Django工程的建立以及小网站的编写
Posted 苏陌宁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django工程的建立以及小网站的编写相关的知识,希望对你有一定的参考价值。
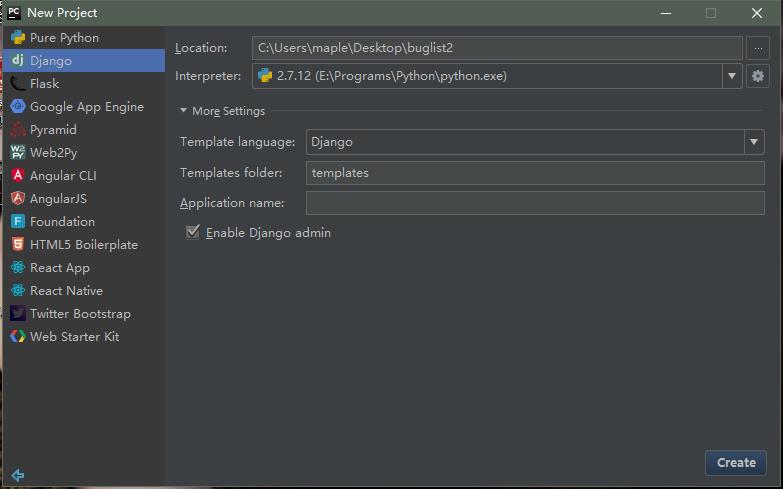
这篇博文会详细的介绍如何创建django工程,介绍我如何做了第一个网站。本文基于windows7安装了python2.7.12,Django1.8.18(LTS)版。采用的IDE为pycharm。建议安装Django的时候采用pip安装,因为可能自己电脑环境缺少哪个包的话,pip能给你安装完全。命令是
1 pip install django==1.8.18
本文的目的是建立一个小网站,能够在测试过程中随时记录所出现的bug,网站命名为Buglist,根据描述,便知道主要的用途就是和数据库交互,并且是在Linux服务器上部署,所以采用mysql数据库,并且还要记录是谁进行登陆,记录这些bug,所以要用django的后台管理页面。so,创建一个buglist工程吧。
让我们看看Django项目的结构:
1 |- buglist/ 2 |- manage.py 3 |- templates/ 4 |- buglist/ 5 |- __init__.py 6 |- settings.py 7 |- urls.py 8 |- wsgi.py
-
manage.py: 一个命令行交互文件,用于显示项目的运行情况,不用对这个文件做任何修改。
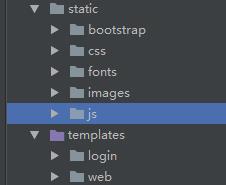
- templates/:用来存放静态文件,css,js,ico文件等等
- buglist/: 你项目的目录下包含着以下文件:
- __init__.py : 空的Python文件,用来告诉Python将这个项目目录视为一个Python模块。
- settings.py : 项目的配置和设置文件,用命令行生成的Django项目会自动生成默认配置。
- urls.py : URL配置文件,每一行URL都对应一个相应的视图(view)
- uwsgi.py : 配置您的项目,让它作为一个WSGI程序运行。
在工程中新建文件夹

此时需要在settings.py文件中修改几个地方,数据库
1 DATABASES = { 2 \'default\': { 3 \'ENGINE\': \'django.db.backends.mysql\', 4 \'NAME\': \'buglist\', 5 \'USER\':\'buglist\', 6 \'PASSWORD\':\'buglist\', 7 \'HOST\':\'\', ----此处默认即为本地数据库 8 \'PORT\':\'\', -----此处默认即为mysql默认端口 9 } 10 }
时区及静态文件夹的设置
1 TIME_ZONE = \'Asia/Shanghai\' 2 3 4 STATIC_URL = \'/static/\' 5 STATIC_ROOT = os.path.join(BASE_DIR,\'static\') 6 STATICFILES_DIRS = (\'static/css\', 7 \'static/bootstrap\', 8 \'static/images\', 9 \'static/js\', 10 )
创建一个app handle 可以采用tool --> Run manage.py Task 来创建或者采用python manage.py startapp handle来创建,不要忘记在settings.py中添加
1 INSTALLED_APPS = ( 2 \'django.contrib.auth\', 3 \'django.contrib.contenttypes\', 4 \'django.contrib.sessions\', 5 \'django.contrib.messages\', 6 \'django.contrib.staticfiles\', 7 \'handle\', 8 )
首先完成前段部分,login.html,采用POST的方式往后台传输数据,采用了boostrap,简单易用,并且采用了模板语言
1 <!Doctype html> 2 {% load staticfiles %} 3 <html> 4 <head> 5 <meta http-equiv=Content-Type content="text/html;charset=utf-8"> 6 <meta name="description" content="BugList"> 7 <link rel="icon" href="{% static "images/favicon.ico" %}" type="image/x-icon"/> 8 <link rel="stylesheet" href="{% static "login.css" %}" type="text/css"/> 9 <link rel="stylesheet" href="{% static "css/bootstrap.min.css"%}" type="text/css"/> 10 <title>BugList</title> 11 </head> 12 <body> 13 <div class="container"> 14 <div class="row"> 15 <div class="col-sm-6 col-md-4 col-md-offset-4"> 16 <div class="account-wall"> 17 <h1 class="text-center login-title">Sign in to continue</h1> 18 <form class="form-signin" method="POST" action="/login/"> 19 {% csrf_token %} 20 <input name="user" type="user" class="form-control" id="user" placeholder="Username" required autofocus> 21 <input name="password" type="password" class="form-control" id= \'password\' placeholder="Password" required> 22 <button class="btn btn-lg btn-primary btn-block" type="submit" id="">Sign in</button> 23 <p style="color: red;text-align: center;"> {{ loginstatus }} </p> 24 </form> 25 26 </div> 27 </div> 28 </div> 29 </div> 30 31 <script type="text/javascript" src="{% static "jquery-3.2.0.min.js" %}" ></script> 32 <script type="text/javascript" src="{% static "js/bootstrap.min.js" %}"></script> 33 </body> 34 </html>
web模板,采用模板语言的话就是扩展性比较好,layout.html
