Typecho启用主题失败,使用命令启用主题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Typecho启用主题失败,使用命令启用主题相关的知识,希望对你有一定的参考价值。
从 Git 中下载了一个喜欢的 Typecho 主题,遂想应用到自己的站点,在后台点击启动该主题,发生了HTTP ERROR 500 错误,如下截图:
第一反应是重新回到后台重新启用原来默认的主题,但是回到后台发现主题都消失了,如下截图:
以为是权限问题,遂给了themes目录下的主题目录 777 全部权限,还是不行,这下有点方了,总不能重新安装 Typecho吧,然后在网上搜了一圈没有找到解决方案。
最后冷静下来,点击浏览器返回到 HTTP ERROR 500 报错界面,发现浏览器的链接有 "change=主题名" 关键字,立马想到把等号后面主题名改成默认的主题 "default",命令如下:
http://192.168.1.160/index.php/action/themes-edit?change=default
运行后,调转到后台主界面,并提示:外观已经改变
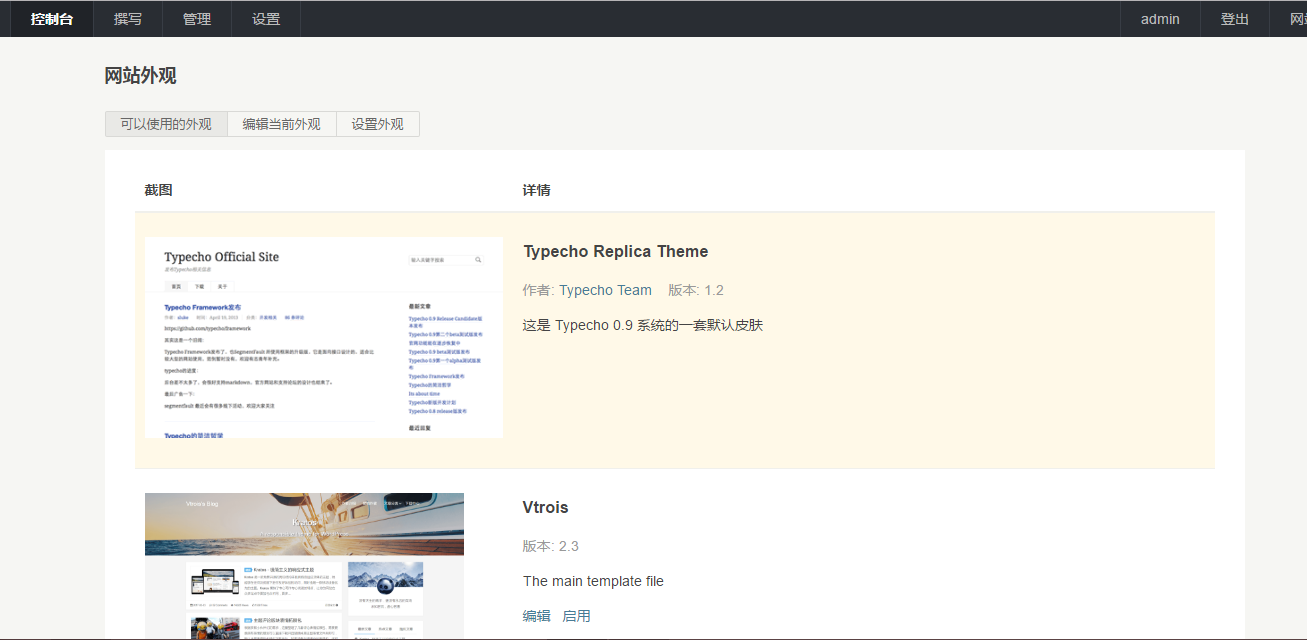
回到控制台->外观界面,一切恢复正常了。
说明:以后安装好了Typecho后,还是不要把默认的主题给删除了,关键时刻还是有用处的。
本文出自 “M四月天” 博客,请务必保留此出处http://msiyuetian.blog.51cto.com/8637744/1920800
以上是关于Typecho启用主题失败,使用命令启用主题的主要内容,如果未能解决你的问题,请参考以下文章