响应式foundation栅格布局的“尝鲜”与“填坑”
Posted 外婆的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式foundation栅格布局的“尝鲜”与“填坑”相关的知识,希望对你有一定的参考价值。
提到响应式,就不得不提两个响应式框架——bootstrap和foundation。在标题上我已经说明白啦,今天给大家介绍的是foundation框架。
何为“尝鲜”?就是带大伙初步一下foundation的灵活和强大
何为“踩坑”?就是我把我使用的时候踩过的坑给标个记号,这样大伙用的时候就可以“绕道而行“啦!

没错今天我这篇文章讲的就是北方酱左手边的那个看起来温(diao)文(de)尔(yi)雅(bi)的山羊先生:foundation!:

文章主要的四点内容:
1.foundation 网格布局之行列栅格 (row and column)
2.foundation 网格布局之块状栅格(block grids)
3.响应式栅格和可视化
4.浮动栅格
【注意】在这篇文章中我采取的是React框架的写法,可能有些影响阅读,请多多包涵,className等同于class, style= {{background:\'red\'}}等同于 style = "background:red",可放心食用
【准备工作】 把下面这两个东西写在你的html文件里:
<link rel="stylesheet" href="http://cdn.staticfile.org/foundation/6.3.0-rc3/css/foundation.min.css">(放在head标签内)
<script src="http://cdn.staticfile.org/jquery/3.1.1/jquery.min.js"></script>(放在body底部)
1. foundation 网格布局之行列栅格 (row and column)
<div className = \'row\'>
<div className = \'small-2 medium-6 large-10 columns\' style = {{background:\'red\'}}>column1</div>
<div className = \'small-10 medium-6 large-2 columns\' style = {{background:\'blue\'}}>column2</div>
</div>
在一个行父级元素下有多个列子元素,列子元素按网格分长度。网格总共分为为12列,如你所见对于small 2 + 10 = 12,对于medium 6 + 6 =12 ... 你需要做的事情很简单:在行父级元素上写入className = \'row\',在列各个子元素中写入[size]-数字,同时让各个数字之和为12即可,上述是两列的情况,如果有三列则可为small-2,small,small-8,small-2(和为12),一般为12,下面也会介绍可以不为12的情况,很简单!对吧!
【注意】:你一定要记得在列子元素className后面写入columns!(这应该是很多新手会犯的错误)
demo:
大型设备:(单行占全屏100%)
中型设备:(单行占全屏100%)
小型设备:(单行占全屏100%)
写入className = \'row\'的类是默认占满父级元素的,所以注意我们并没有写上with:100%
1.1虽然简单,但别高兴太早,因为第一个坑即将到来..... . ( ^ω^).
我们把上面的代码改一改,把medium和large的布局给去掉:
<div className = \'row\'>
<div className = \'small-6 columns\' style = {{background:\'red\'}}>column1</div>
<div className = \'small-6 columns\' style = {{background:\'blue\'}}>column2</div>
</div>
demo:
小型设备:(单行占全屏100%)
中型设备:(单行占全屏100%)
大型设备:(单行占全屏100%)
what!我不是只写了关于small的布局吗?怎么在中型设备和大型设备也变成和小型设备一样的布局了?look下面
【foundation的布局“继承”】:大的size会自动"继承"小的size,也就是说你只写了small-6 columns,它会默认你写了small-6 medium-6 large-6 columns,同理,即使你写了small-6 medium-10 columns,它也会默认你写了small-6 medium-10 large-10 columns 这种继承是单向的:从小到大,也就是说你只写了large-6 columns,small和medium不能得到值。
如果我们写成
<div className = \'row\'>
<div className = \'large-6 columns\' style = {{background:\'red\'}}>column1</div>
<div className = \'large-6 columns\' style = {{background:\'blue\'}}>column2</div>
</div>
在小型设备和中型设备上:(单行占全屏100%)
1.2接下来就是我们可能遇到的第二个坑..... . ( ^ω^).
让我们“仔细”看看我们在大型设备上的显示:
注意看两边是有空白的,(哎呀怎么回事?刚才不是还说好默认占父元素100%的么)
这是由于foundation的内在机制,网格 (.row) 最大尺寸( max-width)为 62.5rem。在宽屏设备上尺寸可能大于 62.5rem, 这样列就无法完整填充页面!
别急,让我们做一些弥补的操作,让我们给行父元素加上max-width: 100%;:
<div className = \'row\' >
<div className = \'large-6 columns\' style = {{background:\'red\'}}>column1</div>
<div className = \'large-6 columns\' style = {{background:\'blue\'}}>column2</div>
</div>
demo:(大型设备最宽屏)
没有空白了!坑已经填上了!(。・∀・)ノ耶!
1.3接下来是我们的第三个坑..... . ( ^ω^). (待我拿吧铲子把填上的坑再挖出来)
正所谓学而不思则罔,你可能会问:哥们你之前写的都是size-number中number加起来等于12的demo,但是我就是作死不想写成总和为12的话,会怎样呢?
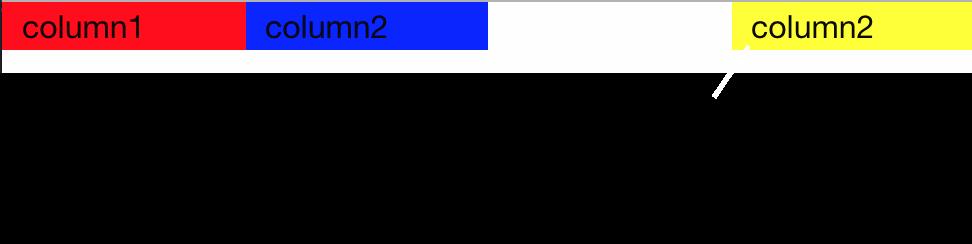
让我们来试试!:
<div className = \'row\' style = {{maxWidth:\'100%\'}}>
<div className = \'small-3 columns\' style = {{background:\'red\'}}>column1</div>
<div className = \'small-3 columns\' style = {{background:\'blue\'}}>column2</div>
<div className = \'small-3 columns\' style = {{background:\'yellow\'}}>column2</div>
</div>