1 <!DOCTYPE html> 2 {% load staticfiles %} 3 <html lang="en"> 4 <head> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <meta name="description" content=""> 9 <meta name="author" content=""> 10 <link rel="icon" href="{% static "favicon.ico" %} " type="image/x-icon" /> 11 12 <title>BugList</title> 13 14 <!-- Bootstrap core CSS --> 15 <link href="{% static "css/bootstrap.min.css" %}" rel="stylesheet" type="text/css"/> 16 <!-- Custom styles for this template --> 17 <link href="{% static "dashboard.css" %}" rel="stylesheet" type="text/css"/> 18 <link href="{% static "custom.css" %}" rel="stylesheet" type="text/css"/> 19 {% block css %} 20 {% endblock %} 21 </head> 22 23 <body> 24 25 <nav class="navbar navbar-inverse navbar-fixed-top"> 26 <div class="container-fluid"> 27 <div class="navbar-header"> 28 <div class="navbar-brand"><a style=\'text-decoration:none;\' href="/">BugList</a></div> 29 </div> 30 <div id="navbar" class="navbar-collapse collapse"> 31 <ul class="nav navbar-nav navbar-right"> 32 <li class="dropdown"> 33 {% if user.is_active %} 34 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false" id="login_user">{{ user.username }}<span class="caret"></span></a> 35 <ul class="dropdown-menu"> 36 <li><a href="/logout/">logout</a></li> 37 </ul> 38 {% endif %} 39 </li> 40 </ul> 41 </div> 42 </div> 43 </nav> 44 45 <div class="container-fluid"> 46 <div class="row"> 47 <div class="col-sm-2 col-md-2 sidebar"> 48 <ul class="nav nav-sidebar" id="bar"> 49 <li ><a href="/overview/">Overview</a></li> 50 <li ><a href="/search/" >Search Errors</a></li> 51 <li ><a href="/record/" >Record Errors</a></li> 52 </ul> 53 </div> 54 <div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"> 55 {% block con %} 56 {% endblock %} 57 </div> 58 </div> 59 </div> 60 <script src="{% static "jquery-3.2.0.min.js" %}"></script> 61 <script src="{% static "js/bootstrap.min.js"%}"></script> 62 <script src="{% static "custom.js" %}"></script> 63 {% block js %} 64 {% endblock %} 65 </body> 66 </html>
登陆首页,index.html
1 {% extends "web/layout.html" %} 2 {% block con %} 3 <h1>Welcome to BugList Service</h1> 4 {% endblock %}
概览页面 overview.html
1 {% extends "web/layout.html" %} 2 {% block con %} 3 <h2 class="sub-header">Overviews</h2> 4 <div class="table-responsive"> 5 <table class="table table-striped"> 6 <thead> 7 <tr> 8 <th>numbers</th> 9 <th>title</th> 10 <th>auther</th> 11 <th>time</th> 12 </tr> 13 </thead> 14 <tbody> 15 {% for record in context_obj %} 16 <tr> 17 <th><a href="/deltails/{{record.id }}">{{ record.id }}</a> </th> 18 <th>{{ record.title }}</th> 19 <th>{{ record.auther }}</th> 20 <th>{{ record.time }}</th> 21 </tr> 22 {% endfor %} 23 </tbody> 24 25 26 </table> 27 </div> 28 29 {% endblock %}
记录页面 record.html
1 {% extends "web/layout.html" %} 2 {% load staticfiles %} 3 4 {% block css %} 5 <link href="{% static "dcalendar.picker.css" %}" rel="stylesheet"/> 6 {% endblock %} 7 8 9 {% block con %} 10 <h2 class="sub-header">Record</h2> 11 <div class="container" id = "record"> 12 <div class="form-group"> 13 <label for="time">  title  </label> 14 <input type="text" id="title" size="30" name="title"/> 15 </div> 16 <div class="form-group"> 17 <label for="details">details</label> 18 <br/> 19 <textarea name="details" cols="100" rows="5" id="details"></textarea> 20 </div> 21 <div class="checkbox"> 22 <label><input type="checkbox" />Check me out</label> 23 </div> 24 <button type="submit" class="btn btn-default" id="Submit">Submit</button> 25 </div> 26 27 28 {% endblock %} 29 30 {% block js %} 31 <script type="text/javascript"> 32 $(function () { 33 $("#Submit").click(function () { 34 var myDate = new Date(); 35 var time = myDate.toLocaleDateString().replace(/\\//g,"-"); 36 var title = $(