HighCharts使用心得
Posted zsychanpin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HighCharts使用心得相关的知识,希望对你有一定的参考价值。
前言:
之前非常早的一个项目中使用过highcharts。感觉挺方便的,图表类型也比較丰富。并且还支持数据的下钻,可是假设投入商业使用的话还会有一些版权的问题,所以后来就使用了EChart。这是百度开发的一个开源的图表插件。图表类型也非常丰富。并且还有交互,对地图的支持也非常好,可以免费的使用。在之前的一篇文章里,已经总结过了,今天主要跟大家分享一下,之前总结的Highcharts的一些使用心得。希望可以对大家有所帮助。
1. 准备工作------下载HighCharts插件
跟ECharts一样。HighCharts也须要下载对应的插件,只是HightCharts的插件非常easy,仅仅有一个highcharts.js文件。
能够从HighCharts官网上下载。详细地址例如以下:http://www.highcharts.com/download
另注:
假设须要导出图表。则须要exporting.js文件
假设须要一些特殊的图形呈现,则还须要下载highcharts-more.js
2. 新建一个解决方式或站点,引用下载的highcharts.js文件,进行图表展示。
在这个过程中,我会逐步的跟大家解说怎样使用highcharts.js进行图表展示。
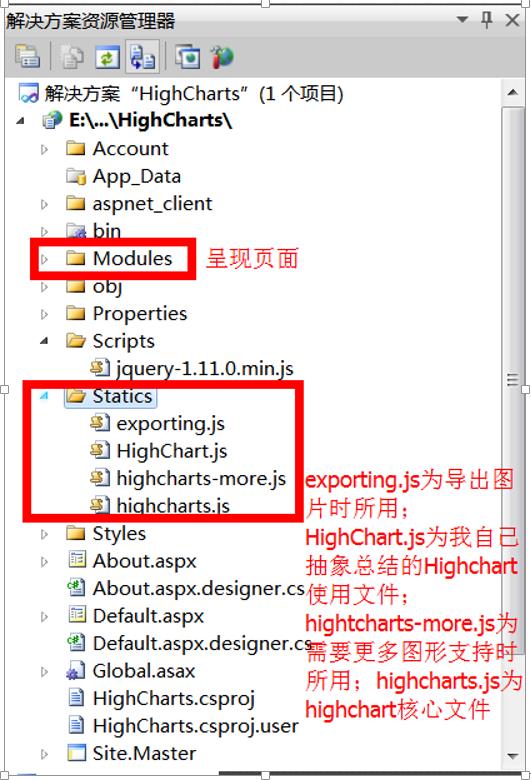
2.1 新建解决方式(或站点),文件夹结构例如以下

另注:
普通情况下假设不须要导出图片、且仅仅使用常规的图形。exportting.js和highchart-more.js能够不要,仅仅留一个highcharts.js文件就可以。
当中的HighCharts.js文件为我自己总结的使用帮助文件,主要用来配置图表类型、图表数据的处理、格式化等操作。下边会进一步解说。
此外须要注意的是这里引用的Jquery文件版本号为近期版本号,VS里边默认的为1.4.1的版本号太低,最新的highcharts须要高版本号的jQuery文件。
2.2 HighChart.js文件介绍
在2.1中对此文件有一个初步的介绍,这一小节里专门来介绍这个文件。
该文件的主要功能是用来配置各种图表类型的配置项,同一时候对用户提供的參数进行格式化、图表的呈现等功能。
文件的文件夹结构例如以下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
var HighChart
= { ChartDataFormate:
{//数据格式化 FormateNOGroupData:
function (data) {//处理不分组的数据 var categories
= []; var datas
= []; for (var i
= 0; i < data.length; i++) { categories.push(data[i].name
|| ""); |