注意看,黄色的色块靠在最右边,这说明了当你的总和不能凑够12的时候,行父元素的最后一个子元素会自动向右浮动
【解决办法】给最后一个子元素加上end的类名
<div className = \'row\' style = {{maxWidth:\'100%\'}}>
<div className = \'small-3 columns\' style = {{background:\'red\'}}>column1</div>
<div className = \'small-3 columns\' style = {{background:\'blue\'}}>column2</div>
<div className = \'small-3 columns end\' style = {{background:\'yellow\'}}>column3</div>
</div>
demo:(总共占全屏75%)
看到没有,它跟上来啦!
1.4接下来是我们的第四个坑..... . ( ^ω^).
【foundation单行单列居中】 很多时候我们并不需要在一个行网格中放入多个列,很多时候我们需要只需要在一个行中放入一个列,然后让它居中就可以了,我们需要在对应的size-number后加入size-centered譬如:small-centered
<div className = \'row\'>
<div className = \'small-6 small-centered columns\' style = {{background:\'red\'}}>column1</div>
</div>
demo:(小型设备上)
猜猜看在中型和大型设备上会怎么样?没错!跟前面一样,medium和large“继承”了small的居中特性!于是在中/大设备中你“被居中”了。
what the hack! 但如果我硬是不想在中/大型设备上被居中的话怎么办?你只能这样写:加入size-uncentered
<div className = \'row\'>
<div className = \'small-6 small-centered medium-uncentered large-uncentered columns\' style = {{background:\'red\'}}>
column1
</div>
</div>
demo:(中/大型设备上)(单行占全屏50%)
这样你就取消了被动的居中
2.foundation 栅格布局之块状栅格(block grids)
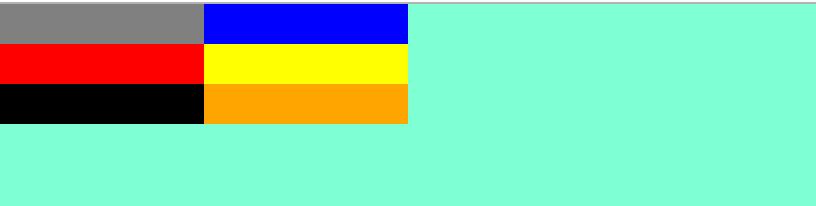
有时我们的布局对象不是以行列的方式二是以块状的方式展现的,例如:
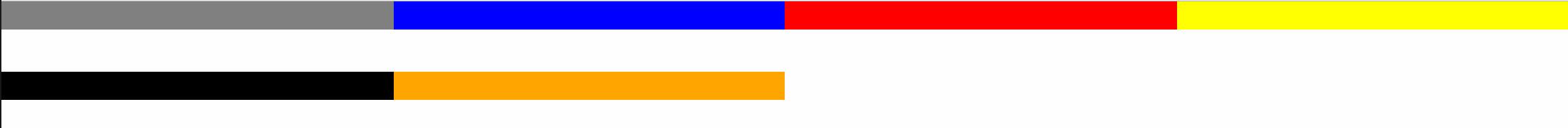
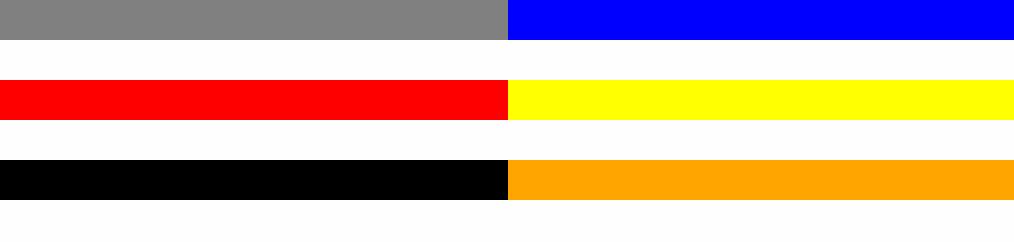
<div className = \'row small-up-2 medium-up-3 large-up-4\' style = {{maxWidth:\'100%\'}}>
<div className = \'columns column-block\' style ={{minHeight:\'20px\',background:\'grey\'}}></div>
<div className = \'columns column-block\' style ={{minHeight:\'20px\',background:\'blue\'}}></div>
<div className = \'columns column-block\' style ={{minHeight:\'20px\',background:\'red\'}}></div>
<div className = \'columns column-block\' style ={{minHeight:\'20px\',background:\'yellow\'}}></div>
<div className = \'columns column-block\' style ={{minHeight:\'20px\',background:\'black\'}}></div>
<div className = \'columns column-block\' style ={{minHeight:\'20px\',background:\'orange\'}}></div>
</div>
依然是在父级元素和子元素中添加row和columns类名。同时,在父级元素里面写入:size-up-number:number表示每一行最大的块数,在块子元素里面写入:columns column-block
demo:
大型设备:(单行占全屏100%)

