highchart 图标 时钟的使用
Posted hero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了highchart 图标 时钟的使用相关的知识,希望对你有一定的参考价值。
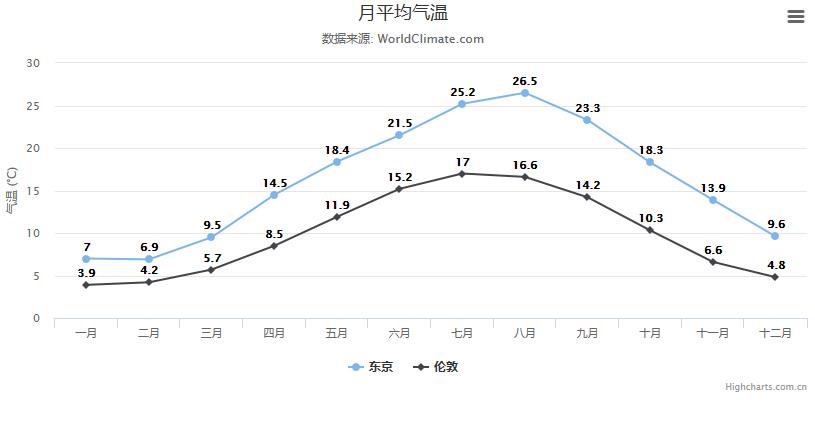
$(function () { $(\'#container\').highcharts({ chart: { type: \'line\' }, title: { text: \'月平均气温\' }, subtitle: { text: \'数据来源: WorldClimate.com\' }, xAxis: { categories: [\'一月\', \'二月\', \'三月\', \'四月\', \'五月\', \'六月\', \'七月\', \'八月\', \'九月\', \'十月\', \'十一月\', \'十二月\'] }, yAxis: { title: { text: \'气温 (°C)\' } }, plotOptions: { line: { dataLabels: { enabled: true // 开启数据标签 }, enableMouseTracking: false // 关闭鼠标跟踪,对应的提示框、点击事件会失效 } }, series: [{ name: \'东京\', data: [7.0, 6.9, 9.5, 14.5, 18.4, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6] }, { name: \'伦敦\', data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8] }] }); });
<div id="container" style="min-width:400px;height:400px"></div>
//外部引入 <link rel="icon" href="https://static.jianshukeji.com/hcode/images/favicon.ico"> <script type="text/javascript" src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="https://img.hcharts.cn/highcharts/highcharts.js"></script> <script type="text/javascript" src="https://img.hcharts.cn/highcharts/highcharts-more.js"></script> <script type="text/javascript" src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>


//这里是我自定义三十天日期的数组 还有 处理对应格式数据的方法 var myDate = new Date(); //获取今天日期 myDate.setDate(myDate.getDate() - 30); var dateTemp; var flag = 1; for (var i = 0; i < 30; i++) { dateTemp = (myDate.getMonth()+1)+"月"+myDate.getDate()+\'日\'; dayArray.push(dateTemp); myDate.setDate(myDate.getDate() + flag); } for (var i = 0; i < 30; i++) { dateTemp = (myDate.getMonth()+1)+"月"+myDate.getDate()+\'日\'; sevenArray.push(dateTemp); myDate.setDate(myDate.getDate() + flag); } for (var i = 0; i < 24; i++) { dateTemp = 1+"时"; timeArray.push(dateTemp); myDate.setDate(myDate.getDate() + flag); } var day = new Date(item.receivetime).getMonth()+1+"月"+new Date(item.receivetime).getDate()+\'日\'; // console.log(item.totalsteps.split(\'|\')); // console.log(day); var steps = item.totalsteps.split(\'|\'); data.data.forEach(function(item){ if(obj[day]){ obj[day]+=Number(steps[steps.length-1]) // stepss.push(steps) }else{ obj[day]=Number(steps[steps.length-1]) } }) // console.log(dayArray) ; }); // console.log(obj) dayArray.forEach(function(item){ if(obj[item]){ // console.log(obj[item]); totalsteps.push(obj[item]); }else{ totalsteps.push(0); //每天步数 } });
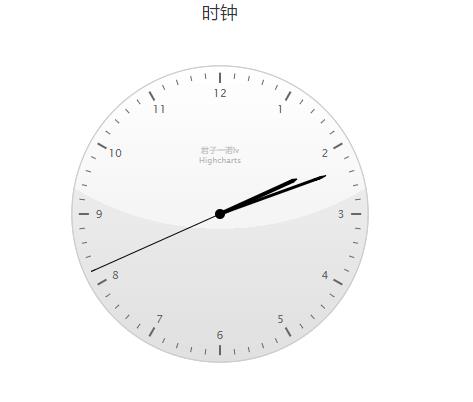
感觉最烦的就是处理数据了,给一打数据。 每个公司的套路不同,我也没法完全展现 下面是时钟的
<div id="container" style="width: 400px; height: 400px; margin: 0 auto"></div>
