Express中404页面
Posted Wayne Zhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express中404页面相关的知识,希望对你有一定的参考价值。
404页面是各大网站都需要的。
在做express项目时,应当注意,404页面在app.js中的判断是在最后的,使用这个中间件时,不需要next(),因为它是最后一个了。 它之前一般是router。 推荐使用下面的404页面。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>404NotFound</title> </head> <body> <script src="http://www.qq.com/404/search_children.js"></script> </body> </html>
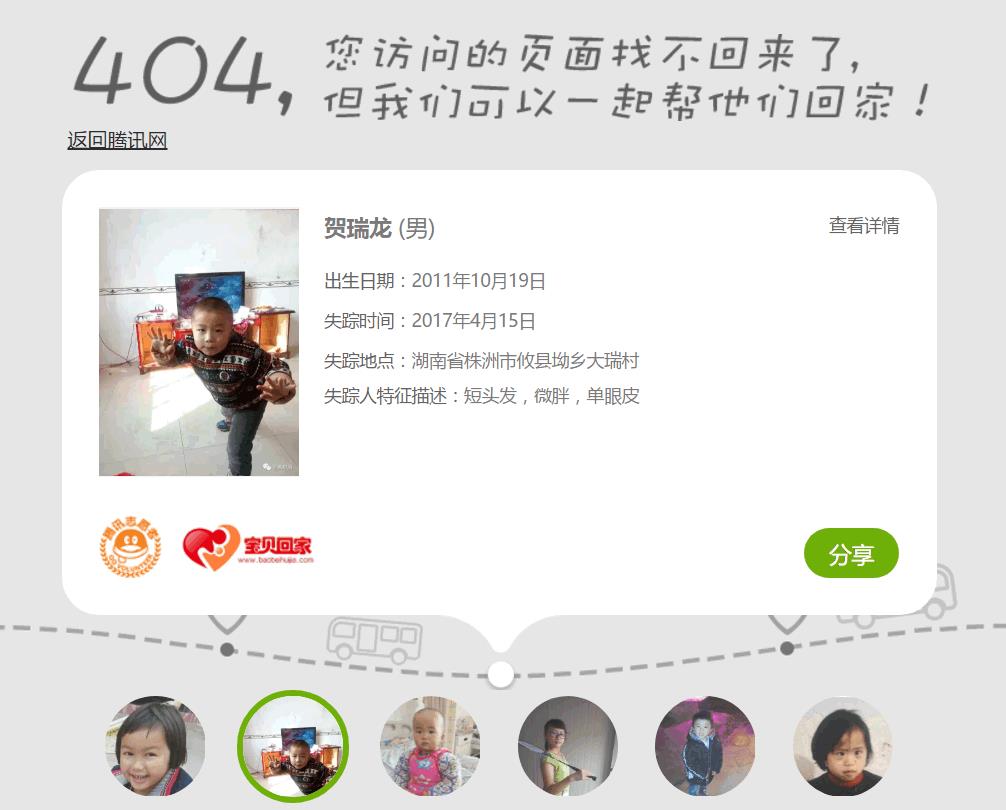
如图:

希望这些孩子可以早日回家。
您访问的页面找不回来了,但是我们可以一起帮他们回家。
以上是关于Express中404页面的主要内容,如果未能解决你的问题,请参考以下文章