中型设备:(单行占全屏100%)

小型设备:(单行占全屏100%)

2.1坑点一 ——column-block类名会给每个栅格架上一定的margin-bottom
这种写法,上下两个块级栅格列默认是由margin-bottom,开箱试验表明,在中/大型设备上为margin-bottom:30px,在小型设备上为margin-bottom:20px;当然,很多时候你可能不想要这个外边距,去掉它的方法很简单,不加 column-block就可以了,比如我们写成:
<div className = \'row small-up-2 medium-up-3 large-up-4\' style = {{maxWidth:\'100%\'}}>
<div className = \'columns \' style ={{minHeight:\'20px\',background:\'grey\'}}></div>
<div className = \'columns \' style ={{minHeight:\'20px\',background:\'blue\'}}></div>
<div className = \'columns \' style ={{minHeight:\'20px\',background:\'red\'}}></div>
<div className = \'columns \' style ={{minHeight:\'20px\',background:\'yellow\'}}></div>
<div className = \'columns \' style ={{minHeight:\'20px\',background:\'black\'}}></div>
<div className = \'columns \' style ={{minHeight:\'20px\',background:\'orange\'}}></div>
</div>
在中型设备上:(单行占全屏100%)

margin-bottom已经被我们去掉啦
2.2坑点二:子类名写columns或column效果一样
(其实也不算是坑点)在查阅官方文档时我有一个感到疑惑的点,就是官方文档在弹性栅格这一节里使用的子类名不是columns而是column(后面没有s)

经过试验证明,在所有上述和下面的例子中,无论你写的类名是column还是columns效果都是一样的.... _(:3 」∠)_
2.3坑点三:在块级栅格中,你无法用“small-6 medium-4 large-2 ”的行列栅格的写法定义每个栅格的宽度
块级栅格很好的一点就是解决了行列栅格只能实现行列栅格只能在单行实现自适应布局的局限性,于是我们想,能不能把两个东西结合到一起呢?很可惜,不能!我们把两种写法结合在一起,写成:
<div className = \'row small-up-2 medium-up-3 large-up-4\' style = {{maxWidth:\'100%\'}}>
<div className = \'small-3 columns\' style ={{minHeight:\'20px\',background:\'grey\'}}></div>
<div className = \'small-3 columns\' style ={{minHeight:\'20px\',background:\'blue\'}}></div>
<div className = \'small-3 columns\' style ={{minHeight:\'20px\',background:\'red\'}}></div>
<div className = \'small-3 columns\' style ={{minHeight:\'20px\',background:\'yellow\'}}></div>
<div className = \'small-3 columns\' style ={{minHeight:\'20px\',background:\'black\'}}></div>
<div className = \'small-3 columns\' style ={{minHeight:\'20px\',background:\'orange\'}}></div>
</div>
如果这种写法能够成功,那么按照我们的设想,在小型屏上,因为small-up-2而单行显示两个栅格块,同时每个栅格所占位置应该是3/12 = 1/4,两个栅格一共占去屏幕的1/4+1/4 =1/2,为50%,让我们看看demo:
demo:(小型屏幕)(单行占全屏100%)

