如何把jquery的值放入img标签的src里面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何把jquery的值放入img标签的src里面相关的知识,希望对你有一定的参考价值。
通过jquery已经获取了图片的地址。该如何吧jquery获取的图片地址放入img标签的src里面?
需要准备的材料分别有:电脑、html编辑器、浏览器。
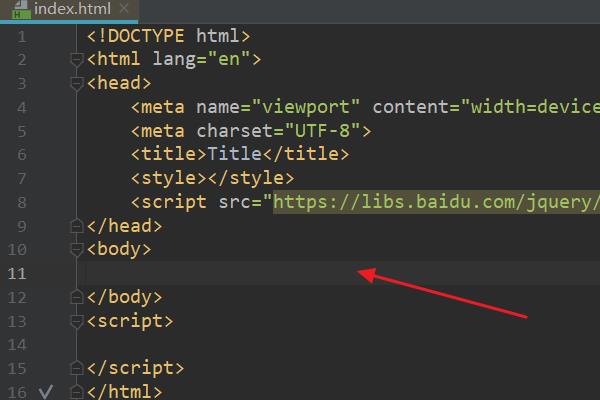
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

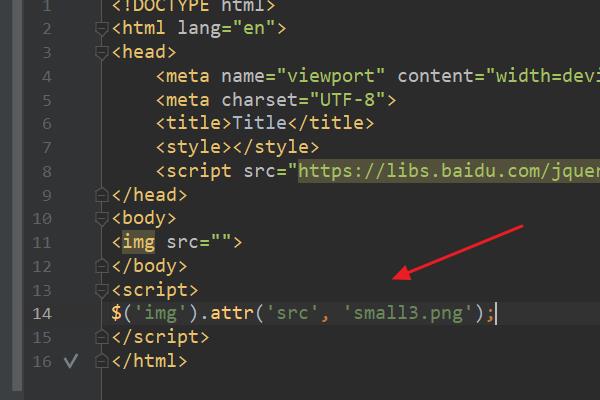
2、在index.html中的<script>标签,输入jquery代码:$('img').attr('src', 'small3.png');。

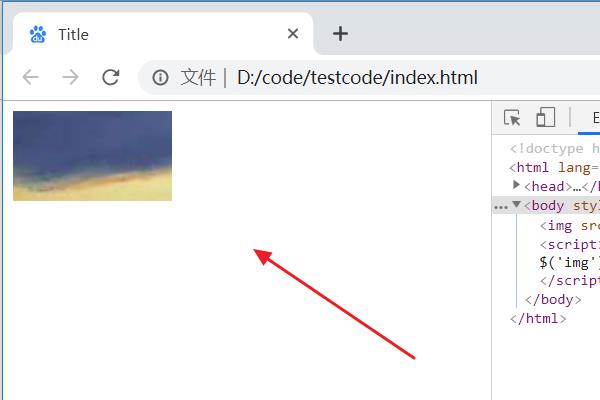
3、浏览器运行index.html页面,此时成功用jquery把图片地址放入了img标签的src中。

src是<img>标签的属性,因此可以通过设置HTML元素属性的方法来实现,关键代码
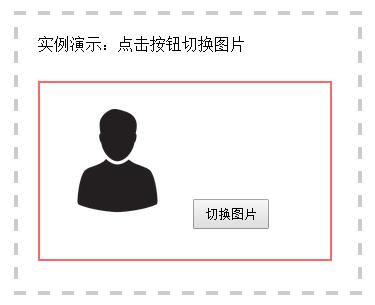
$("img").attr("src",some_url);实例演示——点击按钮后更改图片
1、创建Html元素
<div class="box"><p><span>实例演示:点击按钮切换图片</span></p><br><p></p>
<div class="content">
<img src="1.png">
<input type='button' value='切换图片' />
</div>
</div>
2、设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box>spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
imgwidth:115px;height:115px;
input[type='button']height:30px;margin:10px;padding:5px 10px;
3、编写jquery代码
$(function()$("input[type='button']").click(function()
src_0 = $("img").attr("src");
src_1 = src_0=="1.png"?"2.png":"1.png";
$("img").attr("src",src_1);
);
);
4、观察效果
4.1 初始状态

4.2 点击”切换图片“按钮后,通过修改<img>标签的src属性达到修改显示图片的效果

$("img").prop("src","地址"),
具体的Jquery版本忘了 1.6以前的版本用前面的方法,1.6以后貌似要用后面的方法了 参考技术D $('img').prop("src","取到的图片地址");
如何使用 JQuery 创建一个新的 img 标签,其中包含来自 JavaScript 对象的 src 和 id?
【中文标题】如何使用 JQuery 创建一个新的 img 标签,其中包含来自 JavaScript 对象的 src 和 id?【英文标题】:How to create a new img tag with JQuery, with the src and id from a JavaScript object? 【发布时间】:2011-12-22 06:19:07 【问题描述】:我对 JQuery 有基本的了解,但绝对是新手,我怀疑这很容易。
我的图像 src 和 id 在 JSON 响应中(转换为对象),因此 responseObject.imgurl 和 responseObject.imgid 中有正确的值,现在我想用它创建一个图像将它附加到一个 div (让我们称之为<div id="imagediv">。我有点坚持动态构建<img src="dynamic" id="dynamic"> - 我见过的大多数示例都涉及替换现有图像上的 src,但我没有现有图像。
【问题讨论】:
【参考方案1】:您可以通过将属性传递给jQuery constructor 来完全避免.attr 来节省一些字节:
var img = $('<img />',
id: 'Myid',
src: 'MySrc.gif',
width: 300
)
.appendTo($('#YourDiv'));
【讨论】:
【参考方案2】:var img = $('<img />',
id: 'Myid',
src: 'MySrc.gif',
alt: 'MyAlt'
);
img.appendTo($('#YourDiv'));
【讨论】:
【参考方案3】:对于那些在 IE 8 中需要相同功能的人,这是我解决问题的方法:
var myImage = $('<img/>');
myImage.attr('width', 300);
myImage.attr('height', 300);
myImage.attr('class', "groupMediaPhoto");
myImage.attr('src', photoUrl);
我无法强制 IE8 在构造函数中使用对象。
【讨论】:
【参考方案4】:在 jQuery 中,可以通过将 HTML 字符串传递给构造函数来创建新元素,如下所示:
var img = $('<img id="dynamic">'); //Equivalent: $(document.createElement('img'))
img.attr('src', responseObject.imgurl);
img.appendTo('#imagediv');
【讨论】:
@a7omiton 通过上下文菜单或检查器查看源代码?上下文菜单(或 Ctrl + U)显示从服务器接收到的数据,没有 JavaScript 所做的更改。使用 DOM 检查器查看文档的活动 HTML 以及实时更改。 抱歉,我删除了评论:/,它现在确实显示在开发工具中,由于 jquery map 404 问题,页面被挂起 你是对的,但是图片没有显示在源页面上(ctrl + u) @a7omiton 您可以通过单击右下角的齿轮图标并禁用“启用源映射”选项来禁用有关 jquery.min.map 的 404 警告。 是的,我只是在看 paul_irish (***.com/questions/18365315/…) 的解决方案。谢谢你:)以上是关于如何把jquery的值放入img标签的src里面的主要内容,如果未能解决你的问题,请参考以下文章