<script type="text/javascript"> $(function () { /** * Get the current time */ function getNow() { var now = new Date(); return { hours: now.getHours() + now.getMinutes() / 60, minutes: now.getMinutes() * 12 / 60 + now.getSeconds() * 12 / 3600, seconds: now.getSeconds() * 12 / 60 }; } /** * Pad numbers */ function pad(number, length) { // Create an array of the remaining length + 1 and join it with 0\'s return new Array((length || 2) + 1 - String(number).length).join(0) + number; } var now = getNow(); // Create the chart $(\'#container\').highcharts({ chart: { type: \'gauge\', plotBackgroundColor: null, plotBackgroundImage: null, plotBorderWidth: 0, plotShadow: false, height: 400 }, credits: { enabled: false }, title: { text: \'时钟\' }, pane: { background: [{ // default background }, { // reflex for supported browsers backgroundColor: Highcharts.svg ? { radialGradient: { cx: 0.5, cy: -0.4, r: 1.9 }, stops: [ [0.5, \'rgba(255, 255, 255, 0.2)\'], [0.5, \'rgba(200, 200, 200, 0.2)\'] ] } : null }] }, yAxis: { labels: { distance: -20 }, min: 0, max: 12, lineWidth: 0, showFirstLabel: false, minorTickInterval: \'auto\', minorTickWidth: 1, minorTickLength: 5, minorTickPosition: \'inside\', minorGridLineWidth: 0, minorTickColor: \'#666\', tickInterval: 1, tickWidth: 2, tickPosition: \'inside\', tickLength: 10, tickColor: \'#666\', title: { text: \'君子一诺lv<br/>Highcharts\', style: { color: \'#BBB\', fontWeight: \'normal\', fontSize: \'8px\', lineHeight: \'10px\' }, y: 10 } }, tooltip: { formatter: function () { return this.series.chart.tooltipText; } }, series: [{ data: [{ id: \'hour\', y: now.hours, dial: { radius: \'60%\', baseWidth: 4, baseLength: \'95%\', rearLength: 0 } }, { id: \'minute\', y: now.minutes, dial: { baseLength: \'95%\', rearLength: 0 } }, { id: \'second\', y: now.seconds, dial: { radius: \'100%\', baseWidth: 1, rearLength: \'20%\' } }], animation: false, dataLabels: { enabled: false } }] }, // Move function (chart) { setInterval(function () { now = getNow(); var hour = chart.get(\'hour\'), minute = chart.get(\'minute\'), second = chart.get(\'second\'), // run animation unless we\'re wrapping around from 59 to 0 animation = now.seconds === 0 ? false : { easing: \'easeOutElastic\' }; // Cache the tooltip text chart.tooltipText = pad(Math.floor(now.hours), 2) + \':\' + pad(Math.floor(now.minutes * 5), 2) + \':\' + pad(now.seconds * 5, 2); hour.update(now.hours, true, animation); minute.update(now.minutes, true, animation); second.update(now.seconds, true, animation); }, 1000); }); }); // Extend jQuery with some easing (copied from jQuery UI) $.extend($.easing, { easeOutElastic: function (x, t, b, c, d) { var s=1.70158;var p=0;var a=c; if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3; if (a < Math.abs(c)) { a=c; var s=p/4; } else var s = p/(2*Math.PI) * Math.asin (c/a); return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b; } }); </script>
以上是关于highchart 图标 时钟的使用的主要内容,如果未能解决你的问题,请参考以下文章