0428日重点:页面之间通过url参数的方法传递变量
Posted 水月纯明
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0428日重点:页面之间通过url参数的方法传递变量相关的知识,希望对你有一定的参考价值。
1.一个页面里的变量,要传递给另一个页面,可通过把变量作为网址的url参数的方法传递,在另一个页面(接收页面)里,先获取到属性,然后放在隐藏的input里,然后表单提交!
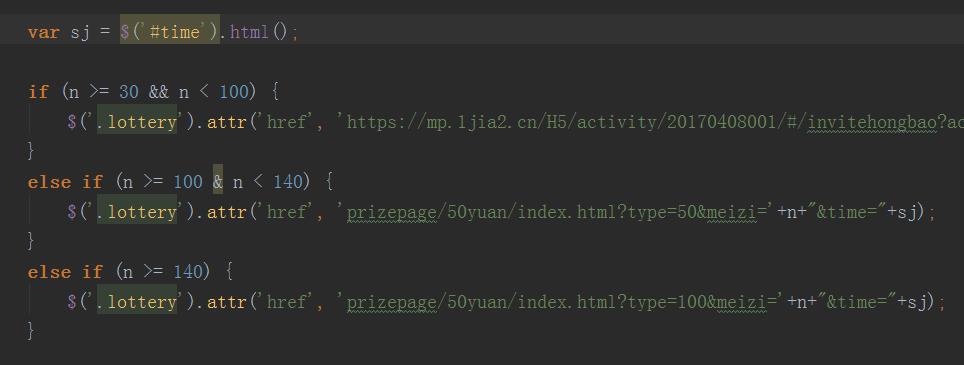
1.传递页面的url里,把变量作为参数写进去

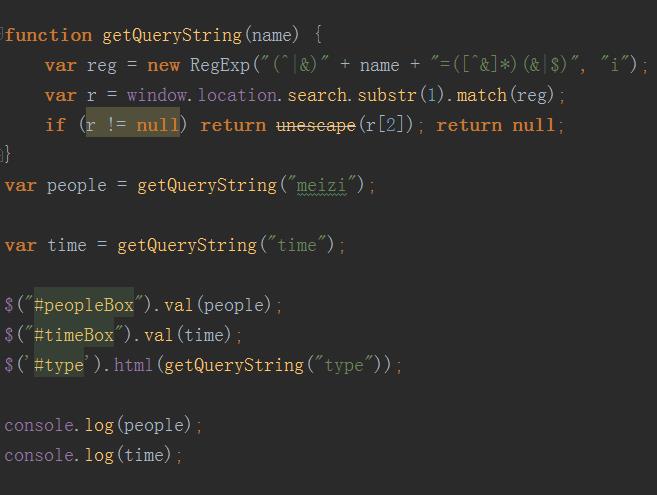
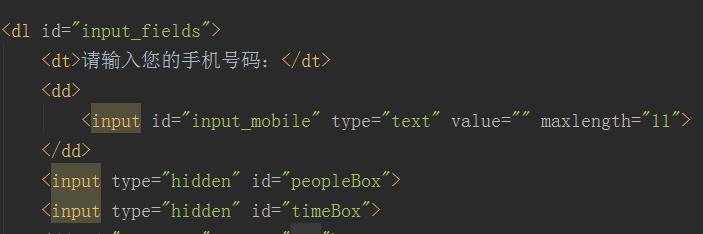
2. 接收页面,js获取url中的参数,并把参数放入隐藏的input里。
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
var people = getQueryString("meizi");
var time = getQueryString("time");
$("#peopleBox").val(people);
$("#timeBox").val(time);
$(\'#type1\').html(getQueryString("type"));
$(\'#type2\').html(getQueryString("type"));


3.最后ajax的时候,把获取到的参数上传。
以上是关于0428日重点:页面之间通过url参数的方法传递变量的主要内容,如果未能解决你的问题,请参考以下文章