Typecho支持上传本地图片的编辑器插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Typecho支持上传本地图片的编辑器插件相关的知识,希望对你有一定的参考价值。
搭建Typecho博客平台参考我之前的文章:http://msiyuetian.blog.51cto.com/8637744/1920161
Typecho自带的文章编辑器太简洁了,很多功能都缺少,比如本地上传图片等功能。本文主要介绍一款插件:XhEditor1.0.2,支持本地上传图片,也可以直接拖放图片到编辑器中。
1、下载插件,解压得到一个文件夹,并将整个文件夹上传至usr/plugins/目录下
2、登陆自己的Typecho博客后台,在“控制台”的下拉菜单中选择“插件”打开已安装插件列表
3、在“禁用的插件”列表下,点击“启用”即可使用
4、修改图片保存路径
vim /data/www/typecho/usr/plugins/XhEditor/editor/upload.php
找到第76行 $target ="/blog/usr/uploads/{$year}/{$day}/{$fname}"; 替换成自己的项目名称即可,例如我的是:typecho,完整代码为: $target ="/typecho/usr/uploads/{$year}/{$day}/{$fname}"; |
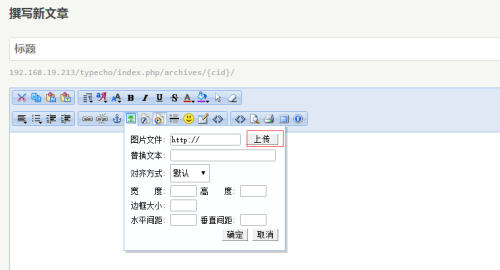
保存退出后即可访问网页后台查看:
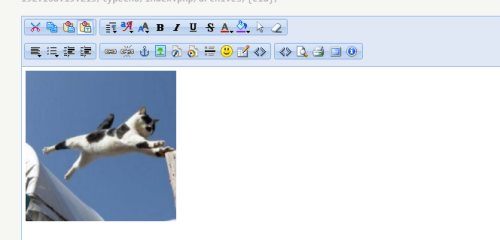
点击上传,即可调出本地文件窗口,效果如下:
编辑插件在文章附件中下载
本文出自 “M四月天” 博客,请务必保留此出处http://msiyuetian.blog.51cto.com/8637744/1920465
以上是关于Typecho支持上传本地图片的编辑器插件的主要内容,如果未能解决你的问题,请参考以下文章
ckeditor编辑器如何做复制图片上传(包括本地图片及远程图片),以插件方式实现