canvas浅谈 实现简单的自旋转下落
Posted 余磊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas浅谈 实现简单的自旋转下落相关的知识,希望对你有一定的参考价值。
旋转和平移是2个基础的动画效果,也是复杂动画的基础。
如果是普通的页面只要设置transform属性很容易实现平移+旋转的组合效果,达到自旋转下落的效果。因为操作的直接是动作元素本身很容易理解。
但是在canvas中,如果要实现一个旋转,是需要旋转画布来实现。
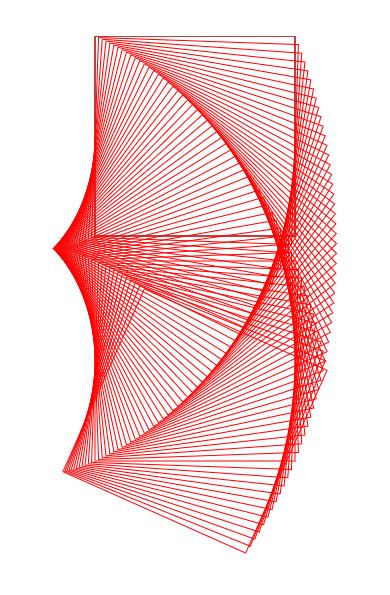
如下图:

实现代码
function createRect() {
var anger = 0,//旋转角度
rectW = 200,//宽度
rectH = 200,//高度
posy = 0;
cxt.strokeStyle = \'black\';
cxt.strokeRect(100, posy, rectW, rectH);
setInterval(function() {
cxt.beginPath();
cxt.strokeStyle = \'red\';
cxt.save();//保存此时状态
/*移动画布原点到旋转物体的中点*/
cxt.translate(100 + rectW / 2, posy + rectH / 2);
/*旋转画布*/
cxt.rotate(anger * Math.PI / 180);
/*将画布原点回归到(0,0) 注意这里虽然画布原点还原了但是角度没有还原*/
cxt.translate(-100 - rectW / 2, -posy - rectH / 2);
cxt.strokeRect(100, posy, rectW, rectH);
/*还原画布*/
cxt.restore();
anger = anger + 5;//每帧的变化角度
posy = posy + 5;
}, 16)
}
这里save() 和 restore()的属性还是比较重要的。用来还原画布位置。而不用通过计算返回。非常方便。
以上是关于canvas浅谈 实现简单的自旋转下落的主要内容,如果未能解决你的问题,请参考以下文章
