浏览器好玩的的 console.log
Posted 前端js
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器好玩的的 console.log相关的知识,希望对你有一定的参考价值。
现在很多网站,你在访问他页面的时候, 你要查看 console 的话, 看到有文章介绍的,一定想知道是怎么展示来的吧
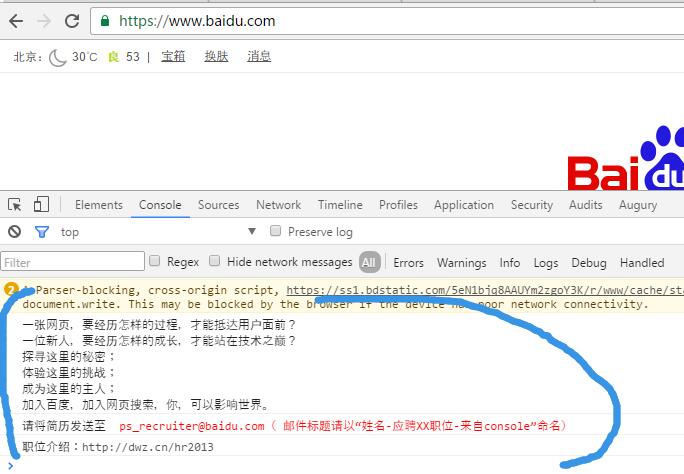
如 baidu 的

你懂的,其实很简单,代码如下, console 输出下就行
console.log("一张网页,要经历怎样的过程,才能抵达用户面前?\\n一位新人,要经历怎样的成长,才能站在技术之巅?\\n探寻这里的秘密;\\n体验这里的挑战;\\n成为这里的主人;\\n加入百度,加入网页搜索,你,可以影响世界。\\n")
console.log("请将简历发送至 %c ps_recruiter@baidu.com( 邮件标题请以“姓名-应聘XX职位-来自console”命名)", "color:red")
console.log("职位介绍:http://dwz.cn/hr2013")
可以装一装,其实一想,不对啊,这玩意谁看?不懂的不会看, 能看到的也都知道怎么回事。
所以 用来打打招聘广告, 招研发 还是靠谱的.....
以上是关于浏览器好玩的的 console.log的主要内容,如果未能解决你的问题,请参考以下文章