绝大多数人都没这个耐心吧,即便有些知识你已经淡忘了,只愿意把犀牛书作为工具书。我在毕业前就把这本书啃了四五遍,现在基本不需要这本工具书了。
大学期间读过的书很多,豆瓣上记录过 大学读的书,从每本书都吸收点知识,所以总的知识储备其实是足够应付面试和一般需求的。不谦虚地说,我对前端硬知识的了解比较全面,这对我后续的提升奠定了坚实的基础。
扎实的基础
记得第一次面试之前,我很努力地把所知道的前端相关的技术点列了列,写了好几页纸的关键词,然后针对每个关键词系统地巩固学习,解决心中的疑问以及学习时遇到的新疑问,然后自信满满地参加了新浪和网易的面试。那时候,估计两家公司的前端工程化已经有些苗头了,但可能认为学校里的同学没啥实战经验,主要问的都是前端基础题,闭包、正则、DOM 模型、Event 模型等等,没什么特别深入的话题。当然,那时候我的简历中也没有太多体现工程化相关的内容,估计跟面试官也聊不起来。
对于入门不久的前端同学,面试官着重考虑的是他们的学习能力、发展潜力,也会适当看看编程能力过不过关,对 JavaScript/CSS/HTML 的基础知识掌握的牢不牢固。如果你被面试官选中了,那就说明,你具有较强的综合素养,是一个合格的前端入门者。一般重点高校学生的学习能力都还不错,大学几门计算机相关学科的薰陶加上适当的课外练习后,编程能力也是能够接受的,所以公司喜欢招聘重点高校尤其是偏理工科的学生。我看到不少同学,在毕业前三五个月才开始了解和学习前端,单最后都顺利地进入 BAT。
我就属于上面这波人,只不过,不是毕业前抱佛脚,而是较早地接触了前端,看了很多书籍,融入了前端社区,并且在学校的技术团队中锻炼了基本功。我很庆幸自己会在大学时,投入那么多时间在前端基础知识的学习上,因为毕业后我发现,自己已经没有那么多时间和耐心来学习这些略感枯燥的知识了。已经工作的你还能够坚持一口气啃完犀牛书么?估计绝大多数人都没这个耐心吧,即便有些知识你已经淡忘了,只愿意把犀牛书作为工具书。我在毕业前就把这本书啃了四五遍,现在基本不需要这本工具书了。
大学期间读过的书很多,豆瓣上记录过 大学读的书,从每本书都吸收点知识,所以总的知识储备其实是足够应付面试和一般需求的。不谦虚地说,我对前端硬知识的了解比较全面,这对我后续的提升奠定了坚实的基础。
知识体系和能力阶梯
但是,毕业工作后,才发现,我学的那点东西远远不够。事实上,毕业之前的实习就深有体会了。
为什么公司期望学生能够去实习?公司有自己的一套流程和技术体系,这一套东西是适配公司业务,方便各个工种之间协同作战的,而且每个公司的那一套都不太一样。刚毕业的同学最熟练的是对 API 的使用,而进入一个新环境后,会发现之前熟悉的那一套并不好使,有很多软件环境需要搭建,很多框架类库需要熟悉,还有一堆开发流程、上线流程、业务流程等等,这些东西会让一个自信的新人变得没有任何优越感。再加上分配的业务上还有几个小 bug 要修理,你几乎不会有自己的时间,学习变得变成了一种奢侈的事情。这也是给还在学校的同学一个警示,如果你要走技术这条路,基本功一定要打扎实,否则工作第一年你会相当吃力。
百度实习那几个月对我的改变很大,象牙塔外拼搏三个月,个人阅历见长且不说,技术上的认识有了很大幅度的提升。当然,这要感谢公司。在公司里很容易知道哪些技术是公司需要的,哪些技能是业务中必须熟练掌握的。慢慢的,对技术就有了一定的甄别能力,曾经摆在心中的技术关键词是单线程、兼容性、冒泡捕获、事件代理等等,而现在变成了组件化、调试模式、自动化测试、前端集成环境等等,完全是两个知识维度上的分类。
公司有不同层级的人,他们做的事情也有些差异,从这些差异中也能够体会出,自己跟这群人相比亮点和缺点分别是什么,如果需要提升还需要做些什么。越大的公司,对人能力的分级越明显,对个人来讲,也越容易找准自己的位置。知道自己水平在什么位置,也知道下一个水平在什么位置之后,我们需要的就只有努力了。
业务和新技术
我从来不担心社区又出来几个什么新的技术名词,因为我已经给这些词安排了座位,就在脑海中。比如 grunt、gulp、webpack 等名词出来的时候,我没有忙着去深入学习,脑子里有一张大概的体系图,先把它们打包扔到脑子里命名为“工程化-打包类”,先存起来,等到需要的时候再去学习。实际上,我也是隔了三四个月才去学习和使用他们的。
但是存进大脑之前,我会先简单了解这些工具:它能做什么?哪些场景可以用?大概如何用?社区在哪里?组件库如何搜索?三者之间的差异是什么?然后看看基本的 API,这些工作花不了多少时间,但是对我后续深入了解它们提供了很大的帮助。我一直很认可这句话:「知道从哪里可以学到知识,就就学会了这个知识的一半」。
所以我不担心有新技术出来,我不忙着学它,因为即便是我学会了,我的团队中也不会去用它,甚至业务中根本就用不上。对新知识做分类并且了解全貌,至于细节部分嘛,先放放。不要动不动就搞什么源码分析,React 的 diff 算法,Vue 的 MVVM,这种事情费事费力,其实稍微想象下就知道是个啥了么,中间的细节实现和实现原理不是不重要,而是暂时不重要。可以等到你闲下来或者预知业务中有需要时,再下工夫深入也不迟。
大多数情况下,技术都是跟着需求的变化而变化的,需求从哪里来?当然是从你的团队和业务之中出来的。跟着业务走,你的方向不会错!
小结
可以说没有人系统地学过前端,大学没这门课,公司也没这门课。前端这个词是 ajax 流行时出现,它朝气蓬勃,发展却异常迅猛。要在技术这条路上走的长久,首先要把基础打扎实,然后才能能力和闲工夫循序渐进。
以上是关于一个前端的自我修养的主要内容,如果未能解决你的问题,请参考以下文章