Fullcalendar 日历控件的基本使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fullcalendar 日历控件的基本使用相关的知识,希望对你有一定的参考价值。
| 1:Fullcalendar 日历控件的基本简介 |
Fullcalendar是一款十分强大的开源日历免费控件,提供了丰富的属性设置和方法调用。
官网地址:https://fullcalendar.io/
文档地址:https://fullcalendar.io/docs/
优点:1、设置时区
2、丰富的回调函数
3、支持拖拽 多选
4、支持触摸
5、列表视图
6、年、月、周。日的显示
7、前端展示可自定义
8、有完整的文档

| 2:基本使用方法 |
需要引用的外部支持文件---->>>
1 <link href="css/fullcalendar.css" rel="stylesheet" type="text/css" /> 2 <link href="css/fancybox.css" rel="stylesheet" type="text/css" /> 3 <link media=‘print‘ href="css/fullcalendar.print.min.css" rel="stylesheet" type="text/css" /> 4 5 <script src="Scripts/jquery-1.10.2.js" type="text/javascript"></script> 6 <script src="Scripts/jquery-ui.min.js" type="text/javascript"></script> 7 <script src="Scripts/moment.min.js" type="text/javascript"></script> 8 <script src="Scripts/fullcalendar.min.js" type="text/javascript"></script> 9 <script src="Scripts/jquery.fancybox-1.3.1.pack.js" type="text/javascript"></script>
html代码--------------->>>>
1 <div id=‘calendar‘></div>
Js进行初始化----------------->>>>>