两个栅格占去了全屏的100%,而不是50%,这说明,通过size-number的宽度调节在块级栅格中已经失去了作用:
虽然在块级栅格中,你无法写行列栅格的类名去规定单个栅格的宽度,但你可以通过style指定定宽的方式实现这一点
<div className = \'row small-up-2 medium-up-3 large-up-4\' style = {{maxmaxWidth:\'100%\'}}>
<div className = \' columns \' style ={{width:\'25%\',minHeight:\'20px\',background:\'grey\'}}></div>
<div className = \' columns \' style ={{width:\'25%\',minHeight:\'20px\',background:\'blue\'}}></div>
<div className = \' columns \' style ={{width:\'25%\',minHeight:\'20px\',background:\'red\'}}></div>
<div className = \' columns \' style ={{width:\'25%\',minHeight:\'20px\',background:\'yellow\'}}></div>
<div className = \' columns \' style ={{width:\'25%\',minHeight:\'20px\',background:\'black\'}}></div>
<div className = \' columns \' style ={{width:\'25%\',minHeight:\'20px\',background:\'orange\'}}></div>
</div>
demo:小型屏

3.响应式栅格和可视化
你可能遇到过这样一个需求,做一个网页去同时适应手机端和PC端(或者说是小型屏和中/大型屏)这时候你希望一个页面元素仅仅只在中大型屏上显示而不在小型屏幕上显示。怎么控制这个可视化的响应式呢?foundation的show-for-size类和show-for-size-only类可以轻松地帮助到你
show-for-size类
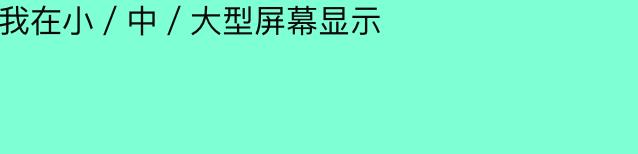
<div> <p className = \'show-for-small\'>我在小/中/大型屏幕显示</p> <p className = \'show-for-medium\'>我在中大型屏幕显示</p> <p className = \'show-for-large\'>我在大型屏幕显示</p> </div>
demo:
大型屏幕:

中型屏幕:

小型屏幕:

show-for-size-only类:
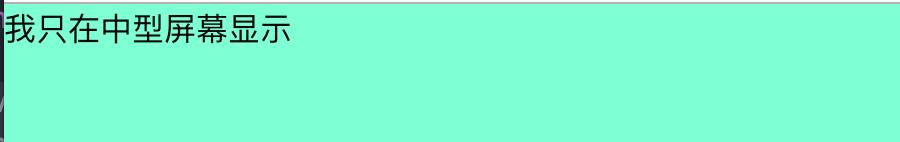
<div> <p className = \'show-for-small-only\'>我只在小型屏幕显示</p> <p className = \'show-for-medium-only\'>我只在中型屏幕显示</p> <p className = \'show-for-large-only\'>我只在大型屏幕显示</p> </div>
demo:
大型屏幕:

中型屏幕:

小型屏幕:

【注意】show-for-size类和show-for-size-only类的区别在于show-for-size类有“继承”的特性,也就是你只写className = \'show-for-small\'相当于写了className = \'show-for-small show-for-medium show-for-large\'则在任意屏幕上都能显示,而show-for-small-only则只能在小型屏幕上显示
4.浮动栅格
foudation还有一个类叫浮动类(其实瓦觉得这似乎并没有特别大的用处毕竟来说你也可以自己写css,但是我个人感觉在foudation下写类名的话,代码看起来会好看一些╮(~▽~)╭,不知道各位是怎么认为的呢 )
<div className = \'row\'> <p className = \'float-left\'>float-left</p> <p className = \'float-right\'>float-right</p> </div>
demo:

最后一点:附上菜鸟教程和官方文档的链接:


【注意】我这篇文章是在参考官方英文文档的基础上写的,在这里提个建议——不要只看菜鸟教程(不是不看,而是不要只看!),建议还是得多看看官方的英文文档,否则你会发出我如下的感慨——

最后最后的一点

以上是关于响应式foundation栅格布局的“尝鲜”与“填坑”的主要内容,如果未能解决你的问题,请参考以下文章