1 <script> 2 $(document).ready(function () { 3 4 $(‘#calendar‘).fullCalendar({ 5 //自定义按钮 6 customButtons: { 7 myCustomButton: { 8 text:‘自定义按钮!‘, 9 click:function(){ 10 alert(‘我是自定义按钮‘); 11 }}}, 12 //日历头部 13 header: { 14 //左边是 前一月/后一月/ 回到今天按钮 自定义按钮 15 left: ‘prev,next today,myCustomButton‘, 16 //中间是当前的时间 17 center: ‘title‘, 18 //切换日历显示月/周/日视图 19 right: ‘month,agendaWeek,day‘ 20 }, 21 //日历底部 22 footer: { 23 //左边是 前一月/周/日,后一月/周/日 以及 回到今天按钮 24 left: ‘prev,next today‘, 25 //中间是 当前试图的时间 26 center: ‘prevYear,title,nextYear‘, 27 //切换日历显示月/周/日视图 28 right: ‘month,agendaWeek‘ 29 }, 30 //自定义图标 31 buttonIcons:{ 32 prev:‘left-single-arrow‘, 33 next: ‘right-single-arrow‘, 34 prevYear: ‘left-double-arrow‘, 35 nextYear: ‘right-double-arrow‘ 36 }, 37 //设置时区 38 currentTimezone: ‘Asia/Beijing‘, 39 //设置每星期的第一天是星期几,0 是星期日 40 firstDay:0, 41 //单击日期事 42 // dayClick:function(){ 43 // alert(‘a day has been clicked!‘ 44 // )}, 45 //设置日期的现实方向 左到右还是右到左 默认左到右 46 isRTL:false, 47 //设置是否现实周末 默认现实 48 weekends:true, 49 //隐藏某周的某一天 50 //hiddenDays:[1,2,3], 51 //设置每月显示的周数 默认true显示六周 52 fixedWeekCount:true, 53 //设置周数显示 默认不显示 54 weekNumbers:true, 55 //确定月视图周数和基本观点的造型 56 weekNumbersWithinDays:true, 57 //工作时间 默认关闭 true显示周末休息 58 //businessHours:true, 59 businessHours: { 60 // 时间段 61 dow: [1,2,3,4,5], 62 start:‘10:00‘, 63 //开始时间 (10am in this example) 64 end:‘18:00‘}, 65 //结束时间(6pm in this example)} 66 //月份外的表格不显示 67 showNonCurrentDates:false, 68 //高度设置 69 height:"700", 70 //纵横比 71 aspectRatio:1.6, 72 //是否自动调整日历大小 73 handleWindowResize:true, 74 //当事务大于约定的时候回收缩显示 75 eventLimit: true, 76 views: { 77 agenda: { 78 eventLimit: 3//最大容纳数量 79 } 80 }, 81 //eventLimitClick回调函数 82 eventLimitClick: 83 function(cellInfo){ 84 alert("eventLimitClick回调事件"); 85 }, 86 dayClick: function(date, allDay, jsEvent, view) { 87 var selDate =$.fullCalendar.formatDate(date,‘yyyy-MM-dd‘);//格式化日期 88 alert(selDate); 89 $.fancybox({ 90 //调用fancybox弹出层 91 92 }); 93 }, 94 //设置月份名称,中英文均可 95 monthNames: ["一月", "二月", "三月", "四月", 96 "五月", "六月", "七月", "八月", "九月", 97 "十月", "十一月", "十二月" 98 ], 99 //设置月份的简称 100 monthNamesShort: ["一月", "二月", "三月", 101 "四月", "五月", "六月", "七月", "八月", 102 "九月", "十月", "十一月", "十二月" 103 ], 104 dayNames: ["周日", "周一", "周二", "周三", //设置星期名称 105 "周四", "周五", "周六" 106 ], 107 dayNamesShort: ["周日", "周一", "周二", //设置星期简称 108 "周三", "周四", "周五", "周六" 109 ], 110 today: ["今天"], //today 按钮的显示名称 111 buttonText: { //设置按钮文本 112 today: ‘今天‘, 113 month: ‘月‘, 114 week: ‘周‘, 115 day: ‘日‘, 116 prev: ‘上一月‘, 117 next: ‘下一月‘ 118 }, 119 theme:false, 120 121 eventClick: function (event) { 122 alert(event.title + "按钮被点击了"); 123 124 }, 125 editable: true, //事项是否可编辑,改变大小、拖拽等 126 127 events: [ 128 { 129 start: ‘2017-04-06‘, 130 end: ‘2017-04-08‘, 131 overlap: false, 132 rendering: ‘background‘, //背景 133 color: ‘#ff9f89‘ 134 }, 135 136 { 137 title: ‘All Day Event‘, 138 start: ‘2017-04-01‘ 139 }, 140 { 141 title: ‘Long Event‘, 142 start: ‘2017-04-07‘, 143 end: ‘2017-04-10‘, 144 color:‘green‘, 145 }, 146 { 147 id: 999, 148 title: ‘Repeating Event‘, 149 start: ‘2017-04-09T16:00:00‘ 150 }, 151 { 152 id: 999, 153 title: ‘Repeating Event‘, 154 start: ‘2017-04-16T16:00:00‘ 155 }, 156 { 157 title: ‘Conference‘, 158 start: ‘2017-04-11‘, 159 end: ‘2017-04-13‘ 160 }, 161 { 162 title: ‘Meeting‘, 163 start: ‘2017-04-12T10:30:00‘, 164 end: ‘2017-04-12T12:30:00‘ 165 }, 166 { 167 title: ‘Lunch‘, 168 start: ‘2017-04-12T12:00:00‘ 169 }, 170 { 171 title: ‘Meeting‘, 172 start: ‘2017-04-12T14:30:00‘ 173 }, 174 { 175 title: ‘Happy Hour‘, 176 start: ‘2017-04-12T17:30:00‘ 177 178 }, 179 { 180 title: ‘Dinner‘, 181 start: ‘2017-04-12T20:00:00‘, 182 183 }, 184 { 185 title: ‘Birthday Party‘, 186 start: ‘2017-04-13T07:00:00‘, 187 color:‘blue‘, 188 }, 189 { 190 title: ‘Click for Google‘, 191 url: ‘http://google.com/‘, //事件 192 color:‘red‘, 193 start: ‘2017-04-28‘ 194 } 195 ] 196 197 198 }); 199 200 }); 201 202 </script>
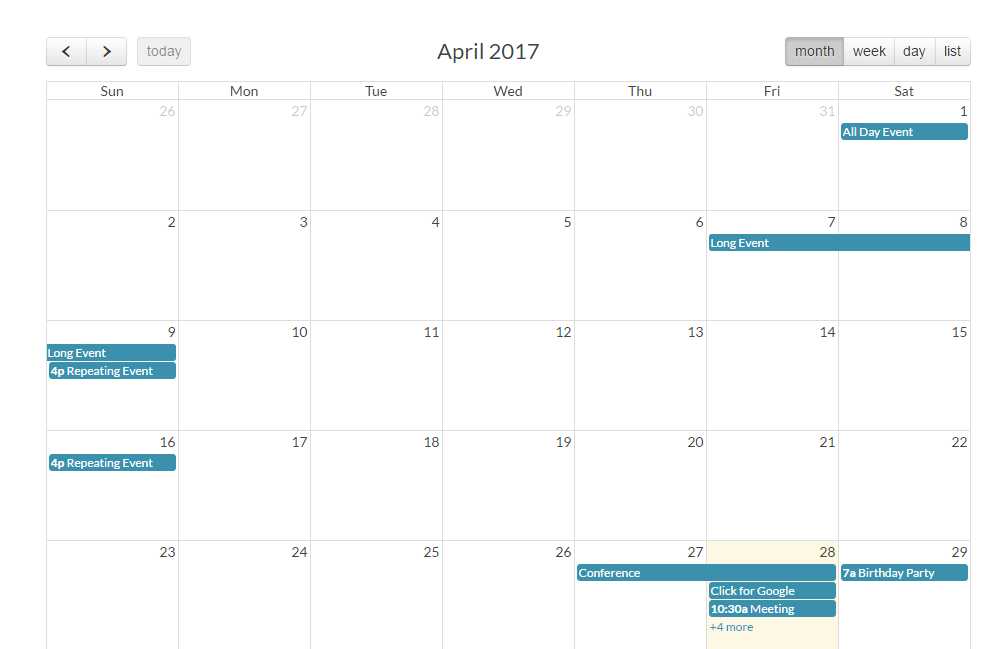
成果展示:

页面风格是引用的Jq ui 实现的 http://jqueryui.com/themeroller/#!bgImgOpacityHeader=35&bgImgOpacityContent=75&bgImgOpacityDefault=50&bgImgOpacityHover=75&bgImgOpacityActive=40&bgImgOpacityHighlight=80&bgImgOpacityError=50
页面标注的很详细,其中部分是在大神那学到,其余部分是自己看的的官方文档学习的,这些基本使用代码,再仔细看一下文档就可以掌握。

以上是关于Fullcalendar 日历控件的基本使用的主要内容,如果未能解决你的问题,请参考以下文章
